Table of Contents
前回のおさらい
前回はHTMLを使って簡単なホームページを作りました。
今回は、前回作ったファイルが何をしているのか詳しく見ていきましょう。
HTMLタグについて
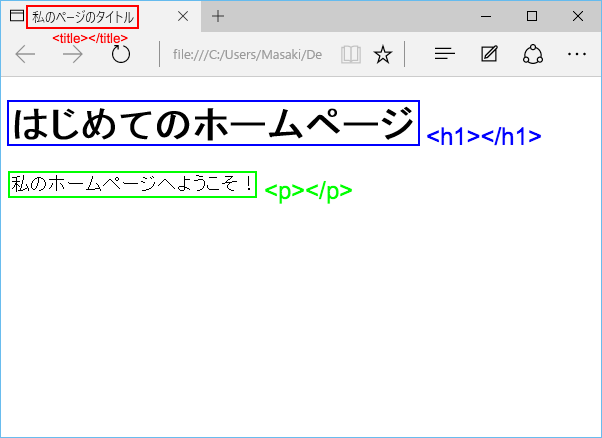
前回は見出しと本文一行を表示するページを作りました。もう一度その時入力したものを見てみましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
山括弧( < と > )で囲まれたものがたくさんありますね。これらはHTMLタグと呼ばれ、ページ内でどんな情報を表示させるかを決めるものです。
このように、HTMLタグが集まってできている、Webページの元になるテキストファイルのことをHTMLソースと呼びます。
HTMLソースのファイル拡張子は .html です。前のページで作りましたね。
HTMLには様々な種類のものがあり、これの組み合わせでHTMLソースを作ります。例えば、<p> と </p> で囲まれた部分は文章を表示するという意味になります。
<p>ここに文章を書く</p>
タグには開始タグと終了タグがあり、スラッシュ(/)が入っているものが終了タグです。終了タグは、そのタグの効果がそこで終わることを表しています。終了タグがないものもありますが、詳しくは後ほど説明します。
タグが表すもの
出来上がったページとHTMLソースを見比べることで、h1タグとtitleタグが何をしているかを調べてみましょう。
h1タグは大見出しを表すタグで、titleタグはページ名を設定するタグです。ページ名はタブに表示されます。お気に入りに登録する際も、titleタグで設定した名前が使われます。

それでは、他のタグがどんな意味を持っているのか詳しく説明していきます。
タグの詳細
<!DOCTYPE html>
HTMLソースの一行目に書かれているタグです。
これはDOCTYPE宣言と呼ばれ「この文章はHTMLである」と宣言するために必要です。
また、HTMLのバージョンを指定する意味もあります。現在は HTML5 を使うことが推奨されています。過去には HTML4.01 などがあり、この部分の書き方が違っていました。
これからページを作る場合は HTML5 を使うべきなので、このDOCTYPE宣言をHTMLソースの1行目に書いてください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
<html lang=”ja”> 〜 <html>
DOCTYPE宣言の後に書かれ、このタグで囲まれた部分がHTMLであることを示します。
ページを構成する他のタグは全部、このhtmlタグの間に書いていきます。
lang=”ja” という部分は、ページが日本語で書かれていることを表します。lang は language(言語)の略です。
よく jp と間違われますが ja ですのでご注意ください。英語のWebページを作るのであれば lang=”en” と書きます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
属性について
このlangのような、HTMLタグの内部に書かれる ○○=”△△” というものは属性と呼ばれます。これであればlang属性などと呼んだりします。属性はタグの働きを変化させるものです。これから数多く登場しますので属性というキーワードを覚えておきましょう。
<head> 〜 </head>
このタグの間にWebページの情報を書きます。
情報というのは、例えば次のようなものがあります。
- ページで使う文字コード
- ページのタイトル
- 検索エンジンで表示される文章
これらはメタデータと呼ばれます。メタデータとは「データを説明するデータ」の事です。HTMLソースは、ブラウザに「どんなページを表示するかを伝えるデータ」ですので、その「HTMLソースというデータ」のことを検索エンジンなどに説明するためのデータということです。
慣れないうちは難しいことなので、ここでは深く考える必要はありません。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
<meta charset=”UTF-8″>
これが、実際にHTMLにメタデータをつけるタグです。metaタグと呼ばれます。metaタグはheadタグの中に書きます。
metaタグのcharset属性はページで使う文字コードを指定します。(属性とはタグの内部に書かれる ○○=”△△” というもののことでしたね)
このmetaタグは「このページではUTF-8という文字コードを使います」と宣言しています。今は文字化けを防いでくれるもの、と考えてもらえれば大丈夫です。
metaタグには閉じタグがないので注意です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
<title> 〜 </title>
先ほど説明した「ページタイトルを設定するタグ」です。ここを変えると、タブに表示されているテキストが変化することがわかると思います。このタグはheadタグの中に必ず書かなければいけません。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
<body> 〜 </body>
bodyタグはその名の通り、ページのボディ(身体)です。つまり、どういう情報を表示するかをここで決めます。ページの見た目に一番関係ある部分です。
このbodyタグの中に、見出しや文章、画像などを表示するタグを書きます。画像や文章などをbodyタグの外に書いてはいけません。
[HTMLソース内の使用箇所を確認する]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!<p> </body> </html>
<h1> 〜 </h1>
大見出しを表示するタグです。ページ内の一番重要な要素(タイトルなど)をこのタグで囲います。
見出しには1から6までの種類があり、数字が小さい方が重要度が高い見出しになります。つまり、最重要な見出しは
<h1>〜</h1>
で、そこまで重要度が高くない見出しは
<h6>〜</h6>
で作ります。
気になる方は、次のHTMLソースを書いてブラウザで表示してみてください。見出しの大きさが変わっていくのがわかると思います。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>安売りのページ</title> </head> <body> <h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6> </body> </html>
[HTMLソース内の使用箇所を確認する]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
<p> 〜 </p>
文章の段落を表すタグです。文章をこのタグの中に書きます。文章をpタグで囲わずにHTMLソース内に書いても表示されますがお勧めできません。検索エンジンがその情報を正しく理解できない可能性があるからです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
おさらい
このように、ホームページにはたくさんの種類のタグが使われます。数が多いため今すぐ全てを覚える必要はありません。重要なポイントは次の通りです。
- WebページはHTMLソースによって作られます。
- HTMLソースはHTMLタグが集まってできています。
- ページに表示したい文章や画像はbodyタグの間に書きます。
次回からしばらくはページの見た目を変えていきたいと思うので、bodyタグ内を主に変更していきます。

ピンバック: [HTML] ページ内に画像と箇条書きを表示する | JoyPlotドキュメント