Table of Contents
WordPressのブログで、読者からのコメントを受け取るためのフォームを用意することは多いと思います。
しかし、ボタン一つでコメントを送信できる状態ですと、ボット(自動入力)によるスパムコメントが大量に送信され、読者が送信してくれたコメントが埋もれてしまうという問題が起こります。
大抵のスパムコメントは、ある別のサイトにアクセスさせることを目的としており、URL を含んでいます。
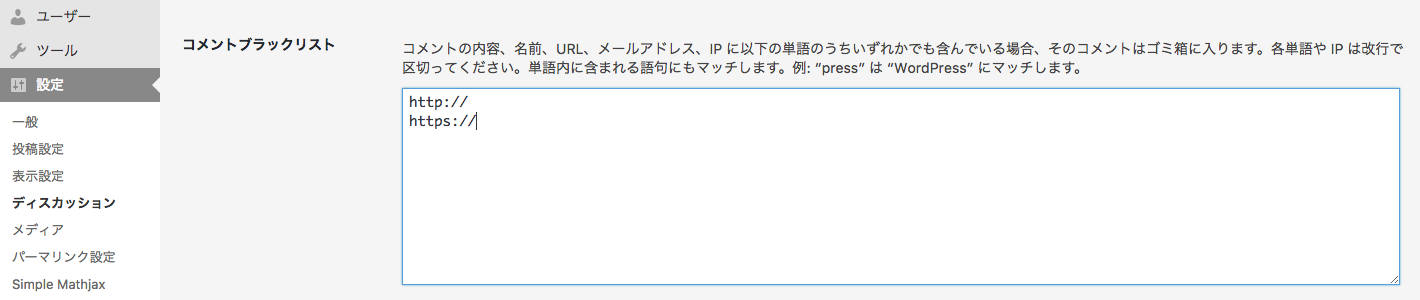
したがって、WordPressの 設定 > ディスカッション にある コメントブラックリスト に、以下のように URL の先頭文字列である http://(https://)を追加することで大抵のスパムを直接ゴミ箱へ送ることができます。
しかし、この方法では、
- 本当の読者のコメントに URL が含まれていた場合もゴミ箱に送られてしまう
- ゴミ箱がスパムで溢れるので、その度に手動で削除することになる
という問題は残ります。
そこで、自動投稿のスパムコメントの送信自体を防止する方法である、画像認証(CAPTCHA : キャプチャ)を導入することを考えてみます。
調べてみたところ、簡単に導入できるプラグインがすでにあるようなので、今回はその一つを紹介したいと思います。
画像認証を追加するプラグイン「SI Captcha Anti-Spam」
導入した画像認証のプラグインは名前は SI Captcha Anti-Spam です。
プラグインの新規追加から、キーワード検索で「SI Captcha Anti-Spam」と入力すると、以下のようにヒットします。
「今すぐインストール」をクリックします。その後、プラグイン一覧に追加されていることが確認できたら、有効化してください。
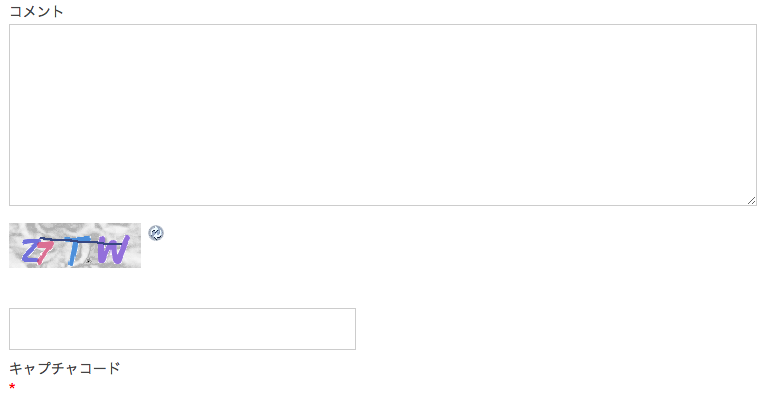
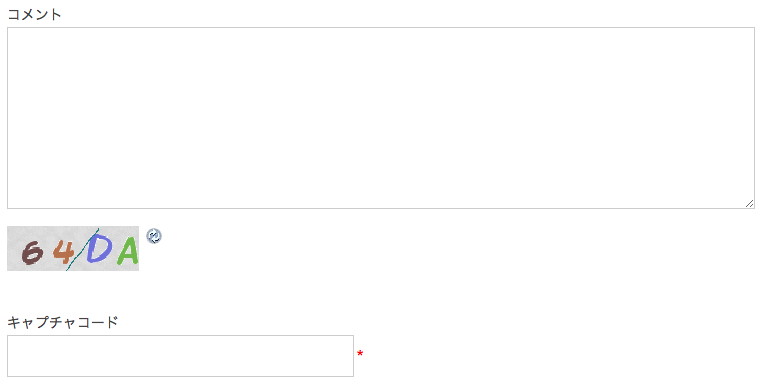
これで、プラグインの導入は完了です。コメント入力欄の下に以下のような画像認証フォームが追加されます。
プラグインの各種設定
