Table of Contents
HTMLのフォームからではなく JavaScript のみでPOSTメソッドによるデータ送信を行いたい場合、XMLHttpRequest を使用する方法があります。
今回は XMLHttpRequest によってPOSTで送信したデータをテキストファイルに書き込むサンプルスクリプトを紹介します。
サンプルの実行結果
まず、これから紹介するサンプルを実際に動かした結果を御覧ください。
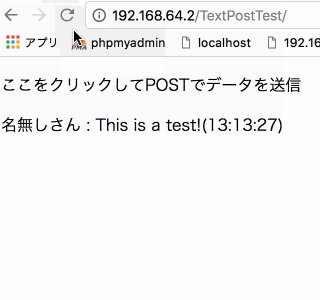
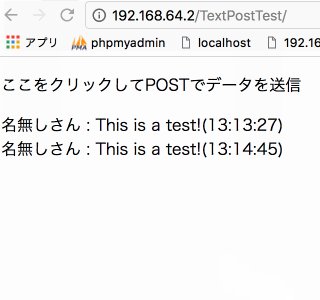
画面上のある要素をクリックすると、POSTでデータが送信され、それがテキストファイルに書き込まれます。
送信の度にページを更新して書き込まれたデータを表示しています。
サンプルスクリプト
サンプルを構成するファイルは2つあります。
1つ目は、POSTの送信と送信されたデータが書き込まれたファイルの内容を表示する画面のコードです。
index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>XMLHttpRequestによるPOST送信</title>
</head>
<body>
<p id="postElm">ここをクリックしてPOSTでデータを送信</p>
<?php
// 書き込むファイルが無ければ作成
$filename = 'text.txt';
if (!file_exists($filename)) {
touch($filename);
}
// テキストファイルの内容を表示
$lines = file($filename);
foreach ($lines as $line) {
echo nl2br($line);
}
?>
</body>
<script>
// POSTで送信するデータ
var postData = {
"name": "名無しさん",
"text": "This is a test!(" + new Date().toLocaleTimeString() + ")"
};
// クリック時の処理
document.getElementById("postElm").addEventListener("click", function() {
var xhr = new XMLHttpRequest();
xhr.open("POST", "test.php", true);
// ヘッダーを設定
// application/x-www-form-urlencoded
// キーと値は、その間に '=' がある形でキーと値の組になり '&' で区切られてエンコードされます。
// キーや値の英数字以外の文字は、パーセントエンコーディングされます。
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function() {
if (this.readyState == XMLHttpRequest.DONE && this.status == 200) {
// 送信に成功した時の処理
console.log(this.statusText);
}
}
var sendParam = "";
for (var name in postData) {
if (sendParam === "") {
sendParam = name + "=" + postData[name];
} else {
sendParam += "&" + name + "=" + postData[name];
}
}
xhr.send(sendParam);
}, false);
</script>
</html>
2つ目のファイルは JavaScript で送信されたPOSTデータをファイルに書き込む処理を記述したPHPスクリプトです。
test.php
<?php
if (!empty($_POST['name']) && !empty($_POST['text'])) {
$name = $_POST['name'];
$text = $_POST['text'];
// POSTで送信されたデータを書き込む
$filename = 'text.txt';
$fp = fopen($filename, 'a');
fwrite($fp, $name . ' : ' . $text . PHP_EOL);
fclose($fp);
}
?>
スクリプトの解説
XMLHttpRequest自体の基本的な使い方については、以下の記事を御覧ください。
JavaScriptでCSVファイルを読み込む – XMLHttpRequestの利用
今回は、データ送信のタイプがフォームでの送信と同じ形式であることを表すContent-Typeヘッダーを設定しています。
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
これによって name1=value1&name2=value2 のような形式でデータをPOSTで送信できます。
以下のコードは、送信するデータをオブジェクト形式からテキスト形式に変換する処理です。
var sendParam = "";
for (var name in postData) {
if (sendParam === "") {
sendParam = name + "=" + postData[name];
} else {
sendParam += "&" + name + "=" + postData[name];
}
}
2つ目移行の要素は、先頭に & を付ける必要があるため条件分岐を行っています。
このテキストを XMLHttpRequest のメソッド send で送信することで、POSTによる送信が完了します。
以上が、フォームを使わずXMLHttpRequestでPOSTで送信する方法です。
おまけ XMLHttpRequestを使わない古典的な方法
JavaScript で一時的に見えないフォームを作り、そこからデータをPOSTで送信する方法もあります。
function submitByPost(action_php, data) {
// 見えないフォームを作ってPOSTを送信
var form = document.createElement("form");
form.style.display = "none";
document.body.appendChild(form);
if (data !== undefined) {
for (var name in data) {
var input = document.createElement("input");
input.setAttribute("type", "hidden");
input.setAttribute("name", name);
input.setAttribute("value", data[name]);
form.appendChild(input);
}
}
form.setAttribute("action", action_php);
form.setAttribute("method", "post");
form.submit();
document.body.removeChild(form);
}
このコードで行っているDOMの操作については、以下の記事を御覧ください。
javascriptでHTMLタグを新しくページに追加する DOMの利用(5)