Table of Contents
Webページ内で数式を綺麗に書くためには Mathjax というjavascriptのプラグインを使うのが一般的です。
このように整った数式を簡単に書くことができます。
$$\frac{4}{5} \times \frac{2}{5} = \frac{8}{25}$$
WordPressでは、これを簡単に導入できる便利なプラグインがあります。今回はそのプラグイン「Simple Mathjax」についてと、そのインストール方法について紹介します。
(MathJaxは通常のWebページで使用することもできます。その設定方法についてはこちらの記事をご覧ください → Webページに整形された数式を埋め込むライブラリ MathJax の導入)
Simple Mathjax のインストール
Simple Mathjax は、その名の通り簡単に Mathjax を使えるようにできるプラグインです。
https://ja.wordpress.org/plugins/simple-mathjax/
更新されたのが2年前と比較的前ですが、現在のWordPressのバージョンでも問題なく動作しました。
Simple Mathjax の設定
インストールしてプラグインを有効化します。
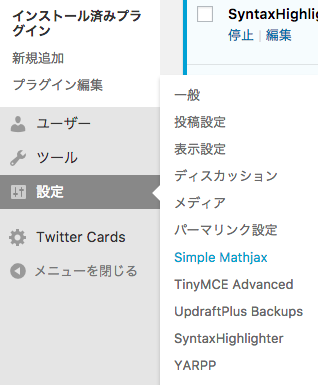
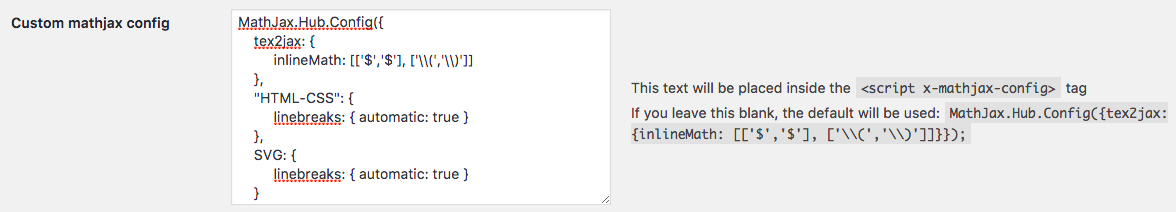
これだけで記事内に数式を書くことができますが、Mathjaxは長い数式を書いた時、デフォルトでは改行せず画面横にはみ出します。これを防ぎたい場合は 設定 > Simple Mathjax を開き、Custom mathjax config に改行オプション(linebreaks)を含む以下のコードを書き込みます。
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']]
},
"HTML-CSS": {
linebreaks: { automatic: true }
},
SVG: {
linebreaks: { automatic: true }
}
});
このように書き込みます。
これで準備は完了です。
簡単なMathJaxの書き方
1行使って数式を書く
独立した行に数式を書くには以下のようにドル記号2つで囲みます。
$$1 + 2 = 3$$
実行例
$$1 + 2 = 3$$
文章中に数式を書く
インライン要素のように数式を文章中に入れたいときは、ドル記号1つで囲みます。
問題 $2x + 3y$ の答えは5です。
実行例
問題 $2x + 3y$ の答えは5です。
式番号をつける
数式に(1)のような数式番号をつけるには、数式末尾に \tag{番号} と書きます。
$$1 + 2 = 3\tag{1}$$
実行例
$$1 + 2 = 3\tag{1}$$
かけ算・わり算
かける(×)と割る(÷)を数式中に書くには、以下のようにします。
$$5 \times 2 \div 2 = 5$$
実行例
$$5 \times 2 \div 2 = 5$$
分数
\frac{分子}{分母} と書きます。frac は fraction の略です。
$$\frac{4}{5} \times \frac{2}{5} = \frac{8}{25}$$
実行例
$$\frac{4}{5} \times \frac{2}{5} = \frac{8}{25}$$
分数と括弧
分数を囲む大きめの括弧は、左が \left( 、右が \right) です。
中括弧の左は \left\{ 、右は \right\} と書きます。
$$\frac{16}{5}\left\{\left(-\frac{3}{2}\right)^n - 1\right\}$$
実行例
$$\frac{16}{5}\left\{\left(-\frac{3}{2}\right)^n – 1\right\}$$
以上が基本的なMathJaxの文法となります。より高度な数式を書きたいときは、公式サイトなどで書き方をご確認ください。
例えば、以下のサイトにわかりやすくまとめられています。
以上、数式をキレイに表示できるプラグイン「Simple Mathjax」の紹介でした。





ピンバック: Webページに整形された数式を埋め込むライブラリ MathJax の導入 | JoyPlotドキュメント
ピンバック: 【超初心者向け】日本語OK!WordPressで数式を書く「Simple Mathjax」 | 主婦起業コンサルタント(ママの働き方をサポートします!)
役に立ちましたありがとうございました
初めてコメント(というかお願い)します。いまWordPressを始めたばかりで四苦八苦しています。かつ、素人です。
なんとかきれいな数式を書きたくて、この記事にたどり着き、Simple Mathjxを入れたらバッチリでした。
ありがとうございました。
ただ、WordPressのビジュアルエディター(段落)に下記の様に2行に分けて書いてプレビューすると行間が広すぎてしまいます。
解決方法を教えていただければありがたいです。
$$1 + 2 = 3\tag{1}$$
$$1 + 3 = 4\tag{2}$$
なお、サイトは未だ公開していません。
コメントありがとうございます!返信が遅くなってしまい申し訳ありません。
二行続けて書くと行間が空いてしまいますが、逆に間に空行を挟むと行間が開くことを防ぐことができます。
$$1 + 2 = 3\tag{1}$$ $$1 + 3 = 4\tag{2}$$ではなく、
$$1 + 2 = 3\tag{1}$$ $$1 + 3 = 4\tag{2}$$といった感じです。実行結果は以下のようになります。
$$1 + 2 = 3\tag{1}$$
$$1 + 3 = 4\tag{2}$$