Table of Contents
macOS の標準画像編集アプリであるプレビュー(Preview.app)で、通常の画像(jpgやpng)から各OS向けのアイコン画像(Winのico/macのICNS)を出力する方法についてです。
普通に操作していると保存のためのオプションが現れず、ちょっと混乱したのでメモしておきます。
オプションを拡張するのは「option」
ちょっとだけ macOS の機能を前提知識として紹介します。
macOS において、アプリのオプションを拡張するのは文字通り option(⌥) の役割です。
Finder の右クリックメニューを例にこのキーの機能を見てみましょう。
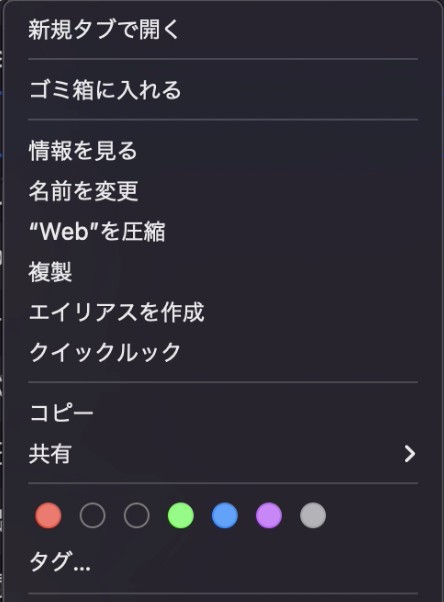
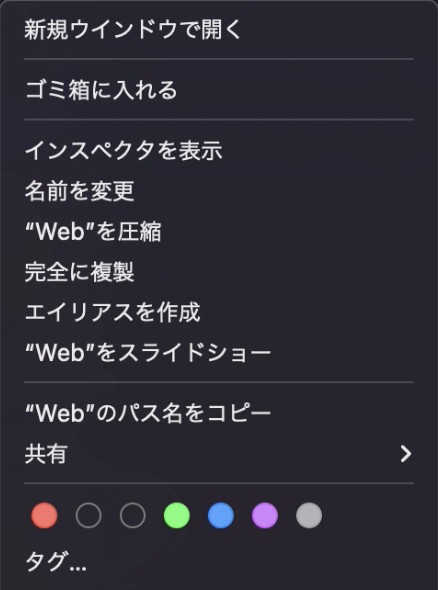
デフォルトでは上の左の画像ような項目があります。このメニューを開いた状態で option キーを押してみると、右の画像のように一部の項目が変化します。
例えば「新規タブで開く」が「新規ウィンドウで開く」、「コピー」が「パス名をコピー」に変化しています。
アプリによっては shift キーによってさらに項目が変化するものもあります。このメニューでは「複製」が「完全に複製」に変化します。
プレビューの保存形式の選択肢を増やす方法
この機能はプレビューの保存画面でも同様であり、保存する際に option を押しながら保存形式のプルダウンメニューを押すと項目が増えます。
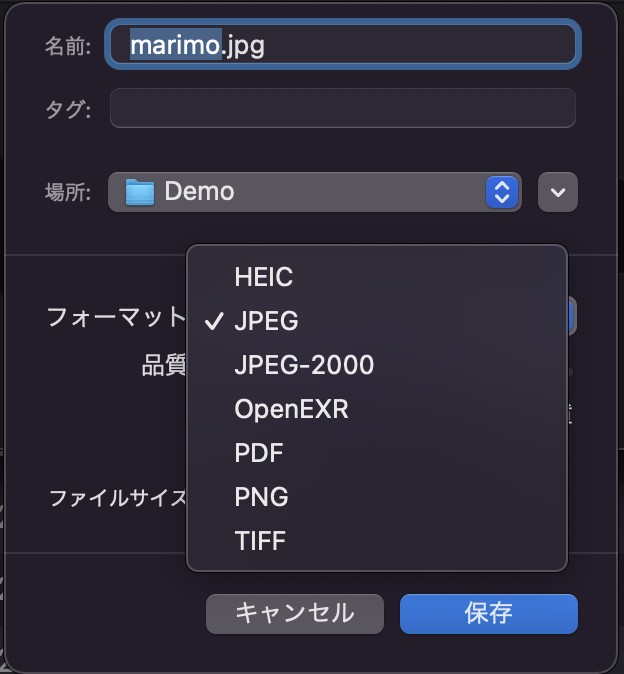
通常はこれしかない保存形式のメニューですが…
このメニューを option キーを押した状態でクリックして開くと…
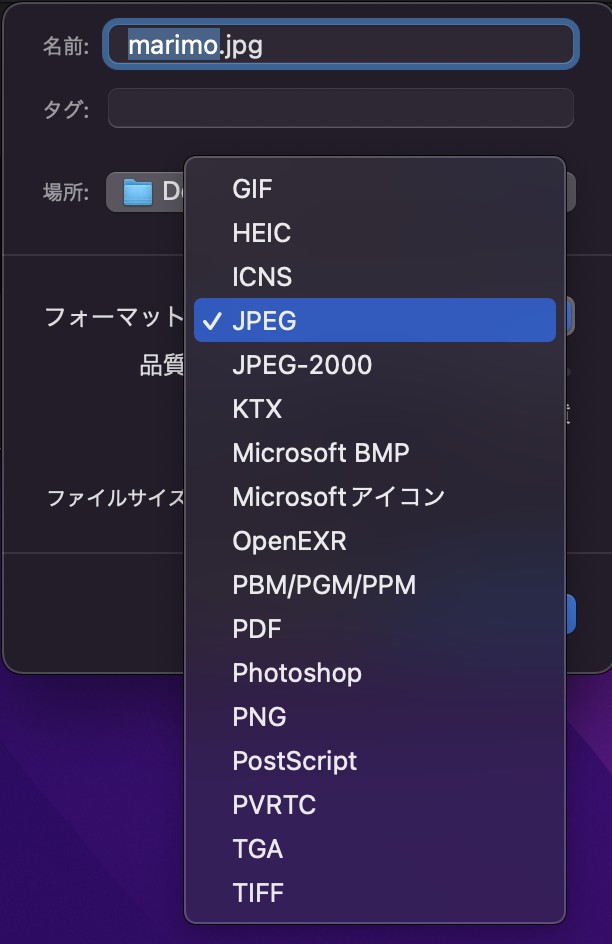
このように、より多くのファイル形式が選択できるようになります。
「Microsoftアイコン」を選択すると、Webページのアイコン(favicon)としてよく使われる形式である .ico として保存できます。
macOS向けアプリのアイコン画像の形式である .icns も選択可能になります。
以上、現在最新のmacOS(Monterey)のプレビューアプリから ico や ICNS 形式のアイコン画像を保存する方法でした。
画像をアップロードして変換するちょっと怪しげなWebサイトを使わないとダメなのかと思いましたが、標準アプリで変換できてよかったです。