Table of Contents
MacOS の Unity でアプリ・ゲームを開発する際、これまで”Visual Studio for Mac 2019“を使用していました。
しかし、しばらく使っていると気になる不具合がいくつかあることに気付きました。大きなものを列挙すると……
- 複数行をスクロールしながらドラッグ選択しようとすると、過剰なスクロールが起こり意図した行を選択できなくなる
- スクロールバーに表示される警告等の表示と実際のスクロール位置がズレている
- Unity関連のライブラリが正常に読み込まれなかったり突然コード補完が効かなくなったりする
- Unity側からスクリプトを開こうとした際、時々反応が遅くなるor全く反応しない
時々アップデートの通知が来ているのでそのうち直るのかと思っていたのですが、これらの問題は未だ解決されていません。毎回起こるわけではない不具合にモヤモヤさせられることが多くなってきました。

来年には”Visual Studio 2022 for Mac“が正式リリースとなる予定ですので、それを待つのも良いかもしれません。
ですが、既に他に使えるエディタとして”Visual Studio Code“(以下、”VSCode”)があります。VSCode を Unity での開発に使用できる状態にし、そちらで様子を見てみようと考えました。
VSCode のインストールと、それを Unity を連携させる手順を以下に記載します。
VSCode のダウンロード
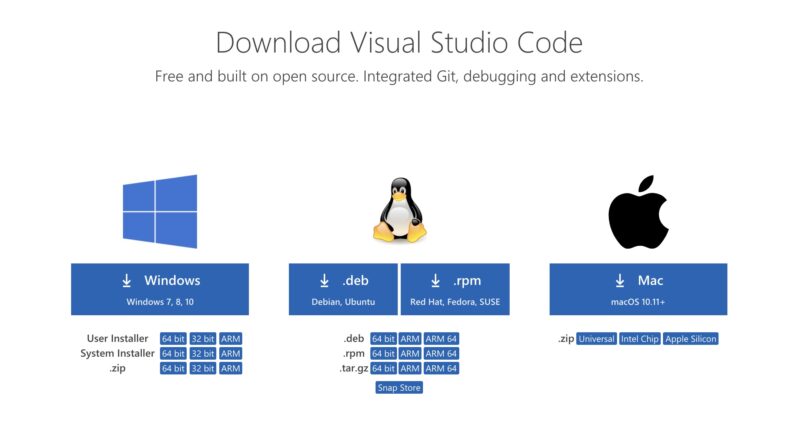
VSCode のダウンロードページ(https://code.visualstudio.com/download)にアクセスし、使用しているOSに対応するものをダウンロードします。

今回は macOS なので、右のボタンをクリックしますとZIPファイル(VSCode-darwin-universal.zip)のダウンロードが始まります。
解凍すると、白と青のアイコンのアプリケーションファイルが出てきますので、アプリケーション用のディレクトリに移してから起動します。
起動するとウェルカム画面が立ち上がりました。
Unityのエディタとして使用するための設定
上記のダウンロードを終えると、とりあえず Unity の開発エディタとして使用できるようになります。
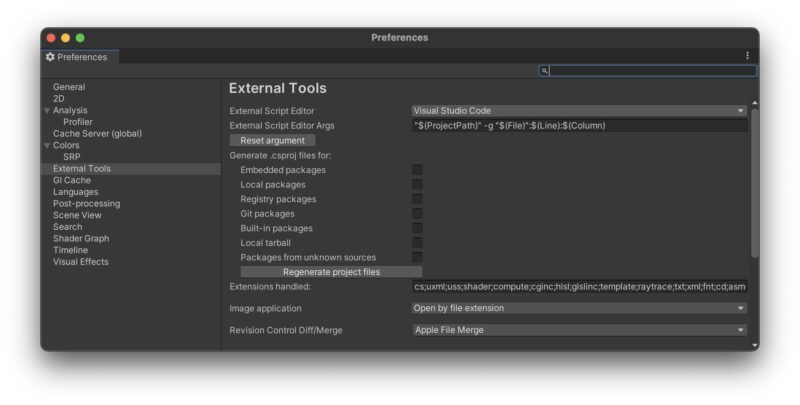
