Table of Contents
javascriptで、文字列を正規表現を用いて操作する方法についてです。
今回は、javascriptの文字列が持つ、正規表現を使える以下のメソッドの動作について紹介します。
javascript で正規表現を作成する方法は2通りがありますが、この記事では以下のような、はじめに定義した正規表現を途中で変更しない場合の定義方法を用いています。
var regexp = /\([^\)]*\)/;
左右をスラッシュで囲むことで、正規表現オブジェクトとなります。別の定義方法の詳細については、以下のサイトを御覧ください。
マッチした文字列を得る match
あるパターンに一致する部分文字列だけを抽出したい場合はメソッド match を使用します。
例えば、以下のような文章に含まれる、半角括弧に囲まれた部分の文字列だけを抽出することを考えてみます。
このような(ごく普通の)文字列があります。括弧(カッコ)の部分を抽出します。
この文字列から、括弧で囲まれている部分を取り出す javascript は以下のようになります。
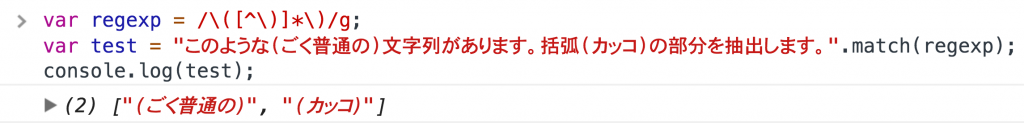
var regexp = /\([^\)]*\)/g; var test = "このような(ごく普通の)文字列があります。括弧(カッコ)の部分を抽出します。".match(regexp); console.log(test);
マッチした文字列は戻り値として配列に格納されて返されます。上記のスクリプトをブラウザで実行した結果は以下のようになります。
括弧で囲まれた部分が配列に格納されていることが確認できます。
ちなみに、括弧を抽出する正規表現は以下のようにも書けます。
var regexp = /\(.*?\)/;
詳細は以下の記事を御覧ください。
括弧で括られた部分だけを正規表現で抽出する – 最短マッチの正規表現
マッチした文字列を別の文字列に置き換える replace
パターンに一致した文字列を別の文字列に変更するにはメソッド replace を使用します。
先ほど match を使ったときと同じ文字列から、括弧で囲まれている部分を別の文字列に帰るスクリプトは以下のようになります。第二引数に置換後の文字列を指定します。
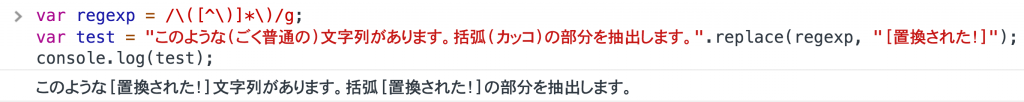
var regexp = /\([^\)]*\)/g; var test = "このような(ごく普通の)文字列があります。括弧(カッコ)の部分を抽出します。".replace(regexp, "[置換された!]"); console.log(test);
ブラウザでの実行結果は以下のようになります。
以下のように、第二引数(置換後の文字列)を空文字にすると、第一引数の正規表現にマッチした部分の文字列を元の文字列から削除することができます。
var regexp = /\([^\)]*\)/g; var test = "このような(ごく普通の)文字列があります。括弧(カッコ)の部分を抽出します。".replace(regexp, ""); console.log(test);
実行結果は以下のようになります。
マッチした文字列で別の文字列を分割する split
パターンに一致した文字列で、元の文字列を前後に分ける場合はメソッド split を使用します。
例えば、半角括弧開き または 半角括弧閉じ で文字列を分割する場合は、以下のようになります。
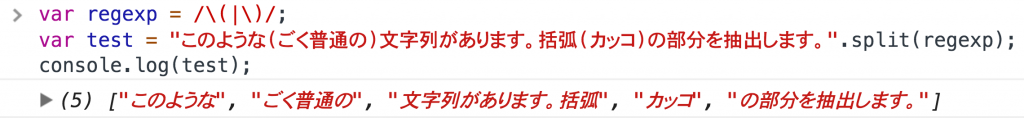
var regexp = /(|)/g; var test = "このような(ごく普通の)文字列があります。括弧(カッコ)の部分を抽出します。".split(regexp); console.log(test);
結果は以下のようになります。文字列が分割され、別れた文字列が配列の要素として格納され戻り値となります。
おしまい
以上、javascript で正規表現を使用する3つのメソッドについてでした。正規表現を使用することで、柔軟な文字列操作を行うことができます。