Table of Contents
Cocos2d-x(Cocos2d-js)で、画像を使わずに様々な図形を描く方法です。
図形の描画にはクラス「cc.DrawNode」を使用します。
APIリファレンスはこちらです。
http://www.cocos2d-x.org/docs/api-ref/js/V3.11/symbols/cc.DrawNode.html
動作環境
実際に動作確認を行った環境は以下の通りです。
- Mac OS X El Capitan (10.11.5)
- Cocos2d-JS v3.12
各種図形を描くコード
新規作成後のプロジェクトの app.js 内の HelloWorldLayer のコンストラクタ(ctor)にコードを追加しています。
これから紹介するコードでの色は以下のように定義されているものとします。
// 色を定義
var red = cc.color(255, 0, 0);
var green = cc.color(0, 255, 0);
var blue = cc.color(0, 0, 255);
直線
直線はメソッド drawSegment を使用します。
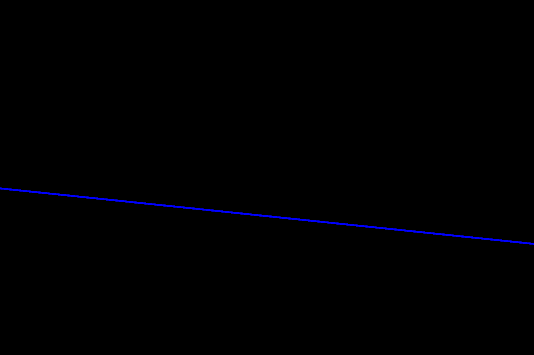
// 線を描く var line = new cc.DrawNode(); // drawSegment(開始点の座標、終了点の座標, 枠線の太さ, 枠線の色) line.drawSegment(cc.p(0, 300), cc.p(960, 200), 2, blue); this.addChild(line);
結果はこのようになります。
四角形
四角形の描画には drawRect を使います。
開始点(四角形の左上)と終了点(四角形の右下)の座標を決めると、その間が塗りつぶされます。この例では正方形ですが、もちろん長方形を書くこともできます。
// 四角形を描く var rect = new cc.DrawNode(); // drawRect(開始点の座標、終了点の座標, 塗りつぶす色, 枠線の太さ, 枠線の色) rect.drawRect(cc.p(400, 300), cc.p(500, 400), red, 2, blue) this.addChild(rect);
表示結果です。
塗りつぶされた円
メソッド DrawDot を使います。
DrawNodeにおいて、塗りつぶされた円と点の区別はありません。半径の大きい点(dot)が塗りつぶされた円となります。
// 塗りつぶされた円を描く
var fillCircle = new cc.DrawNode();
// drawDot(中心座標, 半径, 色);
fillCircle.drawDot(cc.p(100, 100), 50, red);
this.addChild(fillCircle);
複数の円
drawDots に複数の座標を含めた配列を渡すと、一気に円を描くことができます。
// 複数の円を描く
var fillCircles = new cc.DrawNode();
// drawDots(描く個数分の中心座標を含む配列, 半径, 色);
fillCircles.drawDots([cc.p(100, 200), cc.p(150, 200), cc.p(200, 200)], 25, green);
this.addChild(fillCircles);
3つ連なった円が表示されます。
枠線のみの円
塗りつぶしを行わない円を描くには drawCircle を使います。
// 枠線のみの円を描く
for (var i = 1; i < 20; i++) {
// 線の数を1から20まで増やしながら描く
var circle = new cc.DrawNode();
// drawCircle(中心座標, 半径, 傾きの角度, 描画に使う直線の数, 中心に向かう線の有無, 線の太さ, 色);
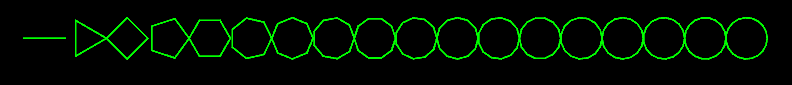
circle.drawCircle(cc.p(i * 40, 600), 20, 0, i, false, 2, green)
this.addChild(circle);
}
描画に使う直線の数が多ければなめらかな曲線となります。この例では、曲線の数を徐々に増やしていって、円がどのように変化するかを表示しています。
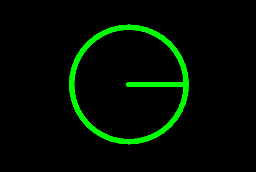
太い枠線の円
// 太い枠線バージョン
var circle2 = new cc.DrawNode();
circle2.drawCircle(cc.p(500, 100), 50, 0, 40, true, 5, green)
this.addChild(circle2);
中心に向かう線の有無を true にしているので中心から線が延びています。
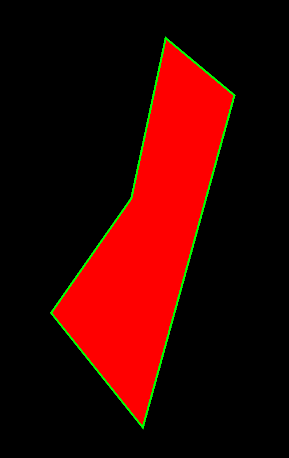
多角形
// 多角形を描く
// 頂点座標の配列
vertices = [
cc.p(640, 300),
cc.p(670, 440),
cc.p(730, 390),
cc.p(650, 100),
cc.p(570, 200),
];
var polygon = new cc.DrawNode();
polygon.drawPoly(vertices, red, 2, green);
this.addChild(polygon);
配列で頂点座標を渡します。
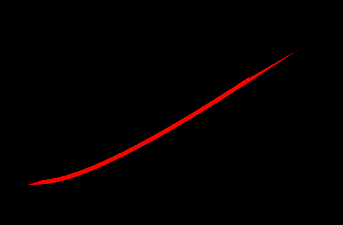
2次ベジェ曲線
なめらかなベジェ曲線も描けます。
// 2次ベジェ曲線
var quadBezier = new cc.DrawNode();
// drawQuadBezier(開始点の座標, 制御点の座標, 終了点の座標, 描画に使う直線の数, 線の太さ, 色)
