Table of Contents
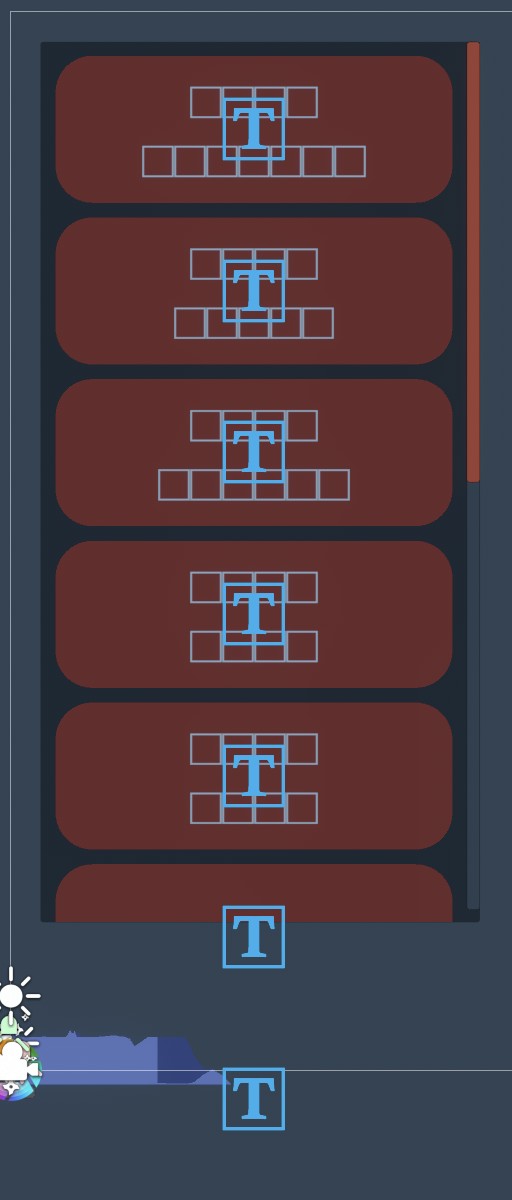
Unity で UI を作成する際に長い文章やボタンの列を作るときに ScrollView を使う場合があると思います。
要素を配置した後、いざスクロールさせてみようとしても動かないという時は ScrollViewの中身(コンテンツ)が実際に配置した要素を網羅する幅や高さになっていない恐れがあります。
配置した各要素の個数と大きさからコンテンツ部分の大きさを手で計算して……といった面倒なことは必要ありません。
自動的に幅や高さを設定してくれる便利なコンポーネントがあります。
Content Size Fitter
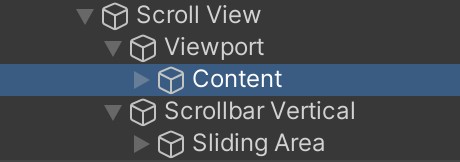
ScrollView をメニューから新規作成すると、以下のような構造になります。
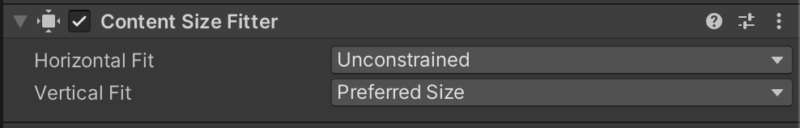
スクロールしたい要素を配置する Content に Content Size Fitter のコンポーネントを追加します。
コンポーネントの設定で、中身に一致させたい方向(垂直または並行)に値を設定します。”Preferred Size”か”Min Size”を状況に応じて選択します。
この設定によって Content のサイズが中身に応じた最適な大きさに変更されます。
“Content Size Fitter”は文字幅を表示部分に合わせるなど、他にも使い所がある便利なコンポーネントですので、存在を頭の片隅に置いておくとUI作成が楽になるかもしれません。
スクロールバーの初期位置がズレた場合
上記の設定を行うと、スクロールバーの初期位置がスライダーの中央に来てしまうことがあります。
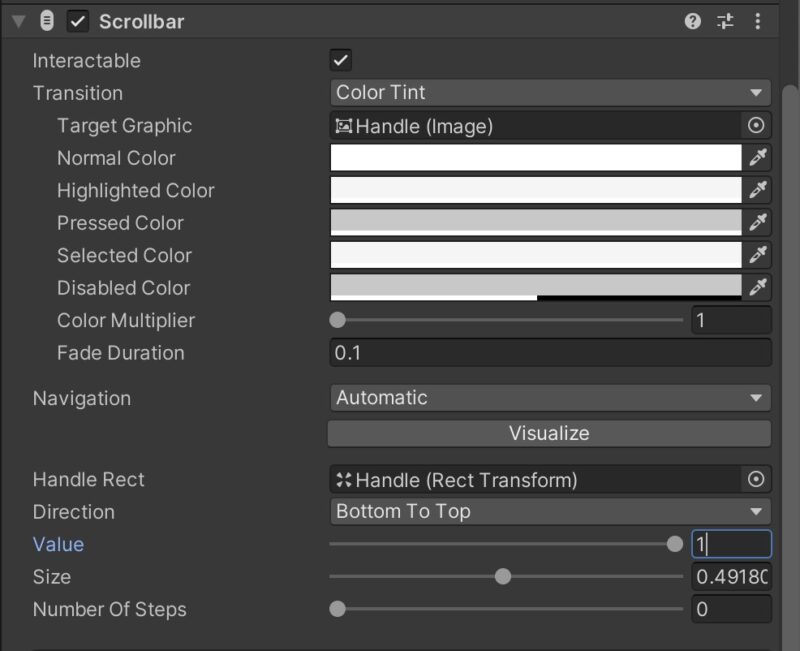
コンテンツの RectTransform のピボットの位置が正常でない場合があるので再設定しましょう。それでもおかしいときは、バーを構成するオブジェクトである”Scrollbar Vertical“または”Scrollbar Horizontal“にあるコンポーネント Scrollbar の設定を見直します。
バーが中央に来ているとき Value の値は 0.5 になっているので、これを最上部(1)か最下部(0)に変更してあげます。
以上、ScrollViewがスクロールしない・中身にサイズが一致しないときの対応についてでした。