機能的にはデフォルトでも問題ありませんが、設定を変更することで、キャプチャを行う対象のフォームの指定や見栄え、入力ミスの際のメッセージを変更することができます。
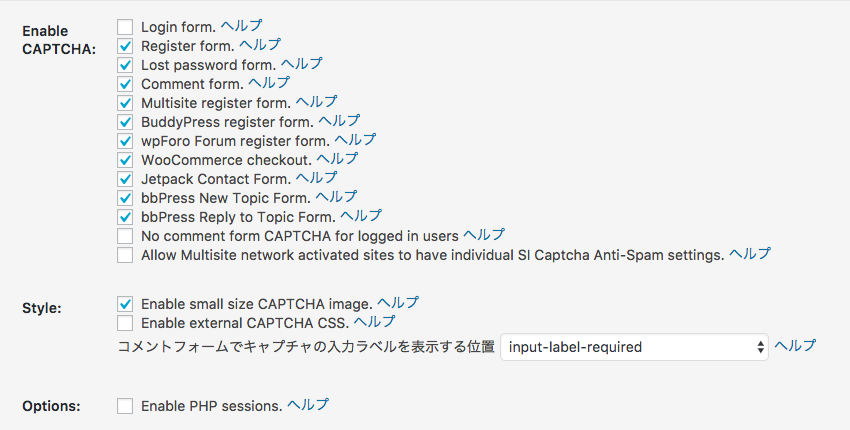
設定画面には以下のような項目があります。
ラベルとフォームの位置を変更
デフォルトでは、上の画像のように、画像認証の文字を入力するフォームが、ラベル「キャプチャ」よりも高い位置にあります。
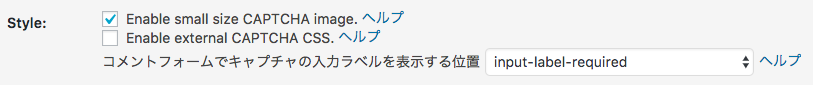
通常、フォームの上にフォームの説明が書かれるのが一般的ですので、これを修正します。位置を変更するには Style: の「コメントでキャプチャの入力ラベルを表示する位置」を変更します。
この部分を「ラベル-入力-必須」の順番に変更すると、以下のようになります。
より細かいスタイルの変更を行う場合は、オプション「Enable external CAPTCHA CSS」を有効にして、外部CSSを記述します。
入力に誤りがあった場合のメッセージを変更
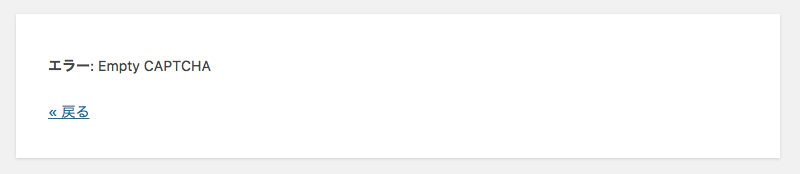
もしキャプチャの文字列が空のままコメントされた場合、デフォルトでは以下のように表示されます。
読者が誤って空のまま送信してしまうことも考えられますので、エラーメッセージがわかりにくいのは不親切かもしれません。
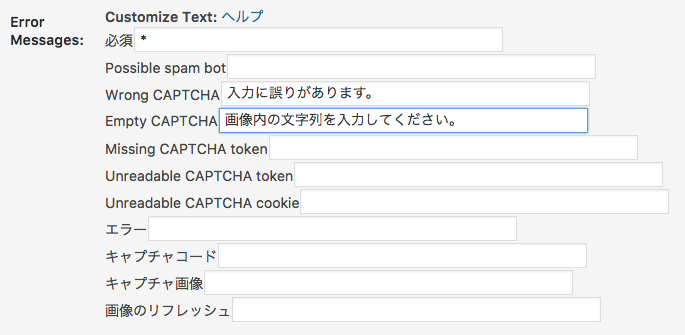
エラーメッセージを変更するには、プラグイン設定の Error Messages: の部分を書き換えます。
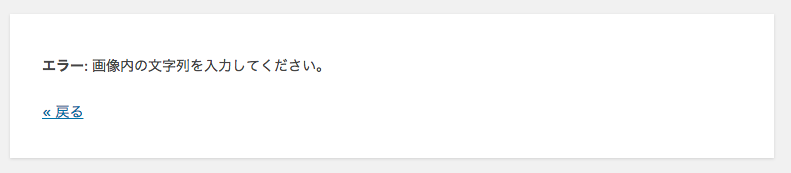
「Empty CHAPTCHA」が、空の状態でコメントした際に表示されるメッセージです。ここを書き換えると、表示されるメッセージが以下のようになります。
エラーメッセージが変更されているのが確認できます。
以上、WordPressのコメントのスパム対策に画像認証機能を導入する方法についてでした。
プラグインの詳細は説明は以下のプラグイン公式ページをご覧ください。