Google がリリースしたアプリ開発環境である Flutter の初期設定を macOS で行ったので、その手順についてまとめます。

Flutter は同社の開発したプログラミング言語 Dart によって iOS および Android のアプリを同時に作成できる開発環境です。
Flutterのインストール
以下のURLにアクセスし flutter_macos_v1.0.0-stable.zip をダウンロードします。
(バージョン番号はこの通りではない可能性があります)
https://flutter.io/docs/get-started/install/macos

ダウンロード後、任意のディレクトリに解凍し、そのパスを環境変数 $PATH に追加するために .bash_profile に以下の行を追記します。
export PATH=$PATH:[解凍先のディレクトリのパス]/flutter/bin
追記後、ターミナルを起動し、以下のコマンドを実行します。
flutter doctor

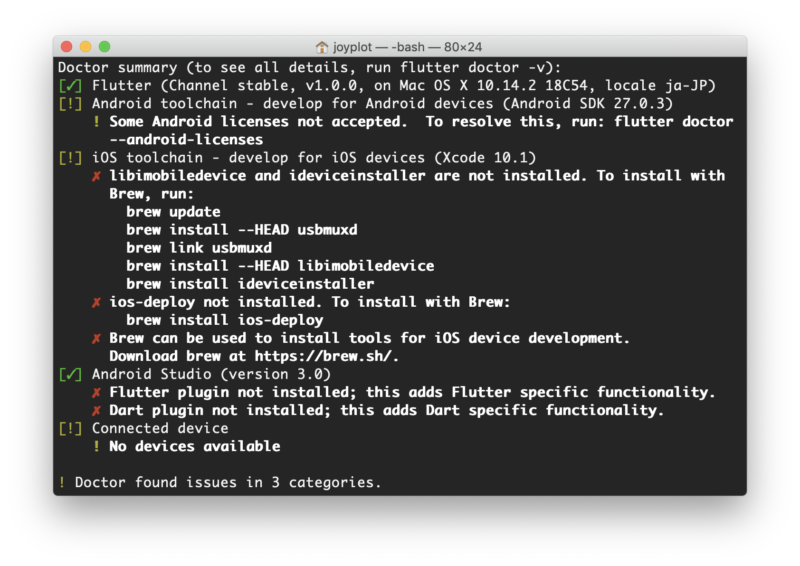
コマンド doctor を実行すると、完了していない設定が一覧表示されます。

指示に従い、上記の設定を完了してください。ここでは、例として Android Studio の設定を紹介します。
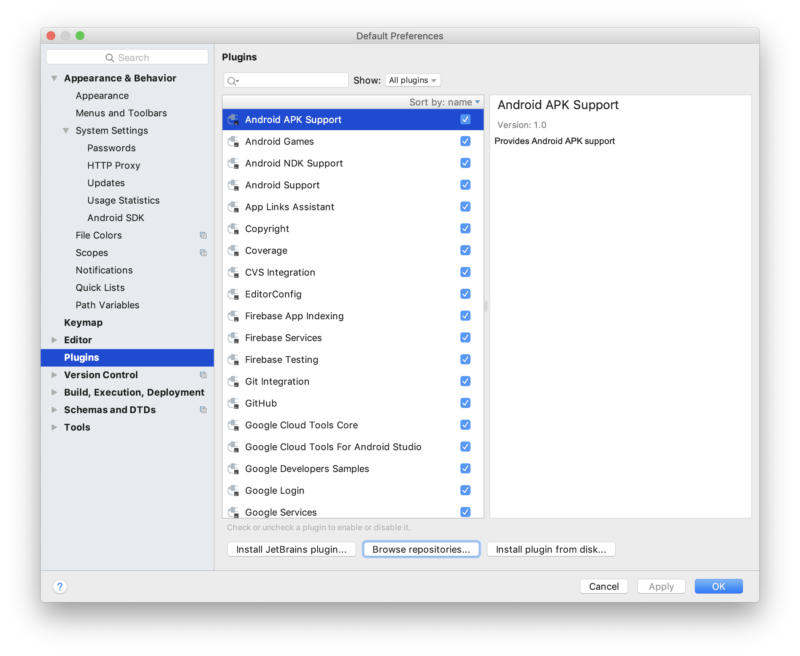
Android Studio をエディタとして使用する場合、指示にあるプラグインをインストールします。
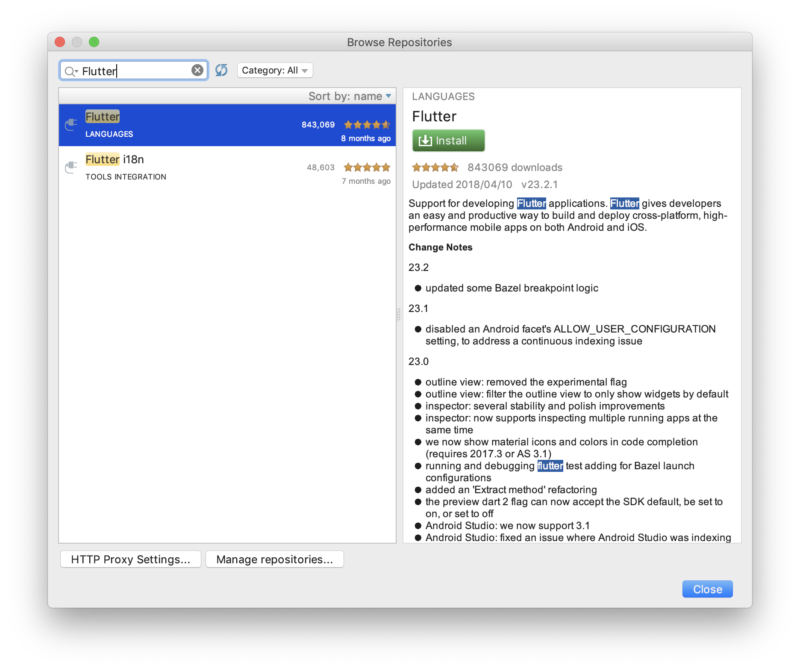
Android Studioを起動して Preferences を開き、Plugins > Browser repositories… を選びます。

