Table of Contents
コードを登録しておくことで、一瞬で入力できるようにするスニペット(Snippet)をXcodeで作成する方法です。繰り返し入力する定型分を追加しておくと作業効率が上がります。
以下の手順は Xcode 8.0 で動作を確認しています。
スニペットの一覧表示
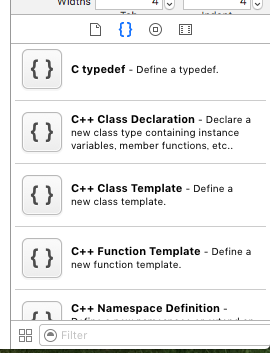
すでに登録されているスニペットは、Xcode上部のメニューバーから View > Utilities > Show Code Snippet Library を選択します。
すると画面右下にスニペットの一覧が表示されます。
スニペットを新しく登録する
自作のスニペットは、先ほど表示したスニペット一覧にコードをドラッグアンドドロップすることで登録できます。
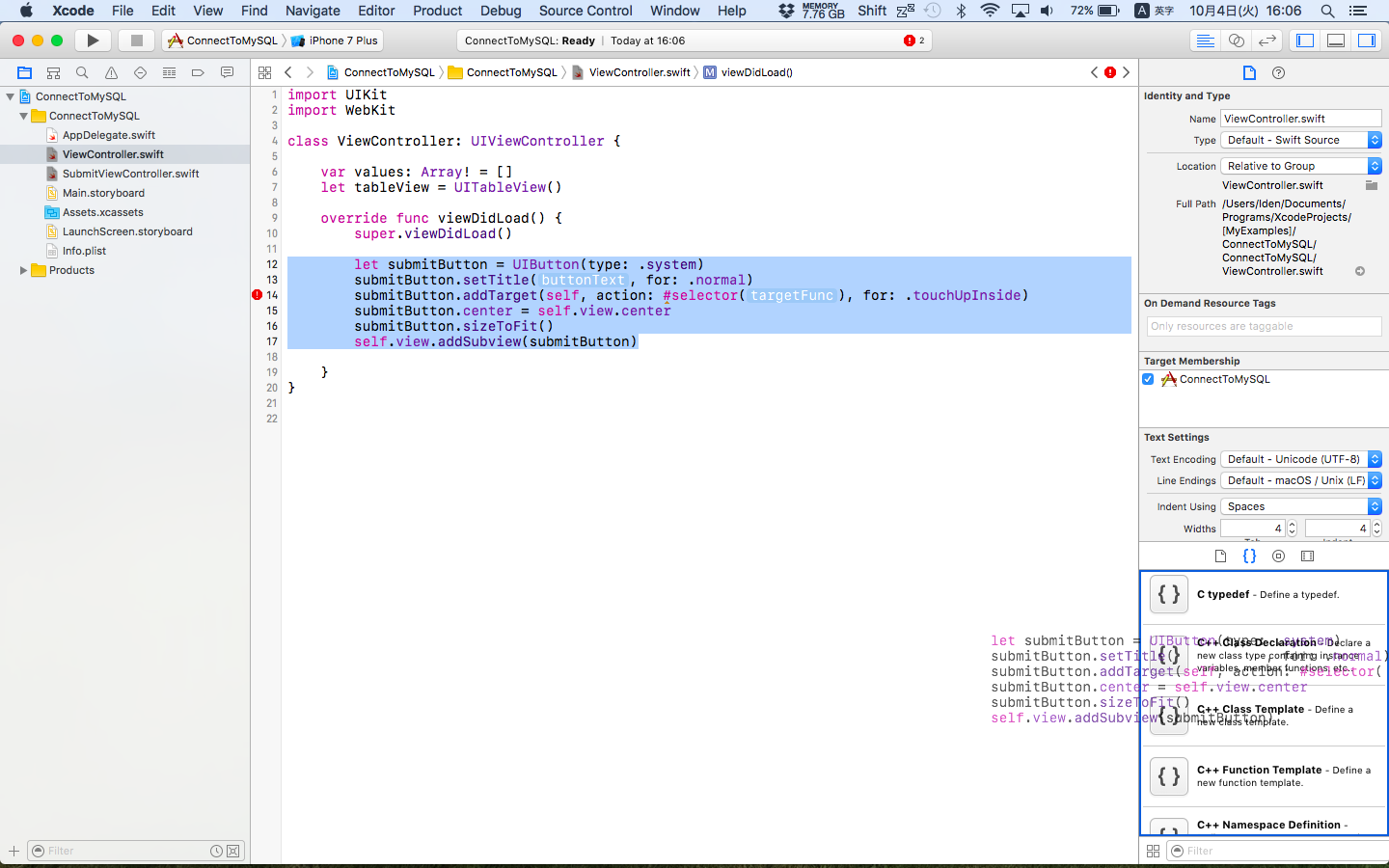
例として、ボタンをViewの画面中心に作る、以下のようなコードをスニペット化してみます。
let submitButton = UIButton(type: .system)
submitButton.setTitle(<#buttonText#>, for: .normal)
submitButton.addTarget(self, action: #selector(<#targetFunc#>), for: .touchUpInside)
submitButton.sizeToFit()
submitButton.center = self.view.center
self.view.addSubview(submitButton)
以下のように書いた部分は、タブキーでフォーカスの切り替え(カーソルの移動)ができるようになります。
<#文字列#>
実際に入力すると、この部分は以下のように青く表示されます。
※ 画像のコードでは、submitButton.sizeToFit() と submitButton.center = self.view.center の行が逆になってしまっています。これでは正しくボタンが中心位置とならないので上記コードのように修正してください。
このコードを選択して、画面右下のスニペット一覧にドラッグしてドロップします。
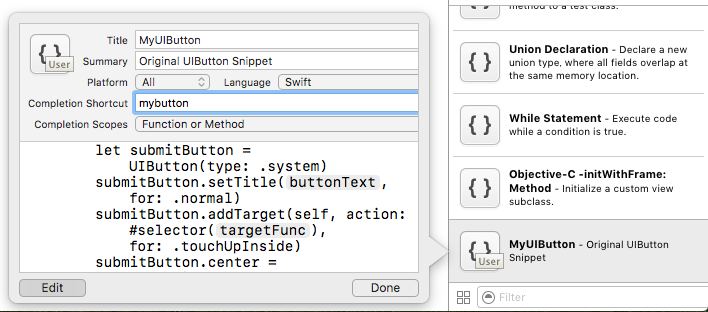
ドロップすると、以下のようにスニペットを追加するために設定を行う画面が表示されますので、各部分を入力しましょう。特に重要なのは Completion Shotcut と Completion Scopes です。
Completion Shotcut には、スニペットに変換させたい(補完したい)文字列を入力します。例えば、次の画像のように「mybutton」すれば、mybutton と打つだけでこのスニペットが呼び出せるようになります。
Completion Scopes は、コードのどの部分で使われるスニペットかを指定します。今回はメソッド内で呼び出すスニペットですので、Function or Method を指定しました。
Done を押せば登録完了です。
スニペットの動作確認
早速登録したスニペットを呼び出してみます。mybutton と打てば補完が働くようにしましたが、myと入力した時点ですでに候補に出てきました。
これを選択すると、以下のコードが入力されました。タブでフォーカス部分の切り替えができます。1つ目のフォーカス箇所を入力した後、タブキーを押せば素早く2つ目の入力箇所にカーソルを移動させられます。
以上で、Xcodeで使えるスニペットを登録することができました。