Table of Contents
以前、擬似要素について少し触れました。
今回は、似ているけれど別物である擬似クラスについて紹介します。
擬似クラスは特定の状態になった要素にCSSを適用させることができます。例えば、ユーザーのアクションに応じて設定するCSSを変更したいという場合に便利です。例えば、一度クリックしたリンクの文字の色を変えたり、マウスが載っている要素の見た目を変えたりといったことが可能になります。
擬似クラスの書き方
擬似クラスの書き方は擬似要素に似ていますが、コロンが1つであるという違いがあります。基本的な書き方は以下のようになります。
セレクタ:擬似クラス {
適用するCSS...
}
例えば、h1タグの見出しの上にマウスポインタが乗った場合に、その見出しの文字の色を赤くしたいという場合は次のように書きます。
h1:hover{
color: red;
}
実際にこの擬似クラスを使った結果です。
擬似クラスの種類
擬似クラスには非常に多くの種類があります。ここでは代表的なものを紹介します。
他の擬似クラスについて調べたい方は下記サイトを御覧ください。
| 擬似クラス | CSSが適用される対象 | 設定可能な要素 |
|---|---|---|
| :link | 未アクセスのリンク | リンクのみ |
| :visited | アクセス済みのリンク | リンクのみ |
| :active | クリック時 | 全要素 |
| :hover | マウスが乗った時 | 全要素 |
| :focus | フォーカス時 | フォーカス可能な要素 |
| :required | 入力が必須の要素 | requiredを設定した入力フィールドなど |
| :disabled | 無効化された要素 | disabledを設定したボタンや入力フィールドなど |
| :first-child | 最初の子要素 | 全要素 |
| :last-child | 最後の子要素 | 全要素 |
| :first-of-type | 最初に現れる指定要素 | 全要素 |
| :last-of-type | 最後に現れる指定要素 | 全要素 |
| :nth-child(N) | N番目に現れる要素 | 全要素 |
:focus はリンクやテキストエリアなど、タブキーで選択できるものに限られます。:focus を利用すると、このようにフォーカスが当たると色が変わるリンクなどを作ることができます。
また、:hover は :link と :visited よりも後に設定しないと、上書きされてしまい正しく動作しない場合があります。同様に active: は :hover よりも後に定義しなければ上書きされてしまいます。
:first-child と :first-of-type の違いは、:first-child は指定した要素がはじめに登場する子要素である必要があることに対して、:first-of-type は指定した特定が一番目の子要素でなかったとしても、最初に登場したものが対象となることです。
文章ではわかりにくいので、実際に例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>擬似クラスの動作サンプル</title>
</head>
<style>
/* 最初に登場するspan要素が対象(先に他の子要素があってもOK)*/
span:first-of-type {
background-color: red;
}
/* 最初に登場する子要素がspanであるときのみが対象(先に他の要素があるとダメ) */
span:first-child {
font-size: 32px;
}
</style>
<body>
<h1>first〜の違い</h1>
<span>スパン</span>
<p>1</p>
<p>2<span>最初のspan子要素</span><span>2つ目のspan子要素</span></p>
<p>3<b>先にある他の要素</b><span>最初のspan子要素</span></p>
</body>
</html>
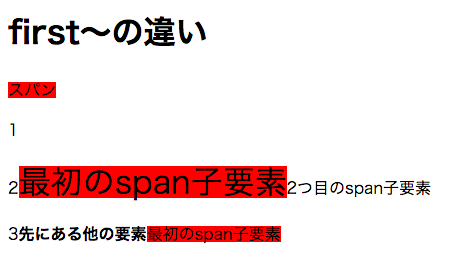
このHTMLソースをブラウザで表示すると、以下のようになります。
このように、一番最初の子要素であるspanだけが :first-child として扱われています。その前に他の要素があった場合は :first-child とはみなされません。しかし、:first-of-type であれば、前にどんな要素があろうとも一番最初に登場したものが対象となります。
擬似クラスの動作サンプル
様々な擬似クラスを利用したサンプルページのHTMLソースです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>擬似クラスの動作サンプル</title>
</head>
<style>
/* マウスを乗せた時のCSS */
h1:hover {
color: red;
}
/* はじめに登場するspan要素 */
span:first-of-type {
background-color: red;
}
/* 最後に登場するp要素 */
p:last-of-type {
background-color: pink;
}
/* 3つ目の子要素だけ */
li:nth-child(3) {
font-size: 24px;
}
/* 偶数の子要素だけ */
li:nth-child(2n) {
background-color: yellow;
}
/* 必須要素 */
input:required {
background-color: #faa;
}
/* 入力不能要素 */
input:disabled {
background-color: #333;
}
</style>
<body>
<h1>マウスを乗せると色が変わる!</h1>
<p>1つ目の段落</p>
<span>スパン</span>
<div>
<b>1</b>
<b>2 <span>one</span></b>
<b>3 <span>two</span></b>
</div>
<p>2つ目の段落</p>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ul>
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ol>
<p>3つ目の段落</p>
<input type="text" placeholder="普通">
<input type="text" placeholder="入力必須" required>
<input type="text" placeholder="入力不能" disabled>
</body>
</html>
実行結果は以下のようになります。
以上ように、擬似クラスを使うことで細かい部分へのCSSの適用が可能となります。