quadBezier.drawQuadBezier(cc.p(100, 300), cc.p(150, 300), cc.p(300, 400), 20, 4, red);
this.addChild(quadBezier);
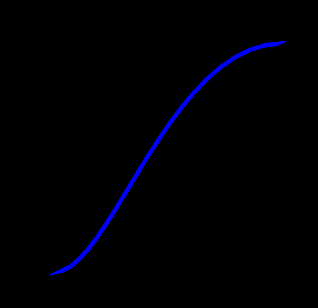
3次ベジェ曲線
// 3次ベジェ曲線
var cubicBezier = new cc.DrawNode();
// drawCubicBezier(開始点の座標, 制御点の座標1, 制御点の座標2, 終了点の座標, 描画に使う直線の数, 線の太さ, 色)
cubicBezier.drawCubicBezier(cc.p(300, 300), cc.p(350, 300), cc.p(400, 500), cc.p(500, 500), 20, 4, blue);
this.addChild(cubicBezier);
ベジェ曲線がイメージできないときは、こちらのサイトで視覚的に確かめることができます。
まとめたコード
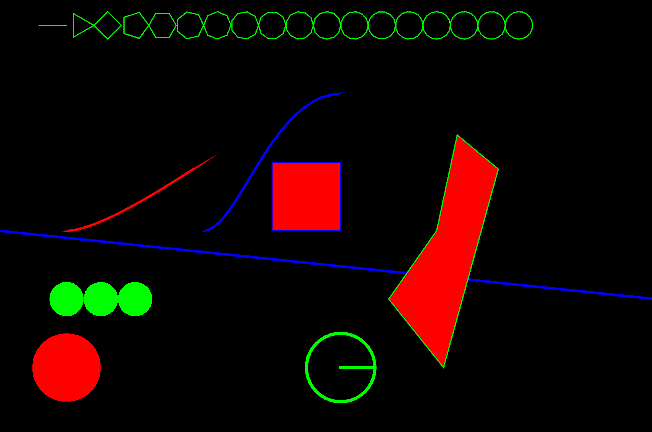
記事冒頭の図形を描いたコードの HelloWorldLayer 内は以下のようになっています。
初めにあったテキストラベル「Hello World!」やCocosのロゴ画像は削除しています。
var HelloWorldLayer = cc.Layer.extend({
ctor: function() {
this._super();
// 色を定義
var red = cc.color(255, 0, 0);
var green = cc.color(0, 255, 0);
var blue = cc.color(0, 0, 255);
// 線を描く
var line = new cc.DrawNode();
// drawLine(開始点の座標、終了点の座標, 枠線の太さ, 枠線の色)
line.drawSegment(cc.p(0, 300), cc.p(960, 200), 2, blue);
this.addChild(line);
// 四角形を描く
var rect = new cc.DrawNode();
// drawRect(開始点の座標、終了点の座標, 塗りつぶす色, 枠線の太さ, 枠線の色)
rect.drawRect(cc.p(400, 300), cc.p(500, 400), red, 2, blue)
this.addChild(rect);
// 塗りつぶされた円を描く
var fillCircle = new cc.DrawNode();
// drawDot(中心座標, 半径, 色);
fillCircle.drawDot(cc.p(100, 100), 50, red);
this.addChild(fillCircle);
// 複数の円を描く
var fillCircles = new cc.DrawNode();
// drawDot(描く個数分の中心座標を含む配列, 半径, 色);
fillCircles.drawDots([cc.p(100, 200), cc.p(150, 200), cc.p(200, 200)], 25, green);
this.addChild(fillCircles);
// 枠線のみの円を描く
for (var i = 1; i < 20; i += 1) {
// 線の数を1から20まで増やしながら描く
var circle = new cc.DrawNode();
// drawCircle(中心座標, 半径, 傾きの角度, 描画に使う直線の数, 中心に向かう線の有無, 線の太さ, 色);
circle.drawCircle(cc.p(i * 40, 600), 20, 0, i, false, 2, green)
this.addChild(circle);
}
// 太い枠線バージョン
var circle2 = new cc.DrawNode();
circle2.drawCircle(cc.p(500, 100), 50, 0, 40, true, 5, green)
this.addChild(circle2);
// 多角形を描く
vertices = [
cc.p(640, 300),
cc.p(670, 440),
cc.p(730, 390),
cc.p(650, 100),
cc.p(570, 200),
];
var polygon = new cc.DrawNode();
polygon.drawPoly(vertices, red, 2, green);
this.addChild(polygon);
// 2次ベジェ曲線
var quadBezier = new cc.DrawNode();
// drawQuadBezier(開始点の座標, 制御点の座標, 終了点の座標, 描画に使う直線の数, 線の太さ, 色)
quadBezier.drawQuadBezier(cc.p(100, 300), cc.p(150, 300), cc.p(300, 400), 20, 4, red);
this.addChild(quadBezier);
// 3次ベジェ曲線
var cubicBezier = new cc.DrawNode();
// drawCubicBezier(開始点の座標, 制御点の座標1, 制御点の座標2, 終了点の座標, 描画に使う直線の数, 線の太さ, 色)
cubicBezier.drawCubicBezier(cc.p(300, 300), cc.p(350, 300), cc.p(400, 500), cc.p(500, 500), 20, 4, blue);
this.addChild(cubicBezier);
return true;
}
});
以上、Cocos2d-JSで図形を描く方法でした。