Table of Contents
前回はdivタグを使ってページレイアウトを作る例を紹介しました。
今回は「spanタグ」を使ったページ装飾例を紹介します。
spanタグ も divタグ と同じく用途が決められていないタグです。違いは divタグ がブロックレベル要素なのに対し、spanタグ はインライン要素であることくらいです。(とは言っても前回紹介したように、CSSで変更可能です)
spanタグの主な用途は、ページ構成上特に意味を持たない文字(文章)を囲ったり、一部の文字にオリジナルの装飾を施したりすることです。これから具体的な例を紹介します。
spanタグ
spanタグとCSSを使ってオリジナル文字装飾を作った例を以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>spanタグで文字装飾</title>
</head>
<style>
.large-red {
font-size: 24px;
color: red;
}
</style>
<body>
<p>
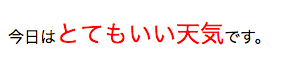
今日は<span class="large-red">とてもいい天気</span>です。
</p>
</body>
</html>
実際に表示させるとこのようになります。
このようにCSSと組み合わせて文章の一部を装飾する際に便利です。
fontタグは非推奨
古いHTML(HTML4系)では、文字を装飾するために fontタグ がありました。
しかし、HTML5からはこのタグが非推奨(使うべきではない)となりました。
現在は互換性維持のため fontタグ を使っても問題なく表示されますが、今後どのような対応になるかはわかりません。
これから書くHTMLソース内では使わないようにすべきだと思われます。
HTML5でページを作る際は、ページ構造と見た目の装飾を分けるように勧められています。つまり、ページの構造はHTMLタグで決め、装飾はCSSで決める、というように役割を分担することになりました。
したがって文字の装飾を作りたいときは spanタグ と CSS を組み合わせます。
style属性
先ほどの例では、大きい赤文字を作るために large-red というクラスを使っていました。しかし、一回だけ文字の装飾をしたいという場合にわざわざクラスに装飾を作るのは冗長な気がします。
一回だけの装飾をする場合は style属性 を使うと、一つのタグだけにCSSを設定することができます。
具体例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>spanタグとstyle属性</title>
</head>
<body>
<p>
今日は<span style="font-size: 24px; color: red;">とてもいい天気</span>です。
</p>
</body>
</html>
結果は先ほどの例を同じになります。
このように、本来 styleタグ(<style></style>)に書く内容をタグの style属性 に書きます。
styleタグは、すべてのタグに設定することができます。
しかし、先ほどもお話しましたが、本来ページの見た目の装飾はCSSに分けて管理することが推奨されます。むやみに styleタグ を多用すると、ページの編集が難しくなるので注意して使いましょう。
意味のない文字・記号を囲む
spanタグは、特に意味のない文字や記号を囲う場合場合にます。例えば、リンクを横一列に並べたときの区切り線などを spanタグ で囲います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>区切り文字をspanタグで囲む</title>
</head>
<body>
<a href="sample.com">メニュー1</a>
<span>|</span>
<a href="sample.com">メニュー2</a>
<span>|</span>
<a href="sample.com">メニュー3</a>
<span>|</span>
<a href="sample.com">メニュー4</a>
<span>|</span>
<a href="sample.com">メニュー5</a>
</body>
</html>
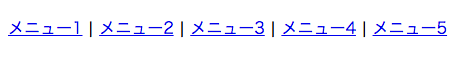
結果はこのようになります。
おさらい
今回紹介した事柄をおさらいしましょう。
- spanタグ自体に意味はなく、主に文章の一部や区切りの装飾に使われます。
- styleタグ内にCSSを書く他に、タグにstyle属性を指定して、そのタグだけを装飾できます。