Table of Contents
Unity において作成できるGUI要素には以下のようなものがあります。
Panel が Image と何が異なっているのか気になったので調べてみました。
Panel と Image の違い
結論から言えば、Panel は Image にいくつかの設定を施すショートカットであり、実質的には Image と同じものです。
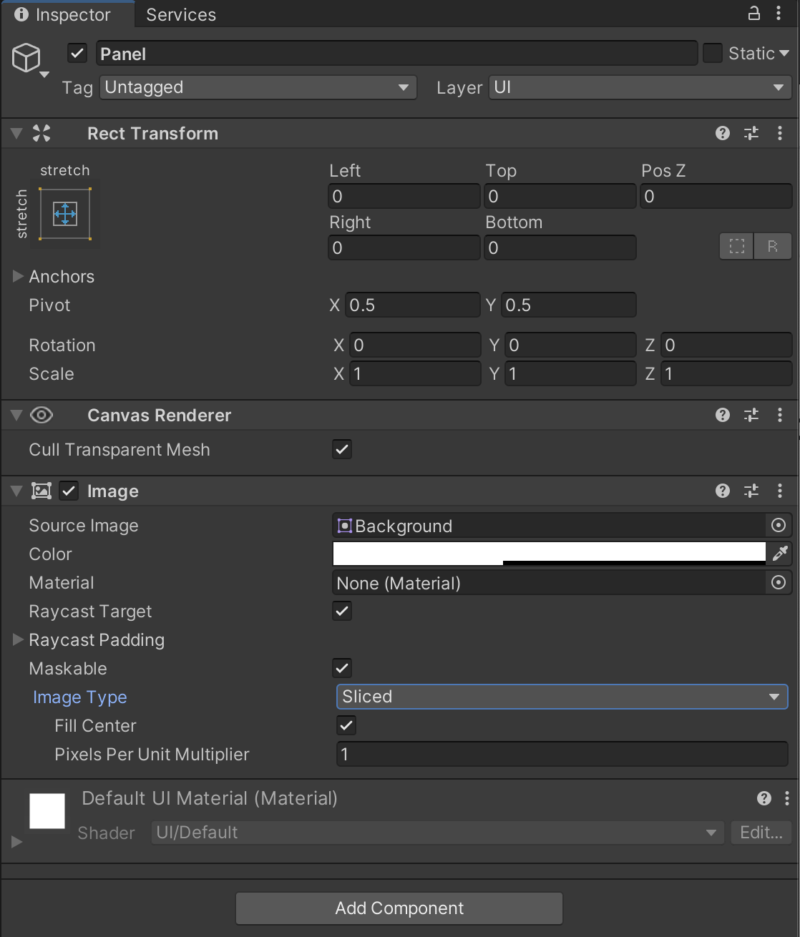
Panel を作成してみるとインスペクターで確認できるように、コンポーネントとして Image があります。この”Source Image”として Sliced の Background が設定されていることがただの Image との違いです。
Panel の問題
スクリーン全体を覆うカバーとして Panel を使用した場合、デフォルトでは画面の端が微妙に覆われない問題があります。
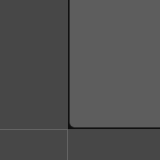
白い半透明の Panel を画面いっぱいに広げた後、画面左下を拡大して見てみます。
角が少し丸まっており、側面も完全に覆われていないことがわかります。
これは初期の”Source Image”に Background が設定されていることが原因です。解決策は画像を Background から None にするか、初めから Panel ではなく Image を使用すると良いでしょう。
以上、Unity のGUI要素である Panel と Imageの違いについてでした。