以下のような、整った数式をWebページ上で表示するのに便利なjavascriptのライブラリ「MathJax」を導入する方法についてです。
CDNではなく、ネットワークに接続できない場合にも利用できるように、ライブラリ本体を導入する方法について紹介します。
様々なカスタマイズができるライブラリですが、今回は最低限の利用ができることを目的とした場合についての導入方法となります。
導入したいページがWordPressである場合は、専用のプラグインがありますので以下の記事を御覧ください。
WordPressで数式を書くのに便利なプラグイン – Simple Mathjax
MathJaxのダウンロード
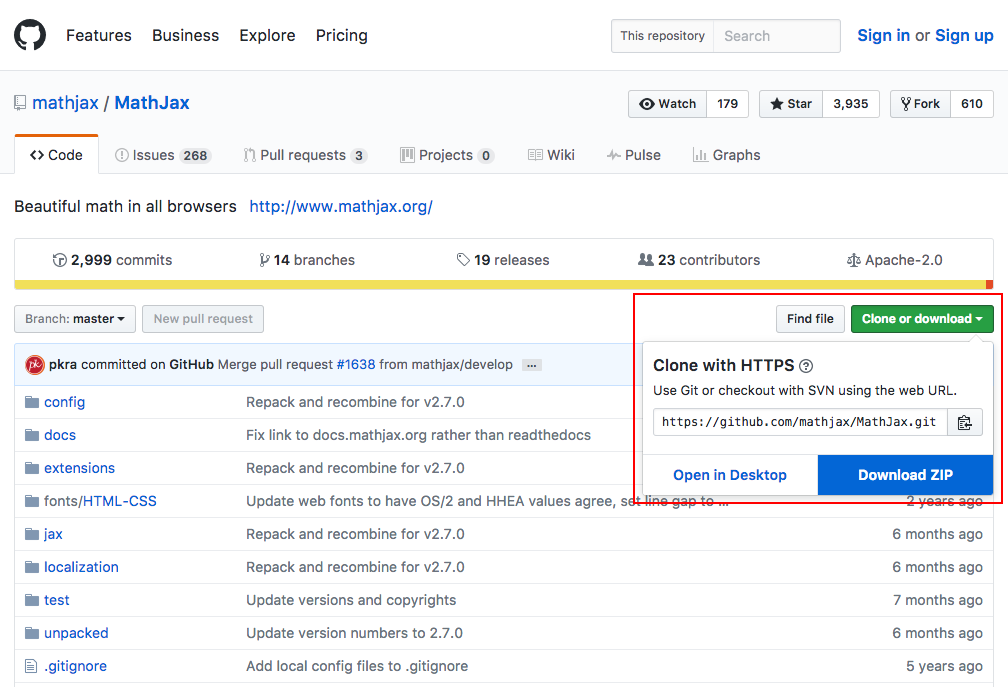
MathJaxの本体があるGitHubのページにアクセスして、以下のように Clone or download > Download ZIP を選択します。
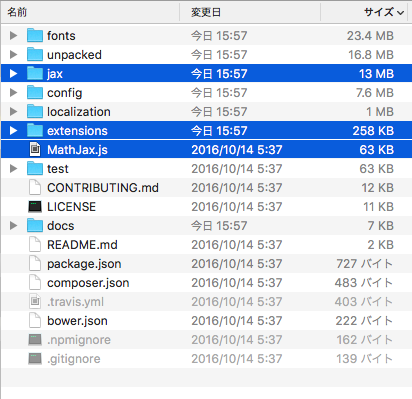
ダウンロードした圧縮ファイル(MathJax-master.zip)を解凍すると、中身が以下のようになっていると思います。
最低限必要なものは、ライブラリ本体である「MathJax」と、フォルダ「jax」と「extensions」です(上の画像でハイライトしているものです)。ブラウザによっては「fonts」が必要になるようです。例えば、iOS の Safari では「fonts」が無いと [Math Processing Error] が表示されることがあります。
これらのファイルを、数式を表示したいページ(HTMLファイル)があるディレクトリにコピーします。
例えば、test.html というファイルが数式表示するためのHTMLソースだとすると、以下のような状態にしてください。
ファイルを配置後、HTMLソースを開き、ライブラリを読み込むための処理を追加します。
具体的には、HTMLのheadタグ内に以下のscriptタグを書きます。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ extensions: ["tex2jax.js"], jax: ["input/TeX","output/HTML-CSS"], tex2jax: {inlineMath: [["$","$"],["\\(","\\)"]]} });
</script>
<script type="text/javascript" src="MathJax.js"></script>
これで、数式を表示する準備が整いました。
実際に簡単な数式を表示させるHTMLソースの例を以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ extensions: ["tex2jax.js"], jax: ["input/TeX","output/HTML-CSS"], tex2jax: {inlineMath: [["$","$"],["\\(","\\)"]]} });
</script>
<script type="text/javascript" src="MathJax.js"></script>
</head>
<body>
<p>
\begin{align} \dot{x} & = \sigma(y-x) \\ \dot{y} & = \rho x - y - xz \\ \dot{z} & = -\beta z + xy \end{align}
</p>
<p>
文章の途中で表示する例: $1 + 2 \times 4$ の答えは $9$ です。
</p>
<p>
$$2 \times 4 = 8$$
</p>
</body>
</html>
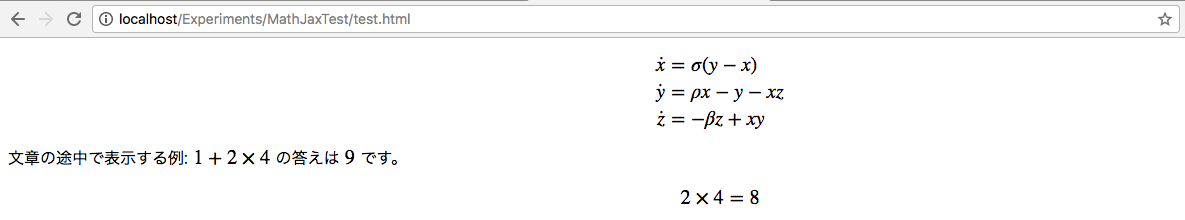
このページを表示した例です。数式が正しく表示されていることが確認できます。
文章の途中に数式を表示(インライン表示)するには、ドルマーク($)で囲みます。
独立させて中央に表示させるには、ドルマークを二連続させたもの($$)で囲みます。
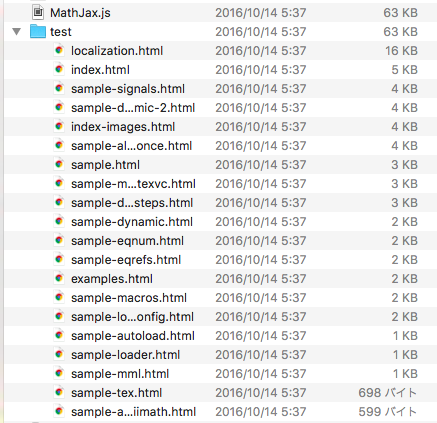
詳しい数式の書き方は、公式ページのドキュメントかライブラリに同封されていたフォルダ「test」の中にあるサンプルを御覧ください。
以下のように、たくさんのサンプルがあります。
以上がWebページに数式を表示する MathJax の導入方法となります。分数や複雑な方程式の表示も可能です。







ピンバック: WordPressで数式を書くのに便利なプラグイン – Simple Mathjax | JoyPlotドキュメント