Table of Contents
iCloudの Key-Value Storage を使ってデータをクラウド上に保存するアプリのサンプルです。
Key-Value Storage は User Defaults に似ています。異なる点は、保存する情報がローカル(アプリ内)にあるか、クラウド上にあるかという部分です。
使い方も似ており、基本的には大きな情報ではなく、アプリの設定値などを保存するために使います。Key-Value Storage の場合、iCloudに接続できる全てのデバイスから情報を読み込むことができるため、設定値の共有ができます。
それでは、具体的に iCloud を使ったプロジェクトの作成手順を紹介します。
iCloudを有効化するための設定
iCloud を使用したアプリを作成するには、Xcode でプロジェクトを作成する前に必要な手順がいくつかあります。
- iCloud を有効にした App ID の用意
- その App ID に紐付けた Provisioning Profile の用意
これについては以下の記事で紹介しましたので、ご覧頂ければと思います。
iOSアプリの App ID を手動で作成して Application Services を追加する
これ以降は、これらの設定が既に完了しているみなして説明を行います。
Xcodeでプロジェクトを作成
それでは、iCloud を使ったアプリのプロジェクトを作っていきましょう。
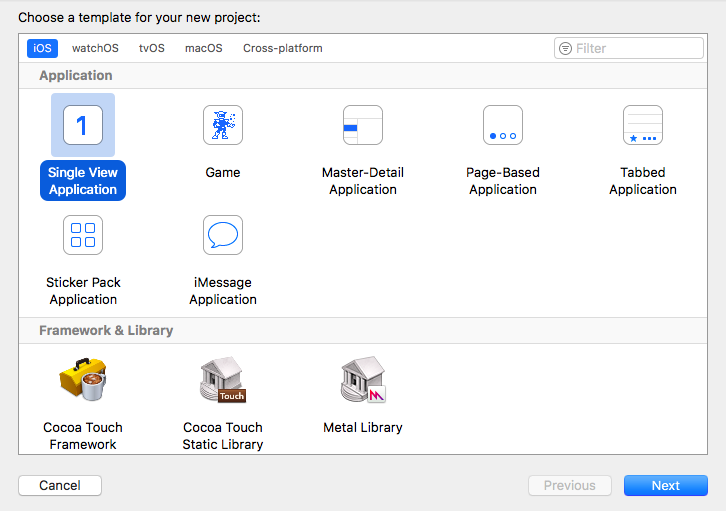
Xcodeのプロジェクトテンプレートから「Single View Application」を選択してください。
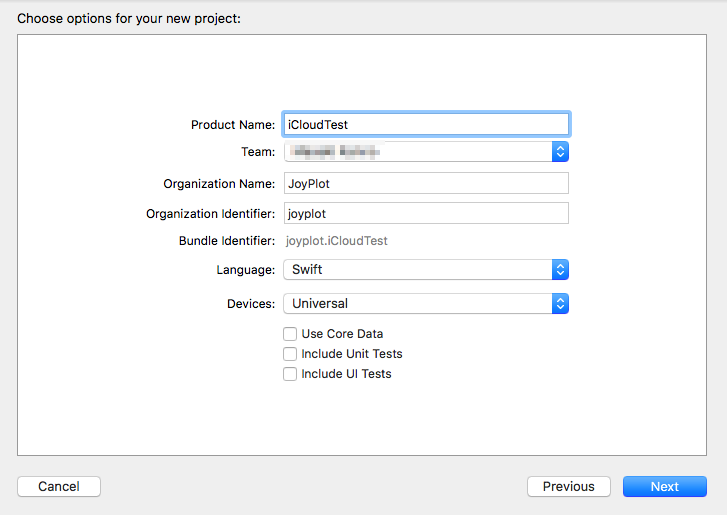
プロジェクト名はなんでも構いませんが、ここでは「iCloudTest」とします。
XcodeでiCloudを使用する設定
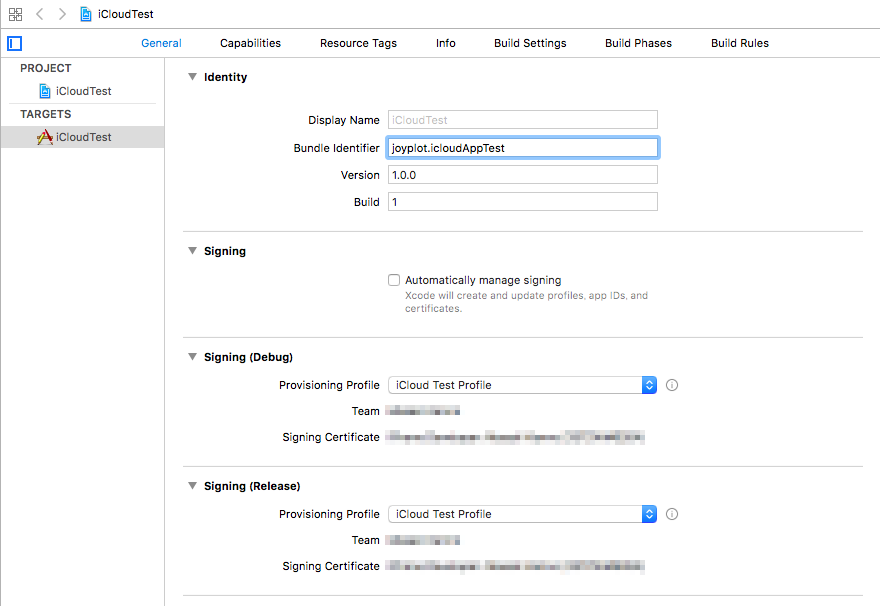
Bundle Identifier の設定
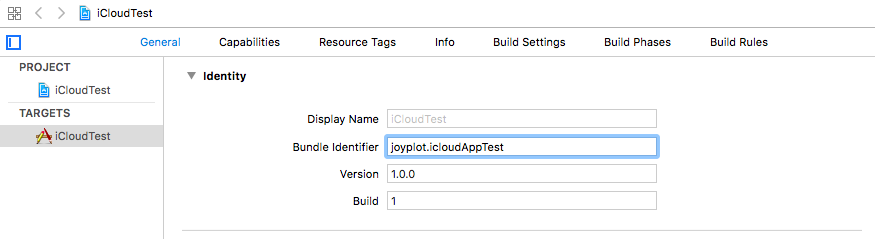
