Table of Contents
一度にたくさんの画像をUIなどで表示する場合、各画像が別ファイルであるとドローコールも別々となり、負担が大きくなります。
複数のテクスチャを1つにまとめて、この描画負荷を軽減する仕組みにスプライトアトラス(Sprite Atlas)があります。
昔は画像編集ソフトを使って手動で各スプライトをひとつの画像にしていましたが Unity ではアプリ内で簡単にスプライトアトラスを作成することができます。
アトラス化の手順を紹介します。動作環境は以下のとおりです。
- macOS Monterey
- Unity 2021.1.6f1
スプライトアトラスの作成手順
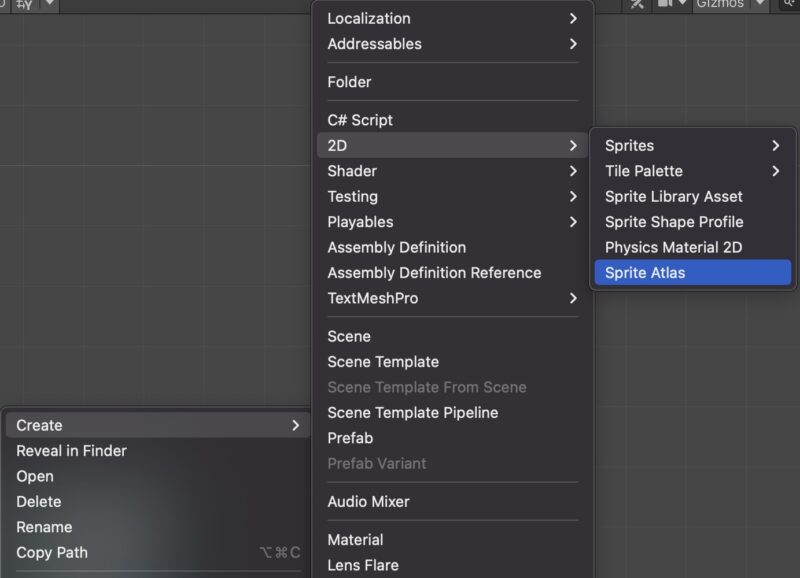
Unity のプロジェクトタブ内で右クリックし Create > 2D > Sprite Atlas を選択します。
すると、新たなファイル(拡張子は.spriteatlas)が作られますので、適当な名前を付けて、それを選択します。
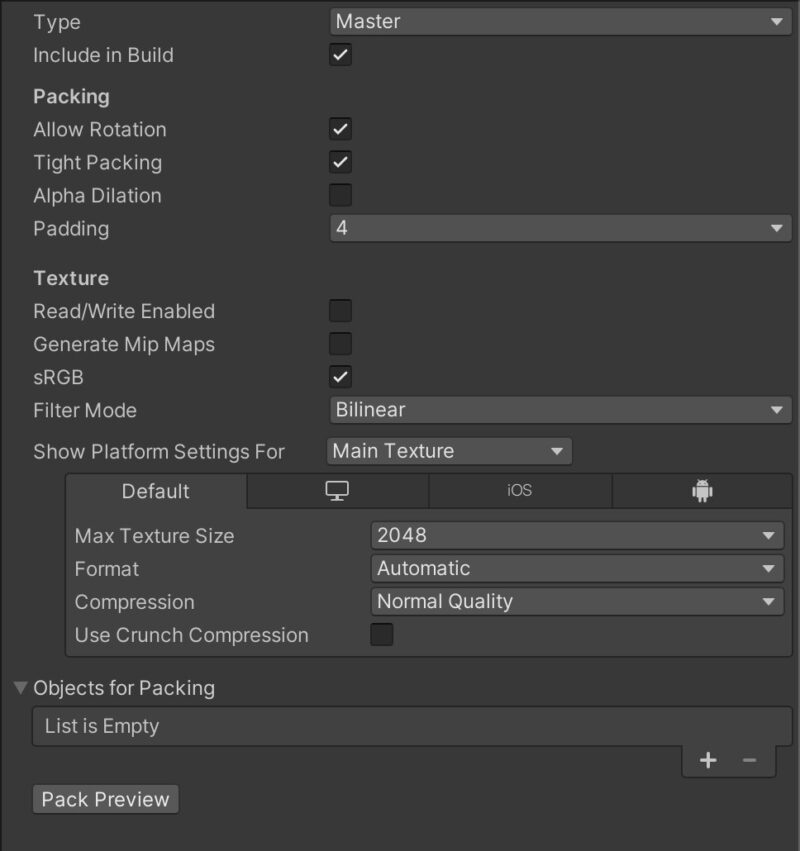
選択すると、アトラスのプロパティ設定ウィンドウが開きます。
このウィンドウの一番下付近にある「Objects for Packing」のプラスボタンをクリックし、アトラス化したいスプライトまたは複数のスプライトを含むフォルダを追加します。
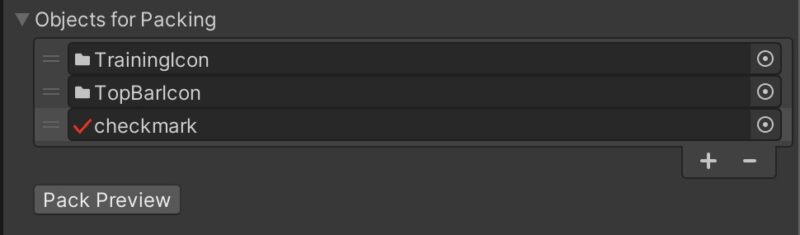
フォルダを追加した場合、そのフォルダに含まれる画像全てがアトラス化の対象になります。以下のように、さらにプラスボタンを押して複数の別のフォルダや単体のスプライトを追加していくことも可能です。
