Table of Contents
Sublime Text 3 でスニペットを作る方法です。
スニペットとは、特定の文字列を入力してタブキーを押すと、登録したコードを一瞬で入力してくれる機能です。
今回は「=」と入力してタブを押すと、javascript のデバック出力用コード「console.log()」に変換してくれるスニペットの作り方を例として解説していきます。
スニペットの作り方
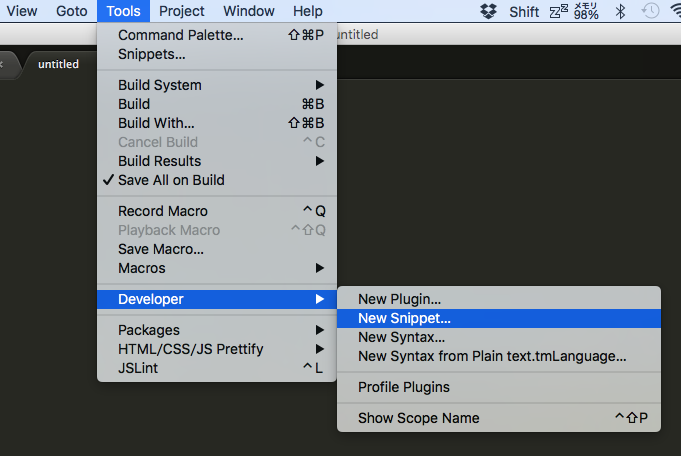
Tools > Developer > New Snippet… を選択します。
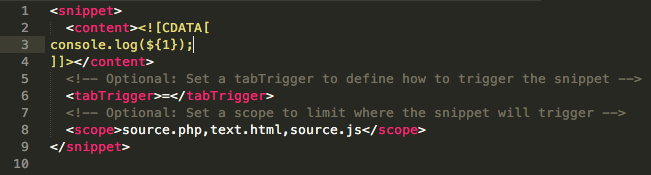
すると、スニペットの雛形ファイルが開かれます。
これを編集してオリジナルのスニペットにしていきます。
まず、コメントアウトされている tabTrigger と scope のコメント化を解除します。
そして、以下のように変更してください。各部分の説明は下記コメントを御覧ください。
<snippet>
<!-- CDATA内にスニペットを書く。${1}はカーソルの初期位置 -->
<content><![CDATA[
console.log(${1});
]]></content>
<!-- ここに設定した文字列の横でタブキーを押すとスニペットに置換される -->
<tabTrigger>=</tabTrigger>
<!-- どの言語のファイルで有効にするかの指定。今回は php, html, javascript を指定 -->
<scope>source.php,text.html,source.js</scope>
</snippet>
${1} というのは、スニペットを呼び出した時のカーソルの初期位置を指定するものです。
もし初めからある文字列を入力して、それを選択状態にしたいという場合は以下のように書きます。
<snippet>
<!-- CDATA内にスニペットを書く。${1}はカーソルの初期位置 -->
<content><![CDATA[
console.log(${1:ここが選択状態になる});
]]></content>
<!-- ここに設定した文字列の横でタブキーを押すとスニペットに置換される -->
<tabTrigger>=</tabTrigger>
<!-- どの言語のファイルで有効にするかの指定。今回は php, html, javascript を指定 -->
<scope>source.php,text.html,source.js</scope>
</snippet>
${2}、${3}、…と同様に設定でき、複数の部分にタブでフォーカスを切り替えるようにできます。
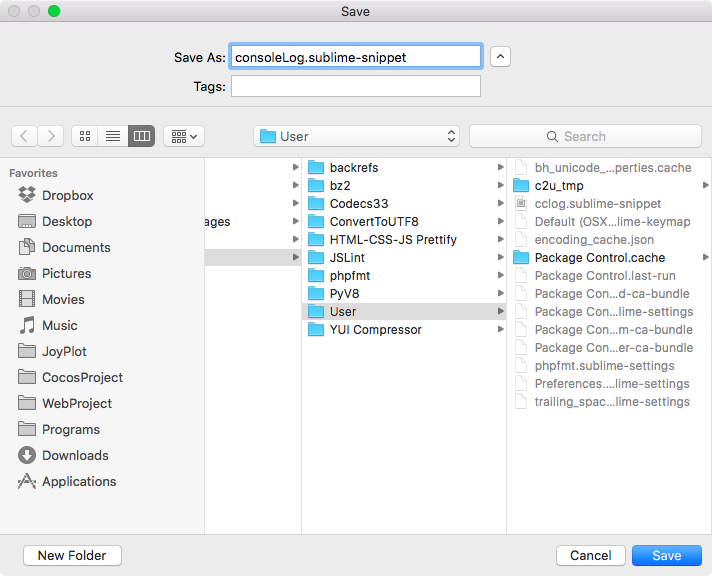
これを、Sublime の Package ディレクトリ以下の好きな場所に保存します。拡張子は「.sublime-snippet」とします。
例えば、以下のようなパスです。
/Users/[Username]/Library/Application Support/Sublime Text 3/Packages/User/consoleLog.sublime-snippet
これでスニペットの作成は完了です。
スニペットの動作確認
実際にHTMLファイルで動作するか確かめてみましょう。
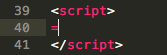
scriptタグ内で = と入力してください。
そして = の横にカーソルがある状態でタブキーを押します。すると以下のようにスニペットが呼び出されます。
このように、スニペットを作れば、簡単に登録したコードを呼び出すことができます。