Table of Contents
前回は javascript で特定のHTMLタグの属性を追加・変更・削除する方法について紹介しました。
今回は javascript で DOM を操作してHTMLタグを動的にページ内に追加する方法について紹介します。
新しくタグを作成してページに追加するサンプル
DOMには新しくタグを作成したり、HTMLタグの階層(これをDOMツリーと呼びます)を変更したりできる機能があります。
タグの作成とページへの追加は別のメソッドで行う必要があります。
まずは、実際にページにHTMLタグを追加するサンプルのソースコードを御覧ください。
サンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによるHTMLタグの追加</title>
</head>
<body>
<div id="wrapper">
<p>ここにpタグが追加される。</p>
</div>
<button id="addButton">pタグを追加</button>
</body>
<script>
// タグを追加する要素をid属性を指定して取得
var target = document.getElementById("wrapper");
// タグを追加するボタン
var addButton = document.getElementById("addButton");
// ボタンをクリックした時の処理
addButton.addEventListener("click", function() {
// ボタンが押されたらタグを作って追加
var newTag = document.createElement("p");
// 作成したタグの中身を作成
newTag.innerHTML = "新しく追加されたpタグ。";
// 作ったタグを指定した要素の子要素として追加
target.appendChild(newTag);
}, false);
</script>
</html>
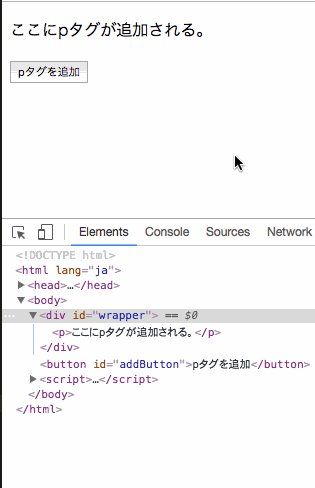
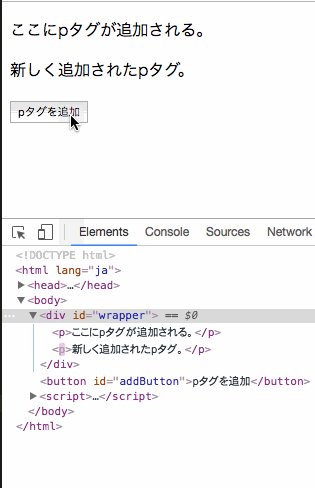
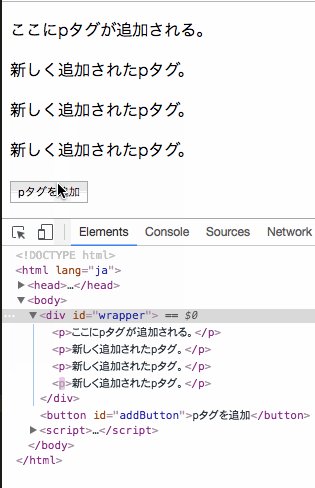
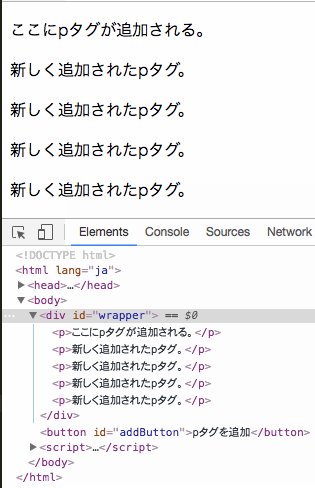
サンプルの実行結果
ボタンを押すと、id属性 に wrapper という名前をつけたdivタグの子要素として、新しくpタグが追加されます。
既にある子要素(このサンプルでは「ここにpタグが追加される。」と書かれたpタグ)よりも後に新しく作ったpタグが追加されます。
HTMLの構造を見てみると、実際に子要素が追加されている様子がわかります。
新しくタグを作成するメソッド createElement
以下のメソッドで、指定した名前のタグを作成することができます。
document.createElement(タグの名前);
このメソッドは、作成したタグを戻り値として返すので、変数でそれを受け取ります。
// divタグを作成して変数に代入する
var newDiv = document.createElement("div");
これでタグ自体の作成は完了していますが、このままでは中身も属性もありません。
したがって、今まで解説してきたプロパティ innerHTML や、メソッド setAttribute などで、タグの中身と属性を追加します。
例えば、class属性に「test」という値を持ち、中身がテキスト「テストです」というh1タグを作る場合は、以下のように書きます。
// h1タグを作成
var h1Tag = document.createElement("div");
// class属性に値「test」を追加
