Table of Contents
Swift でいくつかのボタンを持つツールバーをアプリに配置するには UIToolbar というクラスを使用します。
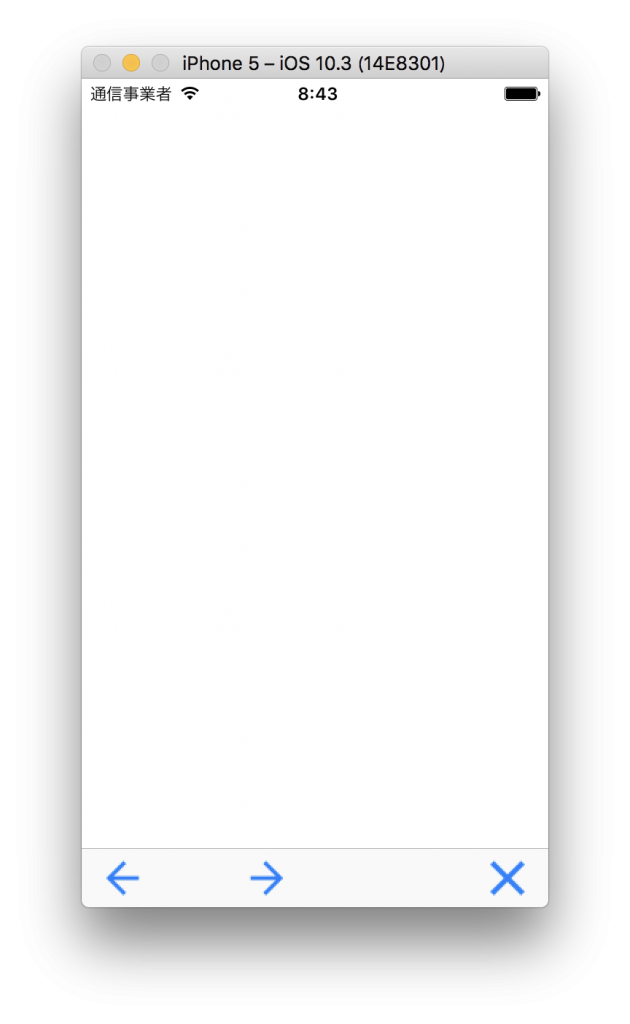
今回は、ブラウザアプリなどで見られる、アイコンのボタンを持つツールバーを画面下に作成して配置する方法について紹介します。
ツールバーに配置するボタンの画像が3つ必要になりますので、ボタンとして表示したい画像を用意してください。このページの例では、以下の3つの画像をボタンに使用しています。
戻るボタン
進むボタン
閉じるボタン
(ソースコードを書き換えれば、別のサイズの画像を使用することも可能です)
サンプルのソースコード
Xcodeでプロジェクトを「Single View Application」のテンプレートで新規作成し、ボタンにつかう画像をプロジェクトにインポートします。
その後、プロジェクト作成時に生成された ViewController.swift を以下のように書き換えてください。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// ツールバーの高さ
let footerBarHeight: CGFloat = 40
// ツールバー本体のインスタンス化
let toolbar = UIToolbar(frame: CGRect(
x: 0,
y: self.view.bounds.size.height - footerBarHeight,
width: self.view.bounds.size.width,
height: footerBarHeight)
)
// ツールバースタイルの設定
toolbar.barStyle = .default
// ボタンのサイズ
let buttonSize: CGFloat = 24
// 戻るボタン
let backButton = UIButton(frame: CGRect(x: 0, y: 0, width: buttonSize, height: buttonSize))
backButton.setBackgroundImage(UIImage(named: "arrow_sharp_left"), for: UIControlState())
backButton.addTarget(self, action: #selector(self.onClickBack(_:)), for: .touchUpInside)
let backButtonItem = UIBarButtonItem(customView: backButton)
// 進むボタン
let forwardButton = UIButton(frame: CGRect(x: 0, y: 0, width: buttonSize, height: buttonSize))
forwardButton.setBackgroundImage(UIImage(named: "arrow_sharp_right"), for: UIControlState())
forwardButton.addTarget(self, action: #selector(self.onClickForward(_:)), for: .touchUpInside)
let forwardButtonItem = UIBarButtonItem(customView: forwardButton)
// 閉じるボタン
let closeBrowserButton = UIButton(frame: CGRect(x: 0, y: 0, width: buttonSize, height: buttonSize))
closeBrowserButton.setBackgroundImage(UIImage(named: "cancel"), for: UIControlState())
closeBrowserButton.addTarget(self, action: #selector(self.onClickClose(_:)), for: .touchUpInside)
let closeBrowserButtonItem = UIBarButtonItem(customView: closeBrowserButton)
// 余白を設定するスペーサー
let flexibleItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: nil, action: nil)
// ツールバーにアイテムを追加する.
