Table of Contents
作ったアプリを英語圏のストアに配信するために必要となる、日本語のiOSアプリを英語に対応させる方法についてです。
この方法によって、日本語圏では日本語、英語圏では英語が表示されるようなアプリを作ることができます(正確には、端末の表示言語設定に依存します)。
Storyboard は使用せず、Localizable.stringsというファイルを用いて行います。
英語対応させるサンプルアプリ
今回は、以下のようなラベルとボタンが表示されるだけのシンプルなアプリを例に、英語に対応させる方法を紹介します。
このアプリのソースコード(ViewController.swift)は、以下の通りです。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "ラベルです"
label.sizeToFit()
label.center = self.view.center
self.view.addSubview(label)
let button = UIButton(type: .system)
button.setTitle("ボタンです", for: .normal)
button.sizeToFit()
button.center.x = self.view.center.x
button.center.y = 200
self.view.addSubview(button)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
それでは、英語対応の手順について説明します。
[1] 日本語の部分を NSLocalizedString で書き換える
アプリ内のテキスト(文字列)で、日本語・英語を切り替えたい部分を NSLocalizedString というマクロを使って書き換えます。
今回のサンプルアプリの場合は以下のように書き換えます。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = NSLocalizedString("ラベルです", comment: "")
label.sizeToFit()
label.center = self.view.center
self.view.addSubview(label)
let button = UIButton(type: .system)
button.setTitle(NSLocalizedString("ボタンです", comment: ""), for: .normal)
button.sizeToFit()
button.center.x = self.view.center.x
