Table of Contents
Excelなどで出力できるCSV(Comma-Separated Values)形式のファイルを JavaScript を利用して読み込む方法です。
サンプルで読み込むファイル
サンプルが保存されている同じディレクトリにある「sample.csv」を読み込むとします。このCSVの中身は、以下のような2列のデータが格納された形式であるとします。
太郎,21 二郎,18 三郎,15
サンプルのソースコード
JavaScript の XMLHttpRequest の GET を利用してCSVファイルを読み込んでいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSV読み込みサンプルページ</title>
</head>
<body>
<h1>CSV読み込みサンプル</h1>
<p>読み込んだCSVが開発コンソールに表示されます。</p>
</body>
<script>
function loadCSV(targetFile) {
// 読み込んだデータを1行ずつ格納する配列
var allData = [];
// XMLHttpRequestの用意
var request = new XMLHttpRequest();
request.open("get", targetFile, false);
request.send(null);
// 読み込んだCSVデータ
var csvData = request.responseText;
// CSVの全行を取得
var lines = csvData.split("\n");
for (var i = 0; i < lines.length; i++) {
// 1行ごとの処理
var wordSet = lines[i].split(",");
var wordData = {
name: wordSet[0],
age: wordSet[1],
};
allData.push(wordData);
}
console.log(allData);
}
loadCSV("sample.csv");
</script>
</html>
このサンプルの実行に際して、ひとつ注意点があります。
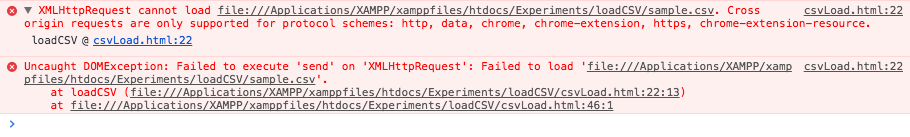
XMLHttpRequest を利用したページをブラウザ Google Chrome を使ってローカルで実行する場合、以下のようなエラーが出る場合があります。
XMLHttpRequest cannot load file:///~~~/sample.csv. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
この場合は別のブラウザを利用するか、以下のサイトの手順に従って Google Chrome のセキュリティ設定を変更してください。
以下はブラウザ Safari で表示した例です。問題なくCSVが読み込まれていることがわかります。
サンプルの解説
メソッド open の第3引数を変更することで、同期通信と非同期通信を切り替えることができます。
XMLHttpRequest経由で作成されたリクエストは,非同期または同期のいずれかの方法でデータを取得することが可能です.リクエストをどちらの方法で行うのかは、XMLHttpRequest .open()メソッドのasyncプロパティで指示できます(オプション).このプロパティをfalseにセットするとXMLHttpRequestは同期処理となります.それ以外だと非同期処理になります.
XMLHttpRequest の利用 – Web API インターフェイス | MDN
このサンプルでは同期通信としています。open で読み込みが完了していることを前提にスクリプトが書かれていますので、非同期通信にする(第3引数をtrueにする)と正しく動きません。
非同期通信にする場合は、プロパティ onload に読み込み完了時に呼び出すメソッドを設定する方法が一般的です。
var request = new XMLHttpRequest();
request.open("get", targetFile, true);
request.onload = function(e) {
//読み込み成功時の処理など
};
また、プロパティ onreadystatechange もよく利用されます。
通信時に返されるステータスコードなどをチェックして、正しい応答が得られた際に処理を行うという条件分岐が行われます。
var request = new XMLHttpRequest();
request.open("get", targetFile, true);
request.onreadystatechange = function () {
if(request.readyState === XMLHttpRequest.DONE && request.status === 200) {
console.log(request.responseText);
}
};
XMLHttpRequest.onreadystatechange – Web API インターフェイス | MDN
ここでは、非同期に関する詳しい説明は省略します。
今回のサンプルは、読み込んだデータをコンソールに出力するだけですが、DOM操作のスクリプトを組み合わせることで、読み込んだCSVのデータからテーブルをHTMLタグで作成してページに表示することができます。