h1Tag.setAttribute("class", "test");
// 中身のテキストを設定
h1Tag.innerHTML = "テストです";
以上がjavascriptでDOMを利用した基本的なタグの作り方です。
作成したタグをページに追加するメソッド appendChild
タグを作成しても、ページのHTMLに追加しなければ表示されません。
作成したタグをページに追加するメソッドはいくつかありますが、最も基本的なものが appendChild です。
親要素となるタグ.appendChild(追加するタグ);
追加対象となる要素をあらかじめ取得しておく必要があります。
// タグを追加する対象の要素
var target = document.getElementById("wrapper");
// divタグを作成
var newDiv = document.createElement("div");
// 指定したタグに作ったタグを追加
target.appendChild(newDiv);
appendChild でタグを追加する場合、その追加対象となる要素の最後の子要素として追加されます。
タグ階層を作って追加する
既に子要素を持ったタグを作ってページに追加することができます。
例えば、次のように、ボタンを押すたびに表(テーブル)の行を増やすということができます。
サンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによるHTMLタグの追加</title>
</head>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
}
</style>
<body>
<table>
<tbody>
<tr>
<th>名前</th>
<th>年齢</th>
<th>性別</th>
</tr>
<tr>
<td>ABC</td>
<td>20</td>
<td>男性</td>
</tr>
</tbody>
</table>
<button id="addButton">行を追加</button>
</body>
<script>
// タグを追加する要素
var target = document.getElementsByTagName("tbody")[0];
// タグを追加するボタン
var addButton = document.getElementById("addButton");
// ボタンをクリックした時の処理
addButton.addEventListener("click", function() {
// trタグを作成
var tableRow = document.createElement("tr");
// 1つ目のデータをtrタグに追加
var tableData1 = document.createElement("td");
tableData1.innerHTML = "DEF";
tableRow.appendChild(tableData1);
// 2つ目のデータをtrタグに追加
var tableData2 = document.createElement("td");
tableData2.innerHTML = "22";
tableRow.appendChild(tableData2);
// 3つ目のデータをtrタグに追加
var tableData3 = document.createElement("td");
tableData3.innerHTML = "女性";
tableRow.appendChild(tableData3);
// 作ったタグを指定した要素の子要素として追加
target.appendChild(tableRow);
}, false);
</script>
</html>
