Table of Contents
javascriptの最も基本的なデバッグ(不具合の調査)方法はコンソールにログを出力することです。
これから javascript を書いていく中で「ちゃんと書いているはずなのにうまく動かない!」ということが起きるかもしれません。その際、原因を調べるためにログの出力方法を知っておく必要があります。
ログを表示するコンソールの準備
各ブラウザには開発用のコンソールが用意されています。まずはその表示方法を説明します。
ブラウザごとに表示方法が異なるので注意してください。
Google Chrome
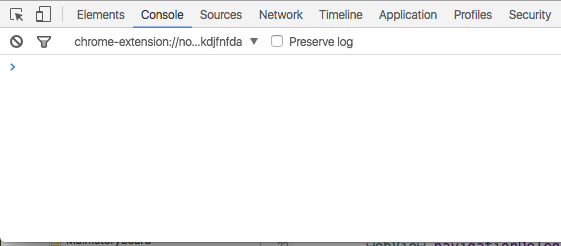
メニューバーから 表示 > 開発/管理 > Javascriptコンソール を選択します。
すると、画面下にこのようなログコンソールが表示されます。
Safari
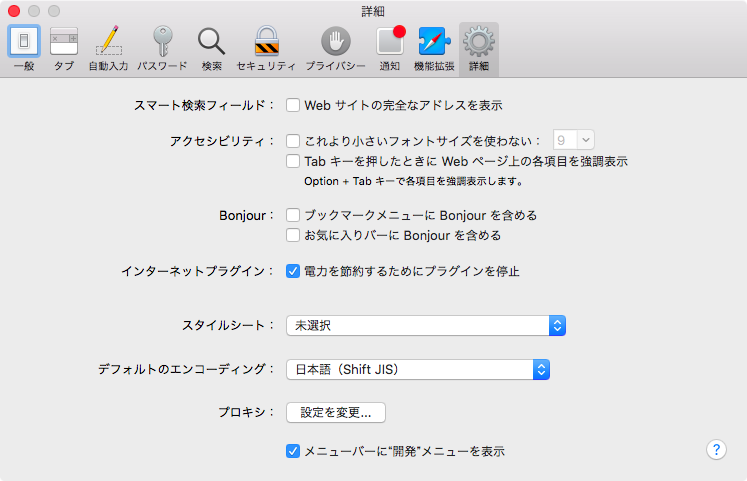
まず 環境設定… を開き、 詳細を選びます。その中の一番下にある「メニューバーに”開発”メニューを表示」にチェックを入れます。
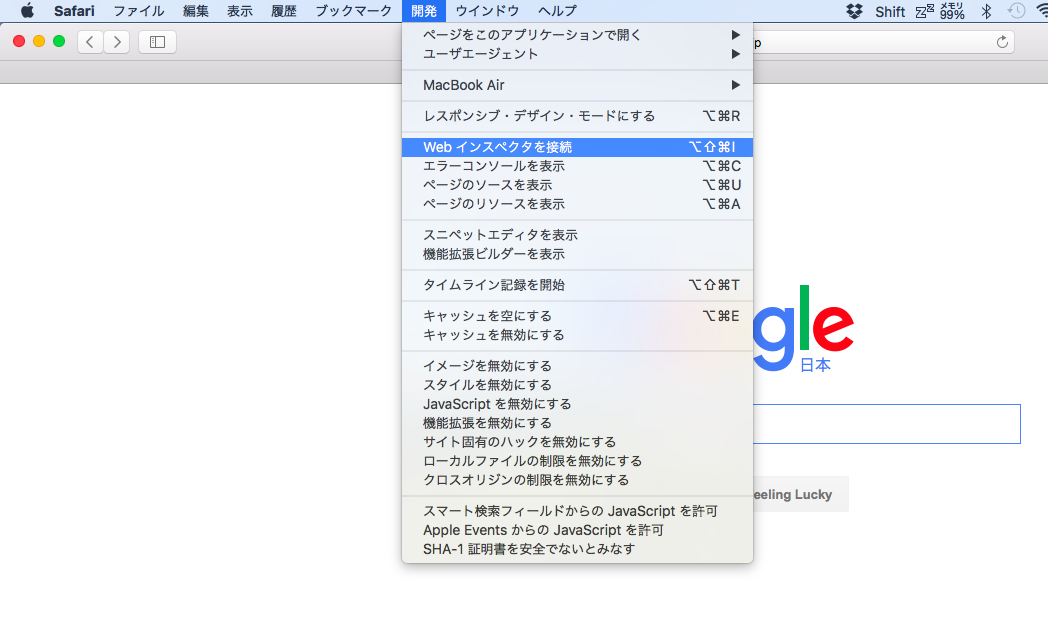
これで、メニューバーに開発という項目が追加されます。
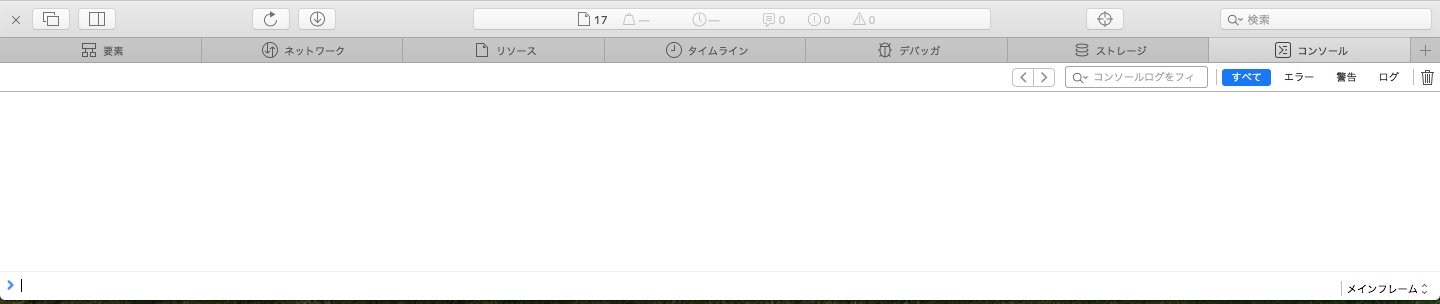
その中の「Webインスペクタを表示」をクリックしてください。すると、以下のようなコンソール画面が表示されます。
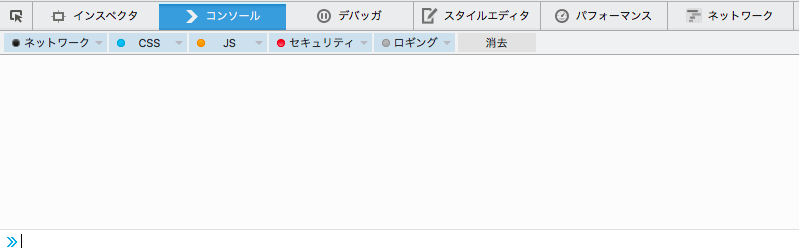