検索欄に Flutter と入力すると、必要なプラグインが表示されますので、インストールします。

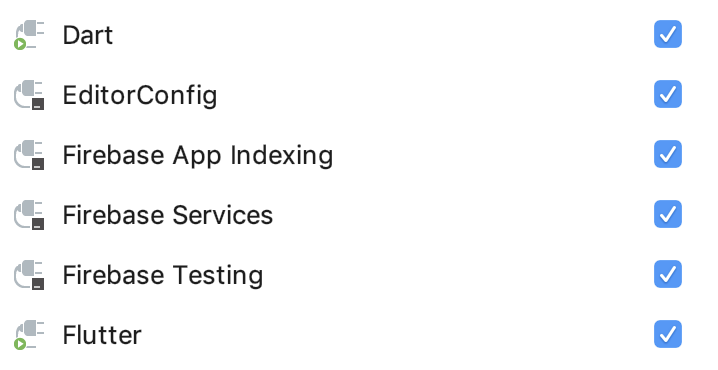
これをインストールすると、Dartのプラグインも同時にインストールされます。

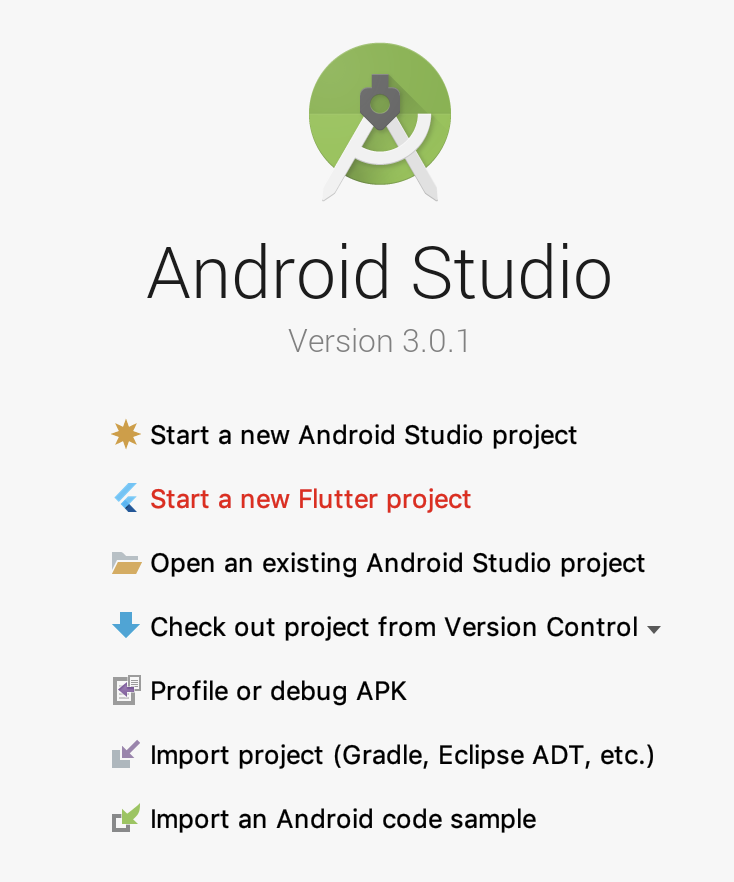
インストールが完了したら Android Studio を再起動します。すると、スタートメニューに Flutter のプロジェクト作成項目が追加されているはずです。

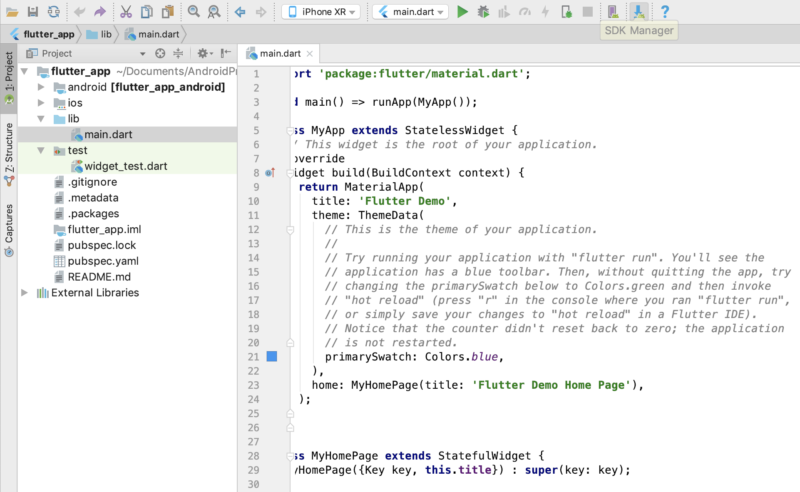
Start a new Flutter project を選択し、デモプロジェクトを作成してください。

設定が正常に完了していれば、シミュレータや実機でデモを実行できます。

以上、Flutterの基本的な初期設定手順でした。