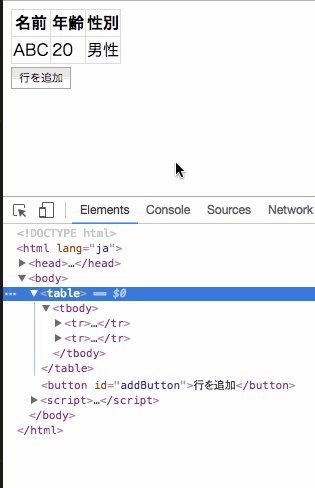
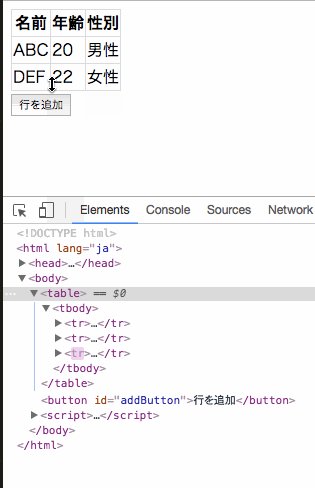
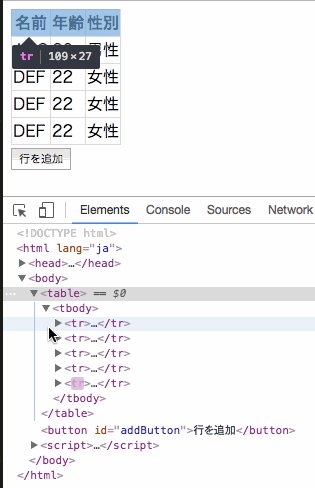
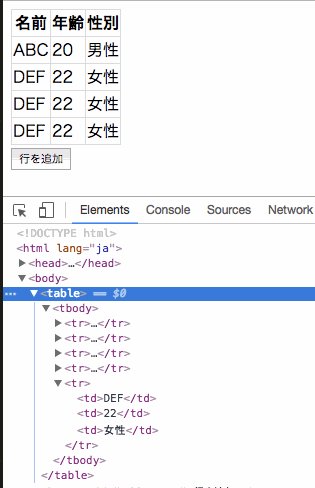
サンプル実行結果
ボタンを押すたびに3列分のデータを持った行がテーブルに追加されます。
このように、createElement で作成した、ページに追加する前のタグにも appendChild で子要素を持たせることができるので、追加前にタグの階層を作成することができます。
このサンプルでは、挿入する行に含まれるデータは固定ですが、テキストフィールドなどと連携させて、入力したデータを表に追加するといったスクリプトを書くことも可能です。
特定の要素の前にタグを追加するサンプル
appendChild でタグを追加する場合は、追加対象のタグの最後の子要素として追加されました。
もう一つ、タグを挿入する方法について紹介します。
指定した要素の子要素となる点は同じですが、既に存在する子要素の直前に新しくタグを挿入する方法です。
サンプルソースコード
pタグを作成して、あるタグの前に挿入するサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによるHTMLタグの追加</title>
</head>
<body>
<div id="wrapper">
<p>この文は最初です。</p>
<p id="last">この文が最後になります。</p>
</div>
<button id="addButton">行を追加</button>
</body>
<script>
// タグを追加する要素
var target = document.getElementById("wrapper");
// タグを追加するボタン
var addButton = document.getElementById("addButton");
// ボタンをクリックした時の処理
addButton.addEventListener("click", function() {
// 追加するタグの作成
var pTag = document.createElement("p");
pTag.innerHTML = "新しい文";
// 作ったタグを指定した要素の子要素として追加
// id属性 が last の要素の前に挿入
target.insertBefore(pTag, document.getElementById("last"));
}, false);
</script>
</html>
サンプル実行結果
特定の要素の直前にタグを挿入するメソッド insertBefore
サンプルのように、指定要素の直前にタグを追加する場合は、メソッド insertBefore を使用します。
親要素となるタグ.insertBefore(追加するタグ, 基準となるタグ);
これで、第2引数で指定した要素の直前にタグが挿入されます。
上のサンプルでは、id属性に last という値を持つ要素が基準となります。
以上がjavascriptでタグを作成してページに追加する方法です。
次回は、HTML階層内のタグの移動方法とページ内からタグを削除する方法について紹介します。




ピンバック: javascriptでHTMLタグの属性を変更する DOMの利用(4) | JoyPlotドキュメント
ピンバック: javascriptでページ内のHTML構造の変更やタグの削除 DOMの利用(6) | JoyPlotドキュメント
ピンバック: [JavaScript] フォームを使わずXMLHttpRequestでPOSTで送信 - JoyPlotドキュメント