Table of Contents
以前紹介した音声処理のフレームワークである AudioKit を使った、簡単な鍵盤アプリの作成例を紹介します。
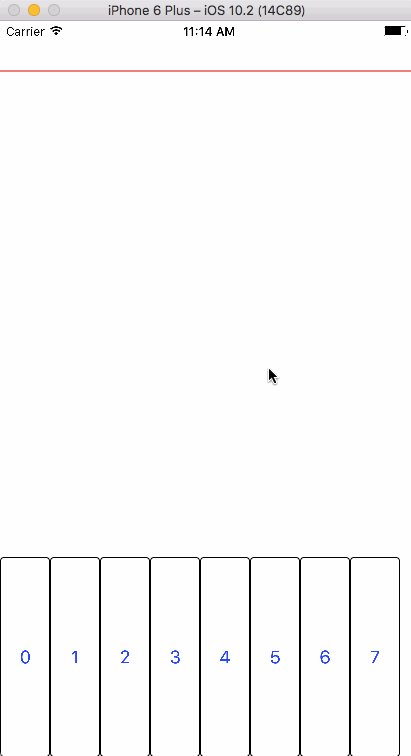
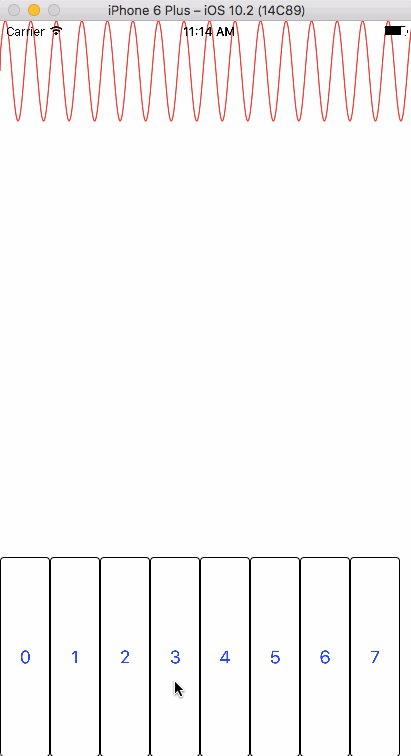
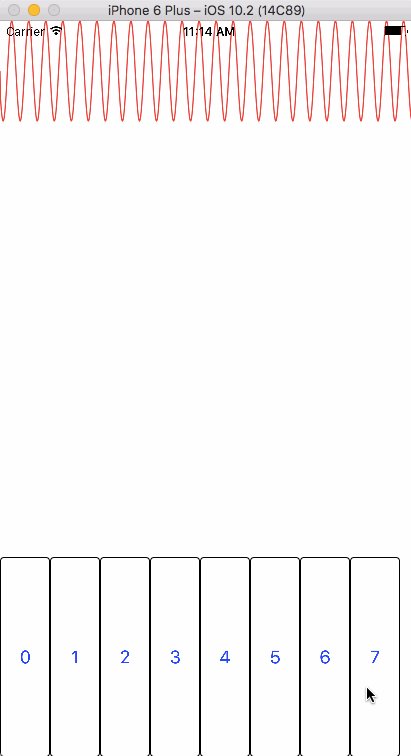
アプリの完成画面
白鍵鍵盤8つ(1オクターブ分)のサイン波や三角波などを鳴らすことのできる簡単なキーボードです。
音を鳴らすと、音声の波形が画面上部に表示されます。
アプリのソースコード
AudioKit のサンプルアプリである「HelloWorld」をベースにしています。
このサンプルは、ランダムに生成した周波数の音を鳴らすものでした。
これを変更し、ボタン(鍵盤)によって一定の周波数の音を鳴らすようにします。
また、Storyboardで作成されていたボタンや波形表示ビューは削除して、プログラム側(ViewController.swift)でこれらを再構成しています。
全ソースコードは以下の通りです。
ViewController.swift
import UIKit
import AudioKit
class ViewController: UIViewController {
var oscillator: AKOscillator!
// 音の周波数
let frequencies:[Double] = [
523.23,
587.34,
659.25,
698.45,
783.98,
879.99,
987.75,
1046.5
]
// 波形の種類
let waveType = [
AKTable(.sine),
AKTable(.sawtooth),
AKTable(.square),
AKTable(.triangle)
]
override func viewDidLoad() {
super.viewDidLoad()
// 波形の種類を設定
oscillator = AKOscillator(waveform: waveType[0])
AudioKit.output = oscillator
AudioKit.start()
self.createWaveViewer()
self.createKeyboard()
}
func createWaveViewer() {
// 鳴っている音の波形ビューを作成
let waveformPlot = AKNodeOutputPlot(oscillator, frame: CGRect(
x: 0,
y: 0,
width: self.view.frame.width,
height: 100)
)
waveformPlot.plotType = .buffer
self.view.addSubview(waveformPlot)
}
func createKeyboard() {
// 鍵盤の作成
let maxKeyLength = frequencies.count
let keyWidth:CGFloat = 50
for i in 0 ..< maxKeyLength {
let button = UIButton(frame: CGRect(
x: CGFloat(i) * keyWidth,
y: self.view.frame.height - 200,
width: keyWidth,
height: 200)
)
button.backgroundColor = UIColor(white: 1, alpha: 1)
button.layer.borderWidth = 1
button.layer.borderColor = UIColor.black.cgColor
button.layer.cornerRadius = 4
button.setTitle("\(i)", for: .normal)
button.setTitleColor(UIColor.blue, for: .normal)
button.addTarget(self, action: #selector(self.toggleSound), for: .touchDown)
button.addTarget(self, action: #selector(self.toggleSound), for: .touchUpInside)
button.tag = i
self.view.addSubview(button)
}
}
func toggleSound(_ sender: UIButton) {
if oscillator.isPlaying {
oscillator.stop()
} else {
oscillator.amplitude = 1
oscillator.frequency = frequencies[sender.tag]
oscillator.start()
}
}
}
サンプルの解説
オシレータ AKOscillator のインスタンス作成時の引数に、波形のデータを表す AKTable を渡すことで、サイン波や三角波、四角波などを発信できます。
鍵盤ボタンを押した時と離した時に、メソッド toggleSound が呼ばれます。
ボタンに設定したタグの番号によって、鳴らす音の周波数を切り替えています。
オシレータでなっている音の波形を表示するには AKNodeOutputPlot を使用します。これのプロパティである plotType を変更することで、表示される波形の種類を変更することができます。
AudioKit を利用した複雑なプログラムについても、いずれ紹介していければと思います。