まず、アプリの Bundle Identifier を、iCloud を有効化した App ID と一致させます。
今回は joyplot.icloudAppTest という App ID を前もって用意しているとします。
Signing の設定
次に、アプリの Provisioning Profile を選択するのですが、これも iCloud を有効化した App ID に紐付けたものを選択します。
この時、自動での Signing は無効化しますので「Automatically manage signing」のチェックを外してください。

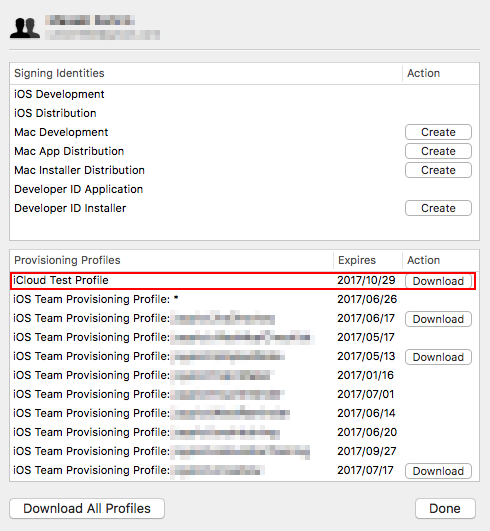
Provisioning Profile は前もってローカルにダウンロードしておいてください。ダウンロード方法は Xcode の Preferences > Accounts から Apple ID を選択して View Details… を選択して、その中から必要なものを選択します。
もしダウンロード後にも指定したい Provisioning Profile が一覧に現れないときは、Xcode を再起動してください。
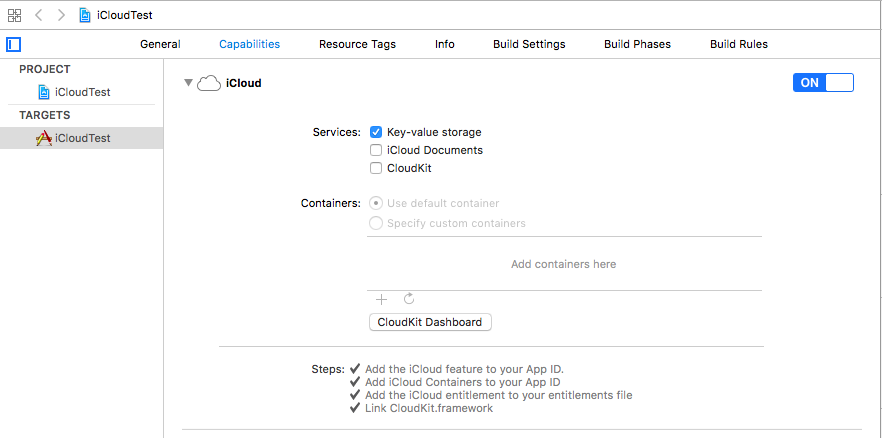
Capabilities の設定
Capabilitiesタブを開き、iCloud のスイッチを ON にします。その後、Key-value storage のチェックを有効化してください。
このとき Steps にエラーが出る場合は、これ以前の手順のどこかに誤りがある可能性がありますので、設定を見直してみてください。
以上でアプリで iCloud を使うための設定は完了です
iCloudを使ったサンプルアプリ
それでは、入力したテキストをiCloud保存するだけのアプリを作ってみましょう。
ViewController.swift を以下のように書き換えてください。
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor(white: 1, alpha: 0.9)
// 保存するテキストを入力するテキストフィールド