javascriptのログはコンソールに出力されますので、コンソールタブを選んでおいてください。
Firefox
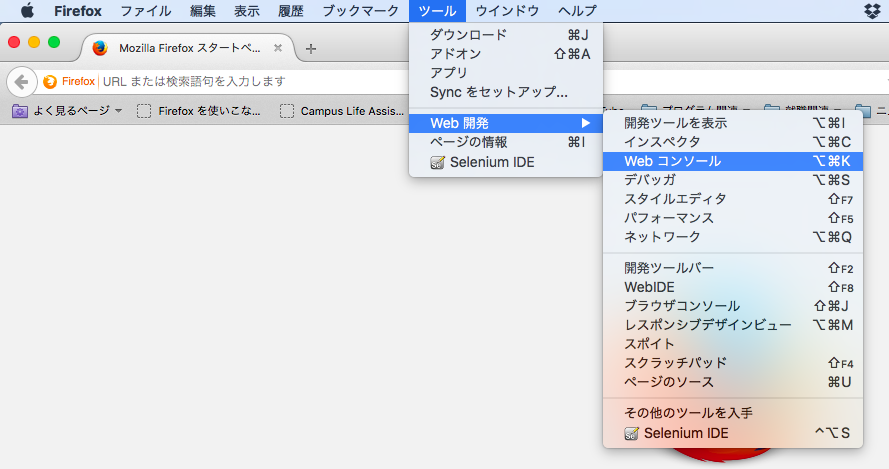
メニューバーの ツール > Web開発 > Webコンソール を選んでください。
すると、画面下に以下のコンソールが表示されます。
実際にログを表示する
ログを確認するためのコンソールの表示はできましたでしょうか。それでは、実際にこのコンソールにログを出力してみましょう。
javascriptのログを出力するには console.log という命令を使います。
使用例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめてのjavascript</title>
</head>
<body>
<h1>はじめてのjavascript</h1>
</body>
<script>
console.log("こんにちは!");
console.log("このようにログが表示されます");
</script>
</html>
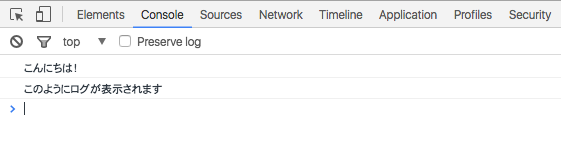
このHTMLソースをブラウザで開いて、先ほどのログを見てみてください。以下のようにログが出力されます。
これはGoogle Chromeで表示した場合ですが、他のブラウザでも同じようにログが出力されるはずです。
ログを出力する方法は以上です。









ピンバック: WordPressをSSL(https)に対応させる手順とプラグイン | JoyPlotドキュメント