Table of Contents
前回はclass属性やid属性でDOMの操作対象要素を指定する方法について紹介しました。
今回は、javascriptでDOMを利用する主な目的である、動的なページ書き換えの例を紹介します。
javascriptでイベントを処理する
HTMLのみでページを構成する場合、クリックに反応する要素はリンク(aタグ)や入力フォーム関連(inputタグ)など限られたものだけとなります。
しかし、javascriptを用いることで、好きな要素にマウスのクリック(スマホのタップ)やキーボードの入力などを検出する機能を加えることができます。
Webページでは、マウスのクリックやキーボードの入力などのことをイベントと呼びます。このイベントを検出して、それに応じた処理を行う機能のことをイベントリスナーもしくはイベントハンドラーと呼びます。
今回は、クリックイベントに反応するpタグを作ってみましょう。
要素がクリックされたことを検出する
まず、実際に動くページの例を御覧ください。
サンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによる動的なページの書き換え</title>
</head>
<body>
<p id="target">ここの文章が変わります</p>
</body>
<script>
// id属性を指定して要素を取得
var target = document.getElementById("target");
target.addEventListener("click", function() {
// クリックされた時の処理
target.innerHTML = "書き換えた!";
}, false);
</script>
</html>
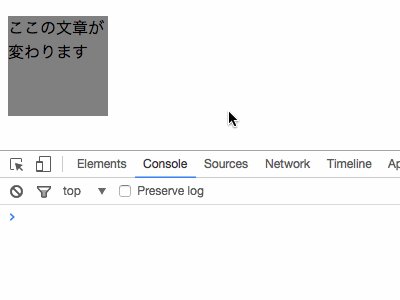
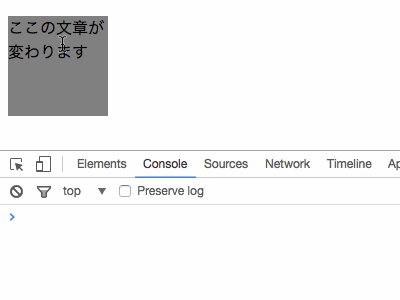
サンプルの動作
これをブラウザで実行した例です。文章をクリックすると、テキストが変化します。
クリックイベントを処理するメソッド
ある要素にイベントを処理する機能を付ける場合は、メソッド addEventListener を使用します。
addEventListener(イベントの種類, イベント検出時に呼ばれるメソッド, 補足フェーズ)
各引数について説明します。
イベントの種類(第1引数)
addEventListener の第1引数には、どの種類のイベントを検出するかを文字列で指定します。
今回のようにクリックを検出したい場合は click を指定します。
他にも指定できるイベントのタイプは数多くあります。代表的なものは以下のようなものです。
- mouseenter(マウスが重なったとき)
- mouseleave(マウスが要素の外に出たとき)
- mousemove(マウスが要素上で動いたとき)
- mousedown(マウスのボタンが押し込まれたとき)
- mouseup(マウスのボタンが離されたとき)
- dblclick(ダブルクリック)
- wheel(ホイールの回転など)
その他のイベントの種類については以下のサイトを御覧ください。
例えば、以下のように mouseenter を指定すれば、マウスが乗っただけで書き換えが行われます。
...
target.addEventListener("mouseenter", function() {
// 要素にマウスが重なった時の処理
target.innerHTML = "マウスが乗った!";
}, false);
...
イベント検出時に呼ばれるメソッド(第2引数)
第1引数で指定したイベントを実際に検出した場合に呼び出されるメソッドを第2引数に設定します。
この例では、その時だけ使える無名関数を指定していますが、次のように、前もって作っておいたメソッドを呼び出すこともできます。
...
// 前もって定義したメソッド
var test = function() {
// クリックされた時の処理
target.innerHTML = "書き換えた!";
};
target.addEventListener("click", test, false);
...