let textField = UITextField()
textField.backgroundColor = UIColor.white
textField.frame = CGRect(x: 0, y: 100, width: self.view.frame.width / 2, height: 50)
textField.center.x = self.view.center.x
textField.delegate = self
textField.placeholder = "Input"
self.view.addSubview(textField)
// 保存したテキストを表示するボタン
let button = UIButton(type: .system)
button.setTitle("保存した値を表示", for: .normal)
button.addTarget(self, action: #selector(self.showSavedText), for: .touchUpInside)
button.sizeToFit()
button.center = CGPoint(x: self.view.frame.width / 2, y: self.view.frame.height - 100)
self.view.addSubview(button)
}
func showSavedText() {
// iCloud の Key-value storage にアクセス
let keyValueStore = NSUbiquitousKeyValueStore.default()
if let str = keyValueStore.string(forKey: "inputText") {
// 保存した文字列があったらそれを表示
let label = UILabel()
label.text = "保存したテキスト: \(str)"
label.font = UIFont(name: "HiraMinProN-W3", size: 20)
label.sizeToFit()
label.center = self.view.center
self.view.addSubview(label)
}
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// iCloud の Key-value storage にアクセス
let keyValueStore = NSUbiquitousKeyValueStore.default()
if let str = textField.text {
// テキストフィールドに文字列が入っていたら、iCloudに保存
keyValueStore.set(str, forKey: "inputText")
keyValueStore.synchronize()
// テキストフィールドを空にする
textField.text = ""
}
textField.resignFirstResponder()
return true
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
Key-value storage に接続するには、クラス NSUbiquitousKeyValueStore を使います。
NSUbiquitousKeyValueStore.default()
iCloud を使用する場合は、設定から iCloud にログインしている必要があります。
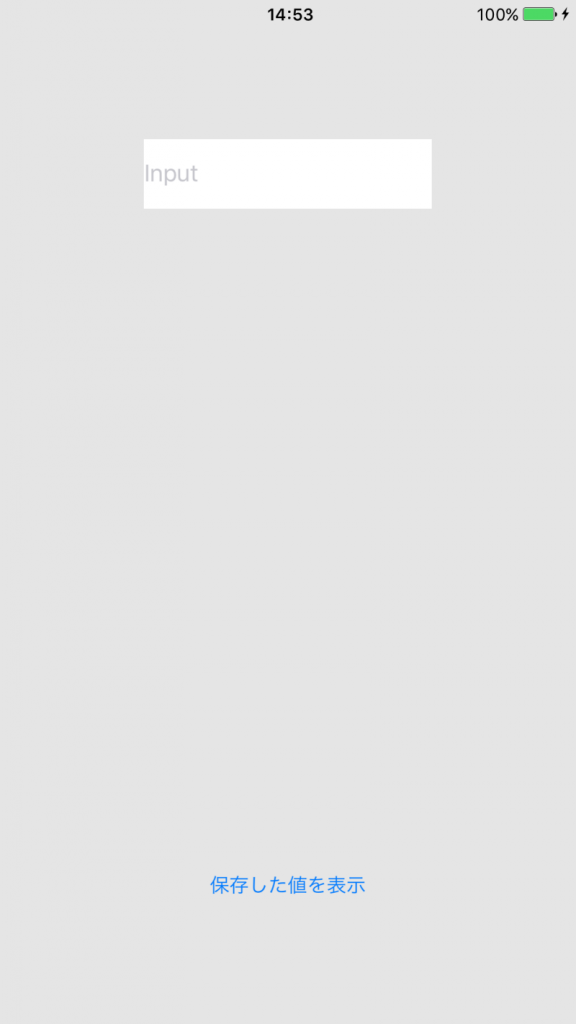
サンプルの実行
サンプルアプリを起動すると、以下のような画面が現れます。
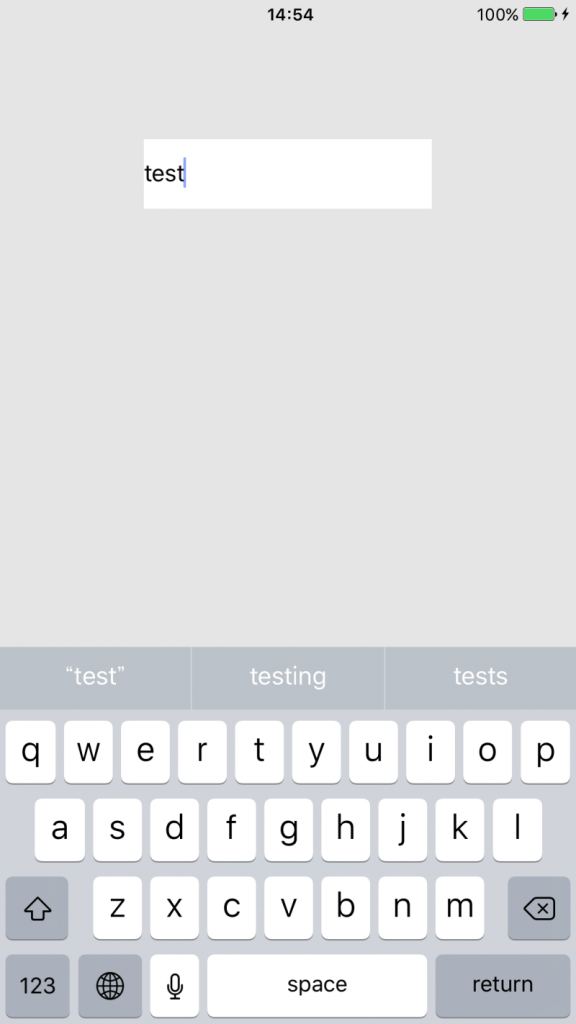
テキストフィールドにテキストを入力して return を押すと、iCloudにテキストが保存されます。
例えば「test」と入力して return を押したとします。
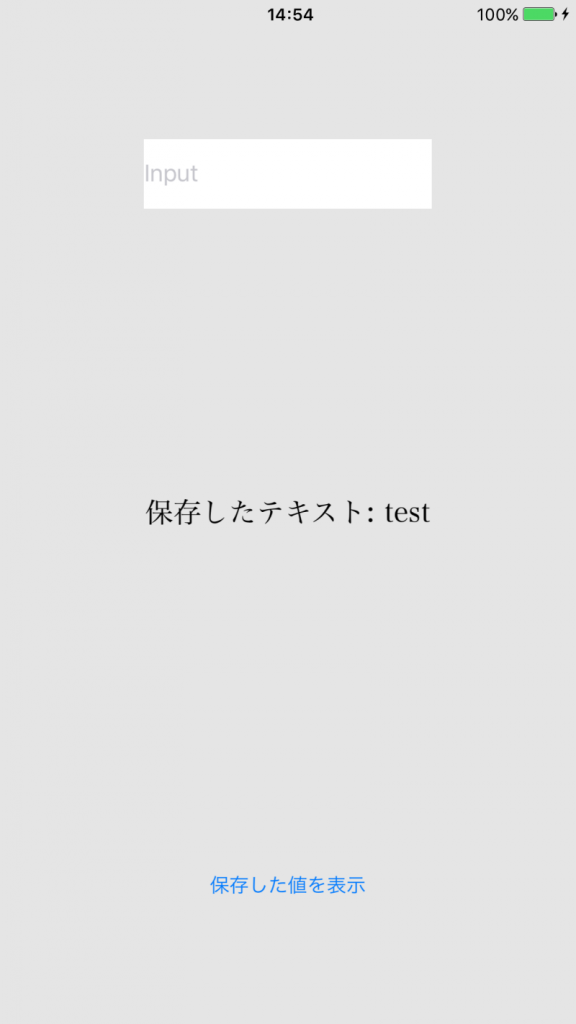
「保存した値を表示」ボタンを押すと、画面中央に保存した文字列が表示されます。
以上、iCloud の Key-Value Storage にテキストを保存するiOSアプリのサンプルでした。
Key-Value Storage の詳しい説明は以下のページをご覧ください。