button.center.y = 200
self.view.addSubview(button)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
第二引数 comment には、何を書いても構いませんが、翻訳語のテキストを書いておくと英語圏でどのように表示されるか後で確認しやすくなります。
[2] Localizable.stringsを作成して翻訳後の文字列を記載する
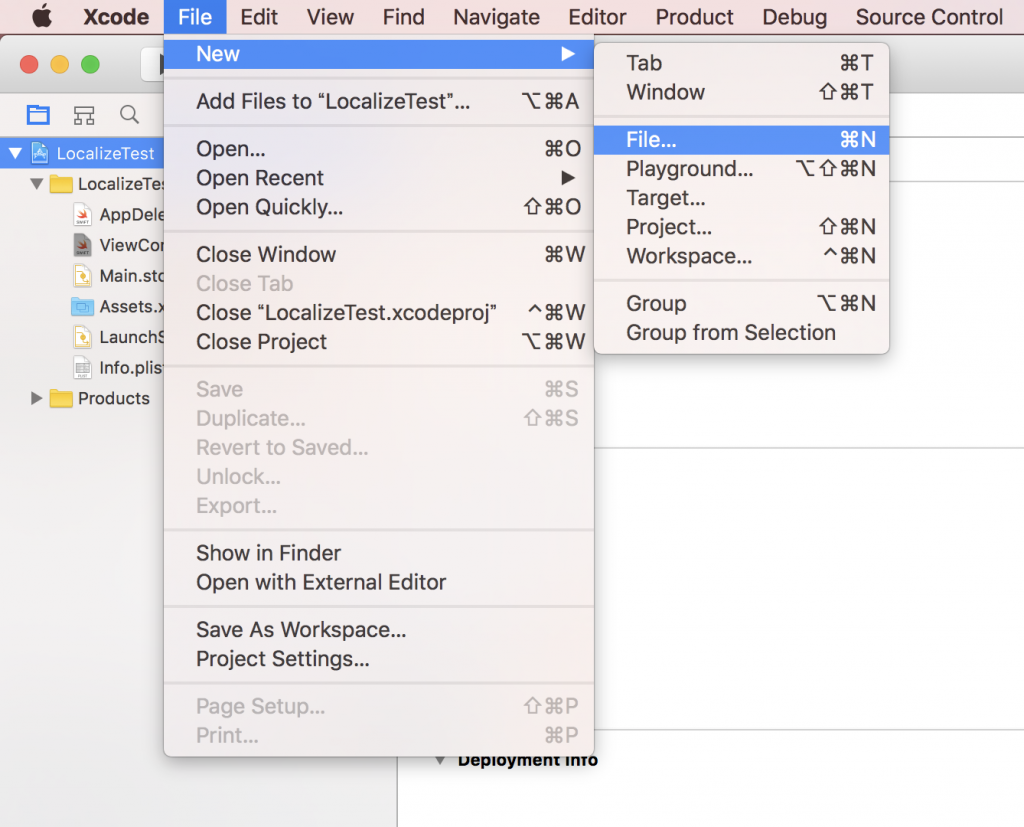
Xcodeの上部メニューから File > New > File… を選択します。
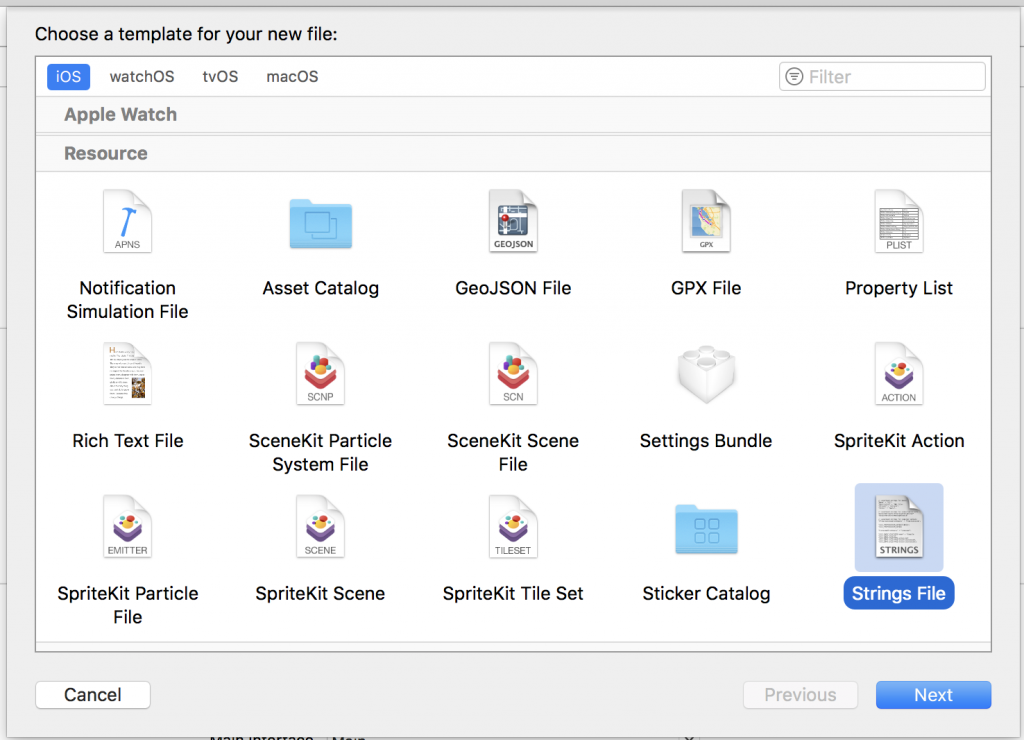
その後に開く画面の中から Resources > Strings File を選択してください。
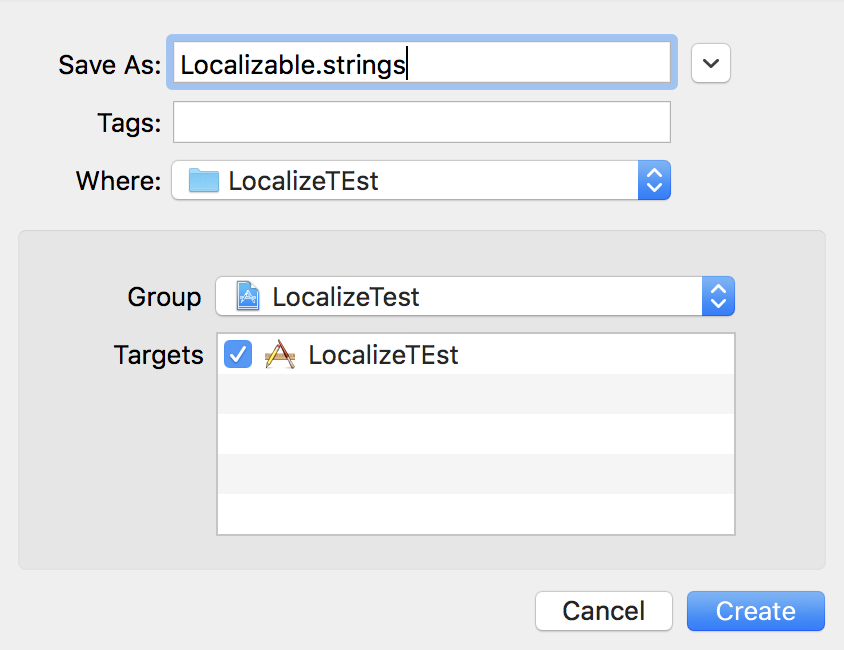
プロジェクト内に Localizable.strings という名前を付けて保存してください。
保存後、画面左のファイル一覧から Localizable.strings を開き、中身を以下のように書き換えてください。
"ラベルです"="This is a label"; "ボタンです"="This is a button";