補足フェーズ(第3引数)
addEventListener の第3引数では、同じイベントに反応する要素が重なっていた場合の挙動(補足フェーズ : useCapture)を設定します。
通常は false にします(省略可能であり、省略した場合は自動的に false になります)。
false にした場合、HTMLの構造の下位から上位(子要素から親要素)の順に設定したイベントが処理されます。これをイベントのバブリングと呼びます。
逆に true にすると、HTMLの構造の上位から下位(親要素から子要素)の順にイベントが処理されます。これをイベントのキャプチャリングと呼びます。
今回のサンプルのように、要素の重なりがない場合は特に意識する必要はありません。
使用例
例えば、以下のようにクリックイベントに反応する要素が2つあり、一方が子要素であるという場合は、この値によってイベント処理の順番が変化します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによる動的なページの書き換え</title>
</head>
<style>
#wrapper {
width: 100px;
height: 100px;
background-color: gray;
}
</style>
<body>
<div id="wrapper">
<p id="target">ここの文章が変わります</p>
</div>
</body>
<script>
// ボタン要素をid属性を指定して取得
var target = document.getElementById("target");
target.addEventListener("click", function() {
// クリックされた時の処理
target.innerHTML = "書き換えた!";
console.log("pタグのイベント")
}, false);
var wrapper = document.getElementById("wrapper");
wrapper.addEventListener("click", function() {
// クリックされた時の処理
console.log("divタグのイベント")
}, false);
</script>
</html>
クリックに反応するdivタグが、クリックに反応するpタグを子要素に持つという構造になっています。
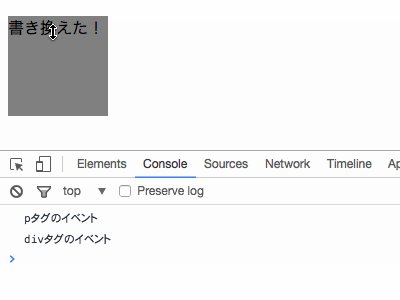
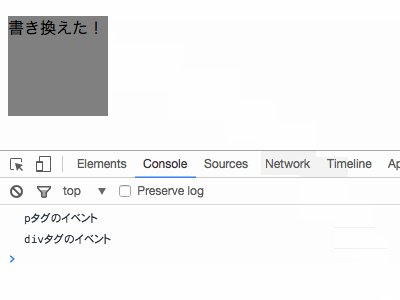
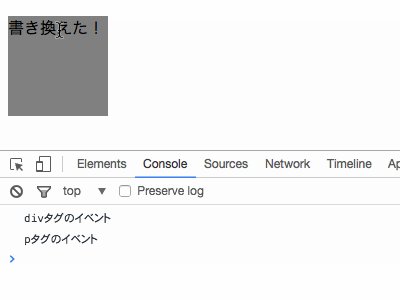
実行例
子要素となっているpタグをクリックした場合の挙動に違いが出ます。
親要素に設定された useCapture が false の場合、イベントバブリングとなり、子要素のイベントが先に実行されます(サンプルの画面下のコンソールに現れるメッセージの順番に注目してください)。
一方、親要素の useCapture が true だった場合、イベントキャプチャリングとなり、親要素のイベントが先に実行されます。
wrapper.addEventListener("click", function() {
// クリックされた時の処理
console.log("divタグのイベント")
}, true);
このように、イベントが他の要素に伝わっていくことをイベントの伝搬と呼びます。
複雑なWebアプリケーションを作成する場合には意識する必要があります。
イベントリスナーを登録する古い方法
上記のように addEventListener で要素にイベントを付加することができます。
文献によっては、イベントを要素に付加する際に以下の書き方をしているものがあります。
// クリックイベントを
target.onclick = function() {
// クリック時の処理
};
これは、イベントリスナーを登録する古い方法です。
EventTarget.addEventListener – Web API インターフェイス | MDN
利点としては、古いブラウザにも対応しているという点が挙げられますが、細かい調整ができないという不都合もあります。
基本的には addEventListener の方でイベントリスナーの登録を行ってください。
なぜ、addEventListener を使うのですか?
addEventListener は、W3C DOM で仕様化された、イベントリスナーを登録するための方法です。その利点は以下の通りです。
イベントに 1 つ以上のハンドラを追加することができます。これは、特に、他のライブラリ/拡張で利用しても上手く動作する必要がある DHTML ライブラリや Mozilla の拡張 のために役立ちます。
リスナーがアクティブ化されたときに、その動きを細かくコントロールすることを可能にします(キャプチャリング 対 バブリング)。
HTML 要素だけでなく、任意の DOM 要素 で動作します。
EventTarget.addEventListener – Web API インターフェイス | MDN
以上が、クリックによってDOMで要素を書き換える例です。
次回はテキストの書き換えだけではなく、タグの属性の変更方法について紹介します。




ピンバック: javascriptでHTMLタグの属性を変更する DOMの利用(4) | JoyPlotドキュメント
ピンバック: jQueryで特定の属性の指定やクリックイベントの設定 DOMの利用(8) | JoyPlotドキュメント