Unity を起動し、メニューの Unity > Preferences を開き”External Tools“を選択してください。
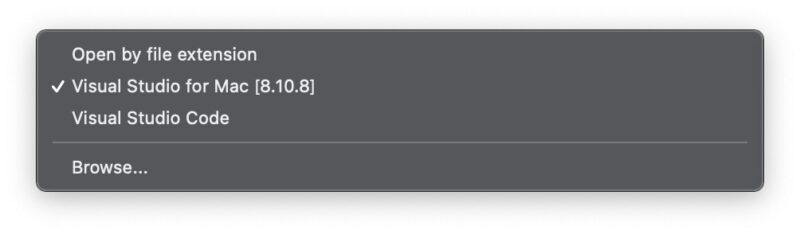
その中の”External Script Editor“のプルダウンメニューに VSCode が追加されていることが確認できると思います。
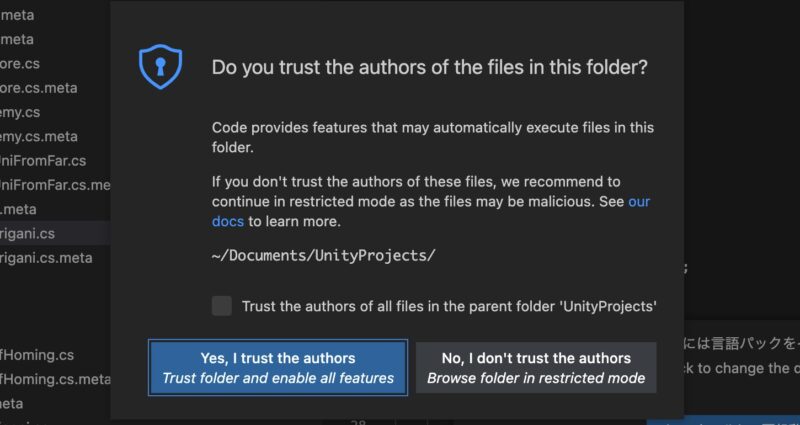
VSCode に切り替えて、試しに適当なC#スクリプトを Unity から開いてみます。
上記の確認画面が出ますので、チェックを入れて YES をクリックします。
特に何もせずとも”Visual Studio for Mac 2019″で作ったプロジェクトも正常に読み込まれていました。
開発を快適にするエクステンションを導入
とりあえず、以上の手順によって VSCode によってスクリプトの編集ができる状態になりました。しかし VSCode の機能を最大限に活かすには拡張機能(エクステンション)の導入が重要となります。
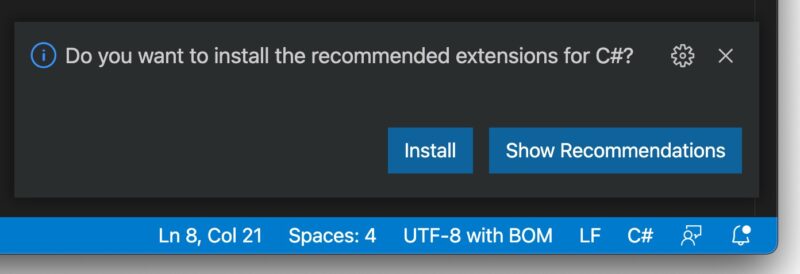
まず、初回起動時に画面の右下に表示されるC#エクステンションをインストールしてみましょう。
“Install”ボタンをクリックすると、自動的にインストールが始まります。もし必要なプログラムが見つからない場合は以下のように画面右下に警告が出るので、手順に従ってプログラムをインストールします。
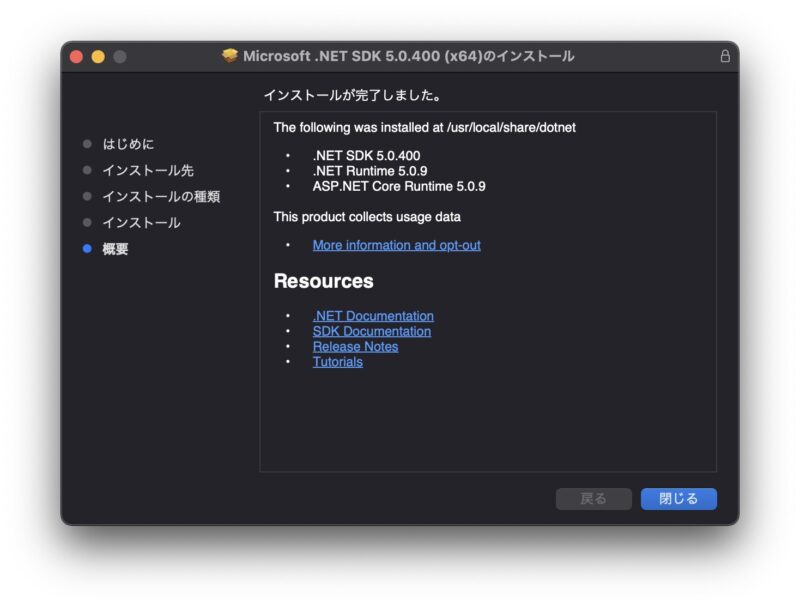
今回は”.NET Core SDK“が見つからないと言われているので GET を押して入手します。

同様にして Unity での開発に便利なエクステンションをインストールしておくと良いでしょう。
画面左端のメニューからエクステンション(4つの四角が描かれたアイコン)を選択し、検索窓に”Unity”と入力するとエクステンションの一覧が表示されます。
“Unity Code Snippets“や”Debugger for Unity“、”Mono Debug“などは便利です。インストールしても正常に動かないときは VSCode を再起動してみてください。
エクステンションには公式のものや有志による非公式のものが豊富にあります。自分の開発スタイルにあったエクステンションを探してみるのも面白いかもしれません。
正常に機能しないときは?