Localizable.strings による翻訳(日本語から英語)の書式は以下のようになります。
"日本語"="English";
セミコロンを書き忘れるとエラーになりますのでご注意ください。
[3] Localizable.stringsをプロジェクトに紐付ける
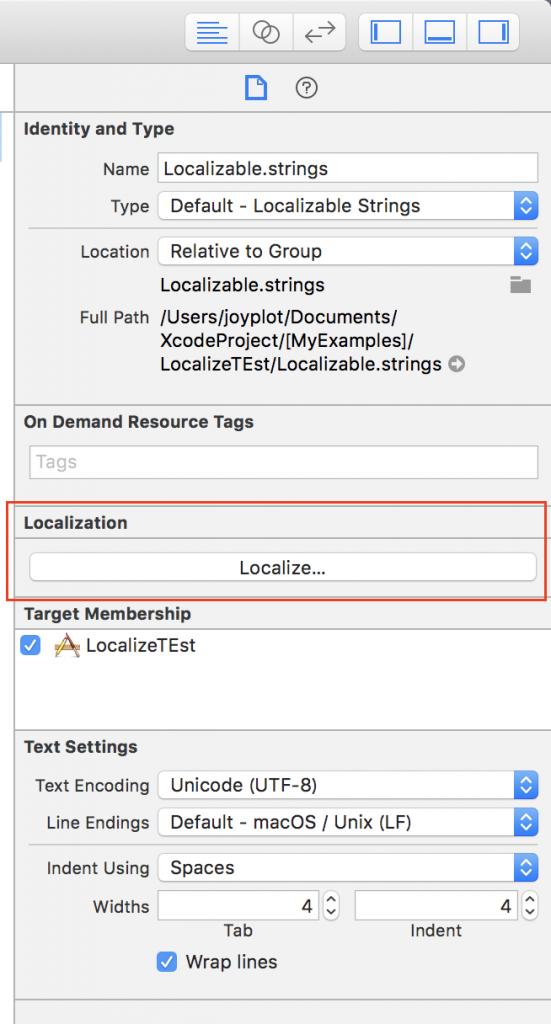
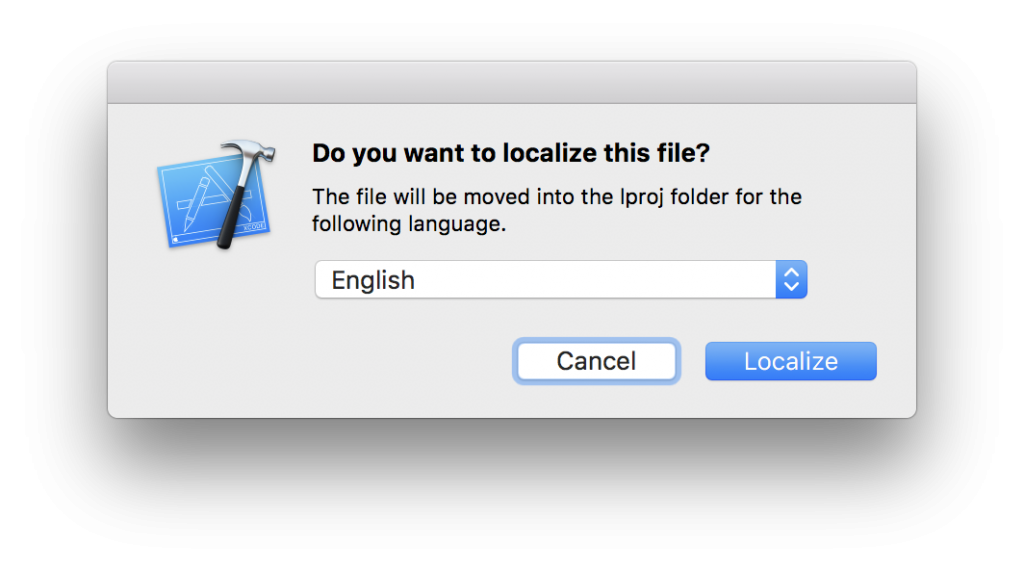
翻訳後の文字列を入力後、左のメニューから Localizable.strings を選択したときに、画面右側に現れるファイル情報などが表示されているメニューの中にある Localization というボタンをクリックします。
その後に現れるダイアログで「English」を選択してください。
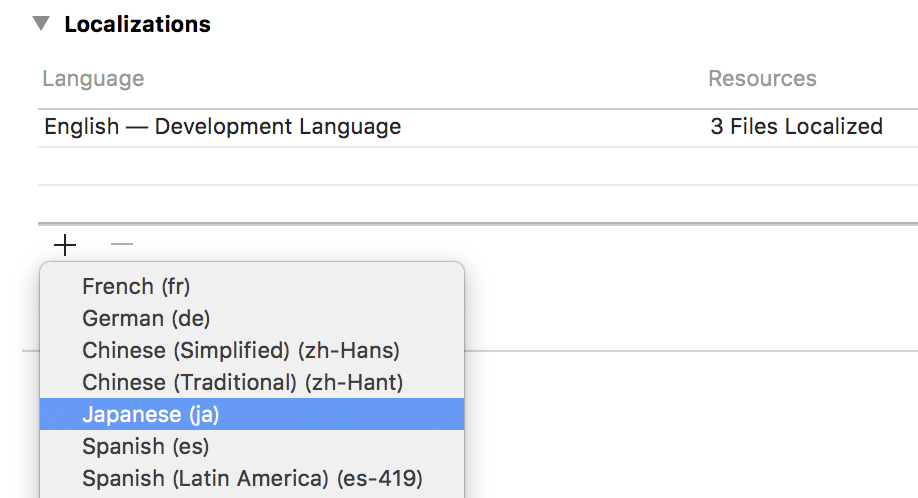
この処理の後、プロジェクトのプロパティを表示すると、以下のように Localization に English が追加されています。
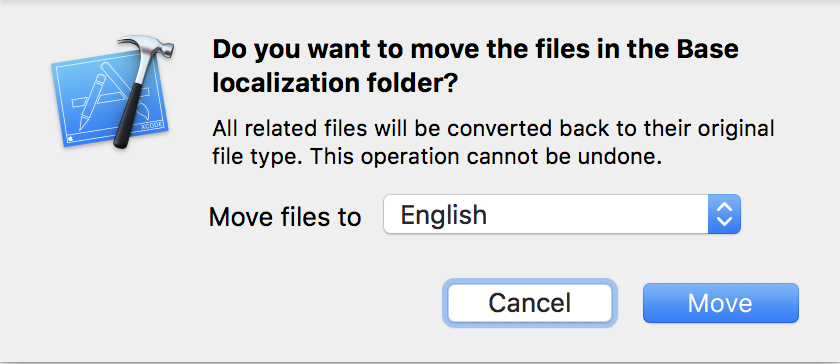
次に、この画面の Use Base Internationalization のチェックを外します。その際、以下の確認画面が出ますので「English」を選択して決定してください。