toolbar.items = [backButtonItem, flexibleItem, forwardButtonItem, flexibleItem, flexibleItem, closeBrowserButtonItem]
// ツールバーを表示
self.view.addSubview(toolbar)
}
// 戻るボタンをクリックした時の処理
func onClickBack(_ sender: UIButton) {
print("戻るボタンがクリックされた")
}
// 進むボタンをクリックした時の処理
func onClickForward(_ sender: UIButton) {
print("進むボタンがクリックされた")
}
// 閉じるボタンをクリックした時の処理
func onClickClose(_ sender: UIButton) {
print("閉じるボタンがクリックされた")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
ツールバーのボタンをクリックすると、ボタンの種類に応じたメッセージがコンソールに表示されます。
今回はアイコンのサイズを 24 × 24px としています。読み込む画像のサイズにかかわらず、このサイズ(変数 buttonSize で設定)にリサイズされて表示されます。
ソースコードの解説
ソースコードの各部分の詳細についてです。
ツールバーのスタイル
プロパティ barStyle の値を設定することで、ツールバー全体のスタイルを設定できます。
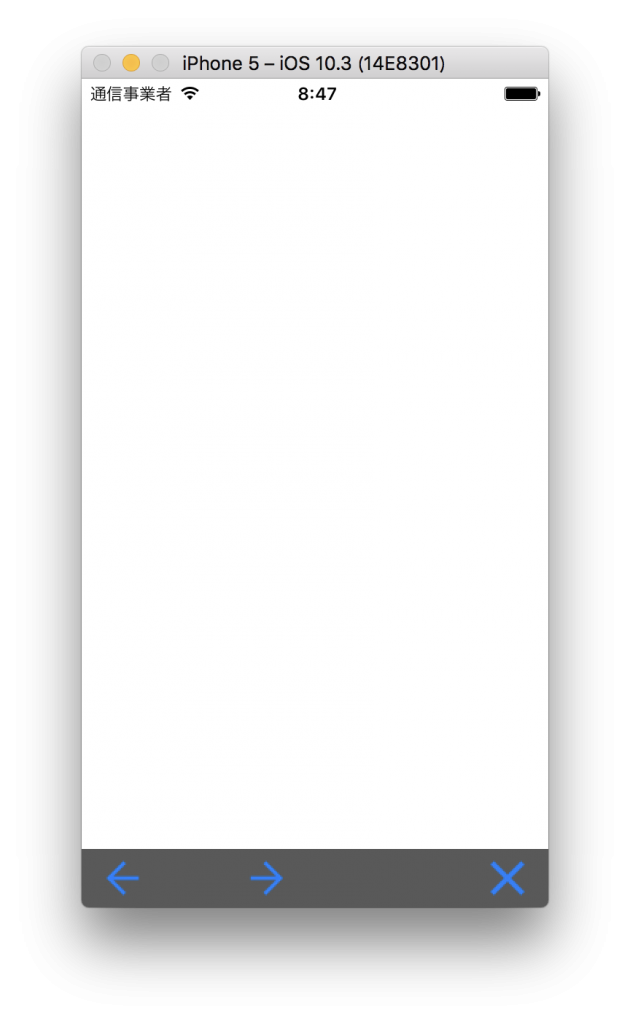
例えば、ツールバーを黒くしたい場合は値に UIBarStyle.black(.black) を指定します。
toolbar.barStyle = .black
これを設定した場合のツールバーの見た目は以下のようになります。
ツールバーのアイテムの設定
ツールバーに表示するUIパーツ(アイテム)には、通常 UIBarButtonItem を使用します。
今回は、自分で用意したアイコン画像をボタンとして使用したいため、カスタムの UIBarButtonItem を作成しています。
UIBarButtonItem のコンストラクタ UIBarButtonItem(customView:) を使用することで、別のUIパーツ(今回はUIButton)をツールバーのボタンとして使用することができます。
自分で用意した画像のサイズ通りのボタンを作成するには、以下のように UIButton の背景として画像を設定します。
// UIButtonの作成
let backButton = UIButton(frame: CGRect(x: 0, y: 0, width: buttonSize, height: buttonSize))
// ボタンの背景に画像を設定
backButton.setBackgroundImage(UIImage(named: "arrow_sharp_left"), for: UIControlState())
// ボタンをクリックしたときに呼び出すメソッドを指定
backButton.addTarget(self, action: #selector(self.onClickBack(_:)), for: .touchUpInside)
// 作成したボタンを UIBarButtonItem として設定
let backButtonItem = UIBarButtonItem(customView: backButton)
ちなみに、画像ではなく文字列のツールバーボタンを使用したい場合は、以下のコンストラクタでよりシンプルに作ることができます。
let backButtonItem = UIBarButtonItem(title: "ボタンの文字", style: .plain, target: self, action: action: #selector(self.onClickClose(_:)))
アイテム間の余白を設定して配置
上記のように作成したボタンを実際にツールバーに配置するには、プロパティ items に、アイテムを表示したい順番に格納した配列を渡します。
このとき、ボタン同士の余白を設定する場合は、以下のように作成した余白のためのアイテムをその配列に含めます。
// 余白を設定するスペーサー let flexibleItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: nil, action: nil)
余白を複数連続させた場合、サンプルのように大きく離れます。
// ツールバーにアイテムを追加する toolbar.items = [backButtonItem, flexibleItem, forwardButtonItem, flexibleItem, flexibleItem, closeBrowserButtonItem]
配列を並び替えたりして、動作を確認してみてください。
おしまい
以上が、UIToolbarで画像アイコンのボタンを持つツールバーを作る方法です。
ボタン以外にも様々なUIパーツを設定できますので、幅広い用途に使用できます。