Table of Contents
JavaScript を利用して HTML のテキストエリア(textarea)に入力行数制限を設定する方法についてです。
サンプルスクリプト
HTMLで、入力行数を制限したいテキストエリアに任意のid属性を設定します。
<textarea id="limited" cols="30" rows="10"></textarea>
JavaScript側で、このidを指定したテキストエリアを取得し、これに入力毎に呼び出されるイベント(input)を設定します。
具体的なスクリプトは以下のようになります。
<script>
// 入力できる行数の最大値
let MAX_LINE_NUM = 5;
// テキストエリアの取得
let textarea = document.getElementById("limited");
// 入力ごとに呼び出されるイベントを設定
textarea.addEventListener("input", function() {
// 各行を配列の要素に分ける
let lines = textarea.value.split("\n");
// 入力行数が制限を超えた場合
if (lines.length > MAX_LINE_NUM) {
var result = "";
for (var i = 0; i < MAX_LINE_NUM; i++) {
result += lines[i] + "\n";
}
textarea.value = result;
}
}, false);
</script>
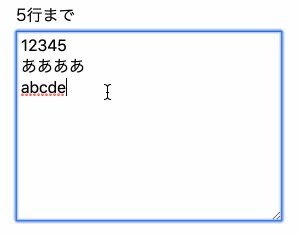
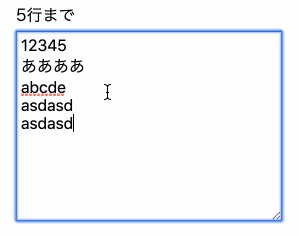
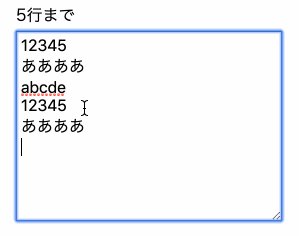
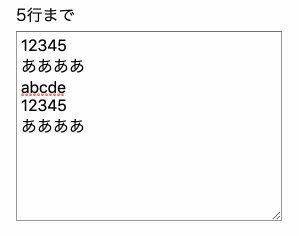
実行結果は以下のとおりです。マウスカーソルは移動できますが、制限を超えて入力することはできません。複数行をコピー後ペーストしても、制限した行数より多くなることはありません。
スクリプトの詳細
addEventListener で input のイベントを設定した入力要素には、一文字入力するごとに処理を行わせることができます。
textarea.addEventListener("input", function() {
// ここで入力毎に行う処理を書く
}, false);
上記のサンプルでは、まず、入力されたテキスト(textarea.value)を改行コードごとに区切って配列の格納することで、入力された行数を調べられるようにしています。
// 各行を配列の要素に分ける
let lines = textarea.value.split("\n");
配列の要素数が制限行数を超えたら、現在入力されているテキストは破棄し、先程の配列から制限行数と同じ行数になるまで文章を再構築します。
// 入力行数が制限を超えた場合
if (lines.length > MAX_LINE_NUM) {
var result = "";
// 一行目から制限行数と同じになるまでの文章を作成
for (var i = 0; i < MAX_LINE_NUM; i++) {
result += lines[i] + "\n";
}
textarea.value = result;
}
ちなみに、一番最後の行を追加した後の改行コード(”\n”)は付けないように条件分岐を行えば、マウスカーソルも制限した行数より下に出るのを防ぐことができます。
以上、テキストエリア(textarea)に入力行数制限を設定する方法についてでした。