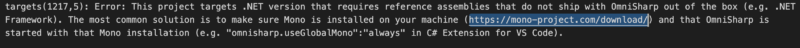
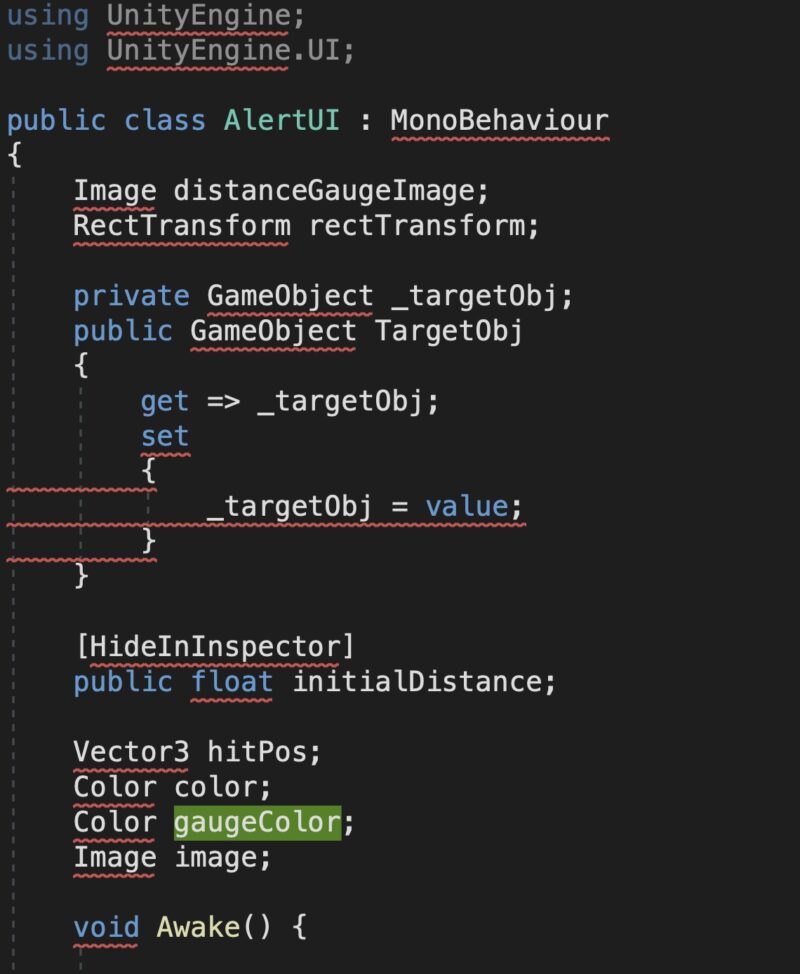
以下のようなエラーが出ていると、コード内のエラー検知やインテリセンスが正常に動かない場合があります。
This project targets .NET version that requires reference assemblies that do not ship with OmniSharp out of the box. ...
指示に従って Mono をダウンロードしてからエディタを再起動してみてください。
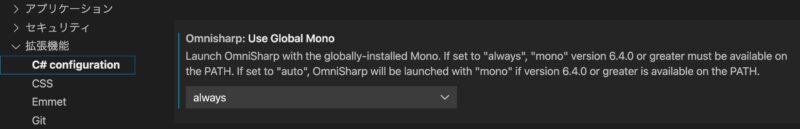
また、設定から 拡張機能 > C# configuration の項目”Omnisharp: Use Global Mono“を always にしないと動かないことがあるので見直してみてください。
以上、Unity のエディタとして VSCode を使用するための手順でした。
しばらく使ってみて VSforMac とどちらが快適か調べてみたいと思います。