Table of Contents
iOSアプリで文字を入力させるために表示するUIの一つである UITextField についてです。
UITextField は1行の比較的短いテキストを書き込むためのUIコンポーネントです。例えば、ログイン画面のアカウントIDやパスワードの入力欄に使われます。
今回は実際に UITextField を使ったサンプルアプリを通して、その基本動作と調整方法について紹介します。
サンプル実行例
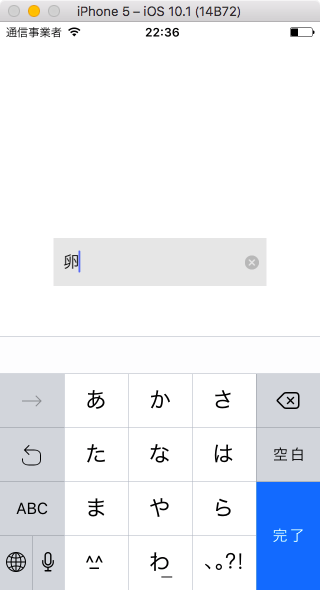
今回紹介するサンプルコードによってできるサンプルアプリの実行例です。
アプリを起動すると、灰色のテキストフィールドが表示されます。
テキストフィールドをタップすると、キーボードが現れ入力状態となります。
入力すると、テキストフィールド右側に入力を取り消すボタンが表示されます。「完了」を押すとキーボードが隠れます。
サンプルソースコード
実際に上記のサンプルを作っているソースコードは以下のようになっています。
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// インスタンス初期化
let textField = UITextField()
// サイズ設定
textField.frame.size.width = self.view.frame.width * 2 / 3
textField.frame.size.height = 48
// 位置設定
textField.center.x = self.view.center.x
textField.center.y = 240
// Delegate を設定
textField.delegate = self
// プレースホルダー
textField.placeholder = "テキストを入力"
// 背景色
textField.backgroundColor = UIColor(white: 0.9, alpha: 1)
// 左の余白
textField.leftViewMode = .always
textField.leftView = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 10))
// テキストを全消去するボタンを表示
textField.clearButtonMode = .always
// 改行ボタンの種類を変更
textField.returnKeyType = .done
// 画面に追加
self.view.addSubview(textField)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
/* 以下は UITextFieldDelegate のメソッド */
// 改行ボタンを押した時の処理
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// キーボードを隠す
textField.resignFirstResponder()
return true
}
// クリアボタンが押された時の処理
func textFieldShouldClear(_ textField: UITextField) -> Bool {
print("Clear")
return true
}
// テキストフィールドがフォーカスされた時の処理
func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool {
print("Start")
return true
}
// テキストフィールドでの編集が終わろうとするときの処理
func textFieldShouldEndEditing(_ textField: UITextField) -> Bool {
print("End")
return true
}
}
ソースコードの解説
UITextFieldDelegate を設定
テキストフィールドの編集の開始・終了やフォーカスの移動、入力を終えるボタンに対する反応などを設定するためには UITextFieldDelegate を設定する必要があります。
このデリゲートを登録すると、様々なタイミングで特定のメソッドが自動的に呼び出されるようになります。
例えば、テキストフィールドがフォーカスされた時には、UITextFieldDelegate のメソッド textFieldShouldBeginEditing、編集を終える際にはメソッド textFieldShouldEndEditing が自動的に呼び出されます。
今回はクラス ViewController に Delegate を設定していますので以下のように書けばテキストフィールドに登録できます。
// Delegate を設定
textField.delegate = self
ソフトウェアキーボードをしまう
テキストフィールドをタップするとソフトウェアキーボードが現れますが、何も設定しない状態では「改行」ボタンを押してもキーボードが閉じてくれません。
改行ボタンを押した時の処理は UITextFieldDelegate のメソッド textFieldShouldReturn に記述します。この中で、キーボードのフォーカスを外す処理を行えばキーボードをしまうことができます。
キーボードをしまう処理
textField.resignFirstResponder()
プレースホルダーを設定
プレースホルダーとは、何もテキストが入力されていない時に薄く表示されるメッセージのことです。ここに入力に関する説明を書いておくと使いやすいアプリになると思います。
// プレースホルダー textField.placeholder = "テキストを入力"
leftViewを設定
leftView とはテキストフィールドの左側にある、UIコンポーネントを設定できる領域のことです。今回はここに、余白を設定するために透明で小さな UIView を設定しています。
// 左の余白 textField.leftViewMode = .always textField.leftView = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 10))
leftView の余白がないと、入力したテキストやプレースホルダーが左端にぴったりくっついてしまい少し不恰好になります。
もちろんボタンや画像などを表示することも可能です。
leftViewMode には、どの状態の時に leftView を表示するかを設定できます。以下の値が用意されています。
UITextFieldViewMode.always : 常に表示 UITextFieldViewMode.never : 非表示 UITextFieldViewMode.unlessEditing : 編集時以外 UITextFieldViewMode.whileEditing : 編集時 (UITextFieldViewModeは省略できます)
クリアボタン
入力したテキストを消去するためのボタンです。
これも、leftView と同じく表示するタイミングを設定できます。
// テキストを全消去するボタンを表示 textField.clearButtonMode = .always
クリアボタンが押された時に追加で処理を行う場合は UITextFieldDelegate のメソッド textFieldShouldClear に記述します。
改行ボタンのテキストを変更する
キーボードには通常、改行ボタンが付いています。しかし、1行のテキストフィールドで入力する場合は改行する必要がないため、ボタンを「完了」に変更しています。
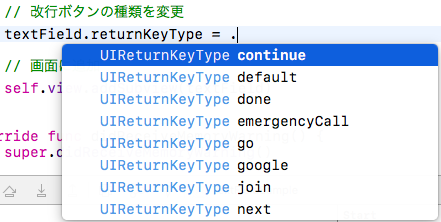
このように改行ボタンを変更するには returnKeyType の値を変更します。
// 改行ボタンの種類を変更 textField.returnKeyType = .done
returnKeyType を .done にすると「改行」が「完了」に変わります。
検索ボタンとするのであれば .search、送信ボタンとするならば .send など、様々な種類が用意されています。
以上、基本的な UITextField の使い方とカスタマイズについてでした。





ピンバック: サービス作って暇つぶし