その後、その上にあるプラス(+)マークをクリックして、現れるメニューから Japanese(ja) を選択してください。
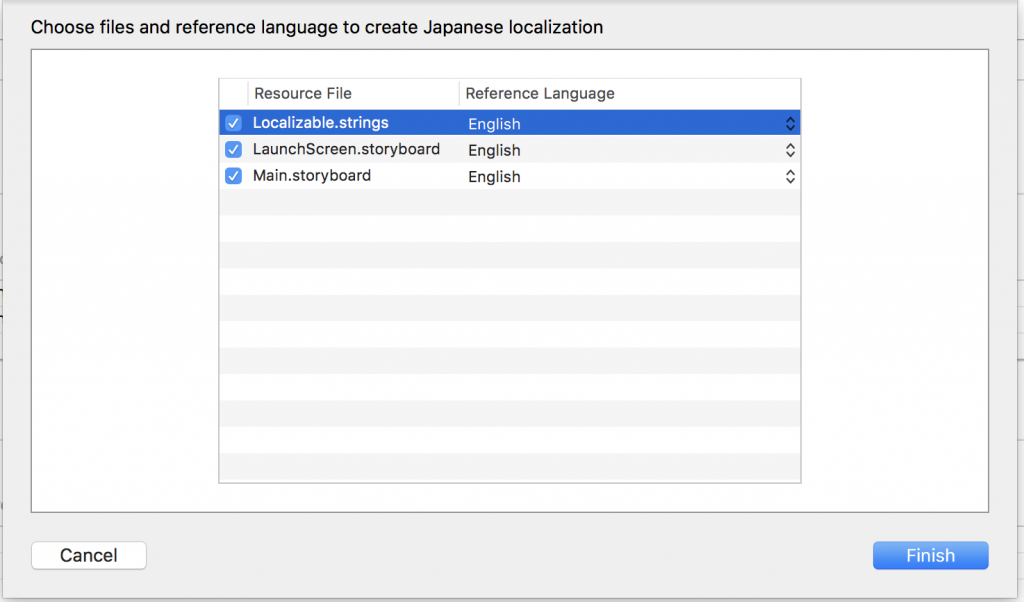
その後、日本語用にローカライズするファイルを選択してFinishを押します。多くの場合、そのままで構いません。
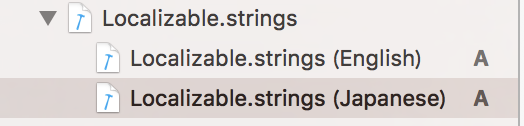
これによって、左メニューにある Localizable.strings が、以下のように2種類の言語に対応したファイルを含む形になります。
ここで、日本語用の方 Localizable.strings(Japanese) は、中身を空にしておいてください。デフォルト言語が日本語である場合、中身は必要ありません。
以上で、端末の表示言語設定が英語の場合は、英語でテキストが表示されるようになります。
言語設定を日本語に切り替えると、日本語で表示されます。
おしまい
以上が Localizable.strings を使ったテキストの英語対応の方法になります。
ソース内の NSLocalizedString から、自動的に Localizable.strings を作成するスクリプトについては以下の記事を御覧ください。