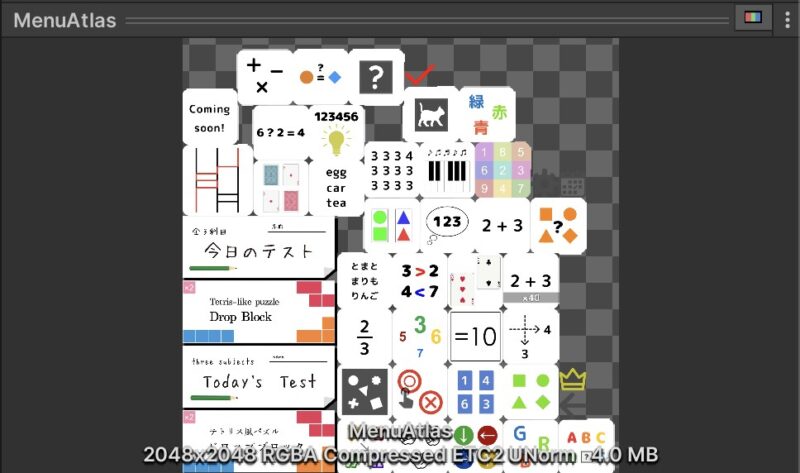
必要なファイルを追加し終えたら、下にあるボタン「Pack Preview」をクリックします。これでスプライトアトラスが作成され、どのように画像がまとめられたかを確認することができます。
画像が入り切らないときはアトラスが自動的に複数枚になります。ひとつにまとめたい場合はテクスチャサイズを大きくするか、含める画像を減らします。
アトラス化した画像を使うには?
Image などUI要素でアトラス化した画像を使うために特別な設定は必要ありません。
単一ファイルの画像を表示させていたときと同じように、表示したい画像(アトラス化される前のもの)をソースとして設定するだけです。
その画像が作成したスプライトアトラスに含まれていた場合、自動的にアトラス化した大きな画像から切り出されて使用されます。
画像の端にゴミが写る場合
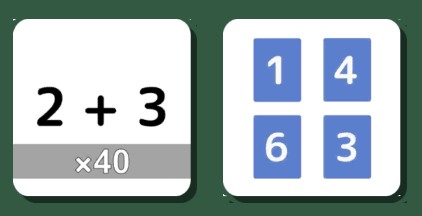
画像をぎゅうぎゅう詰めでアトラス化してしまうと、四角く切り出すときに周りの画像の一部が入り込んでしまうことがあります。
上の画像では、四隅に白い点のようなものが写り込んでいます。
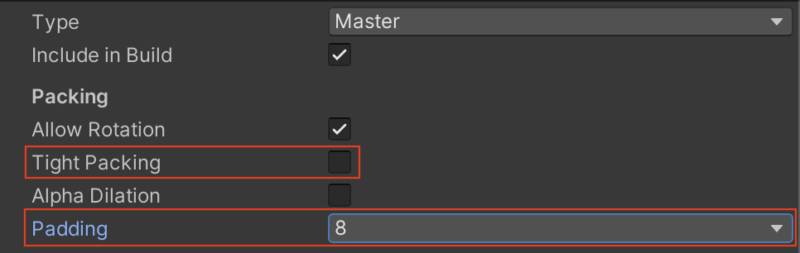
こんなときはプロパティの設定を変えてから再度「Pack Preview」を行います。
隙間なく詰める「Tight Packing」のオプションを無効にしたり、画像同士の間の余白(Padding)を大きめにとったりすることで解決できると思います。
以上、Unity内でスプライトアトラスを作成する手順についてでした。
スプライトアトラスはスクリプトからもアクセスすることができます。詳細は以下のドキュメントを御覧ください。