Table of Contents
前回は javascript のオブジェクトの基本について紹介しました。
今回はオブジェクトに要素(プロパティ)を追加したり、要素を削除したりする方法について紹介します。
オブジェクトに要素を追加する
すでにあるオブジェクトに要素を追加するサンプルです。オブジェクトが持つ要素のことを主にプロパティと呼びます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>javascriptのオブジェクト</title>
</head>
<body>
<h1>ログに注目</h1>
</body>
<script>
// オブジェクトを作成し、変数に代入
var obj = {
name: "JoyPlot",
age: "20",
};
// 元のオブジェクトを表示
console.log(obj);
// 要素の追加
obj.test = "test";
// 要素追加後のオブジェクトを表示
console.log(obj);
</script>
</html>
obj という名前のオブジェクトには、name と age というプロパティが登録されています。
ここで、obj に新しく test という名前のプロパティを追加します。
追加の仕方は、以下の通りです。
オブジェクト名.キー名 = 値;
サンプルのように、testというキー名で値として文字列 test を追加するには以下のようにします。
obj.test = "test";
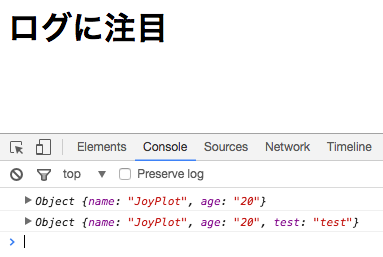
このページのスクリプトを実行すると、ログには以下のように出力されます。
同様に、オブジェクトに配列やメソッドを追加することができます。メソッドとは、オブジェクトが持つ関数のことです。
...
<script>
// オブジェクトを作成し、変数に代入
var obj = {
name: "JoyPlot",
age: "20",
};
// 元のオブジェクトを表示
console.log(obj);
// 配列の追加
obj.array = [1, 2, 3];
// メソッドの追加
obj.test = function() {
console.log("メソッド");
};
// 要素追加後のオブジェクトを表示
console.log(obj);
// メソッドの呼び出し
obj.test();
</script>
...
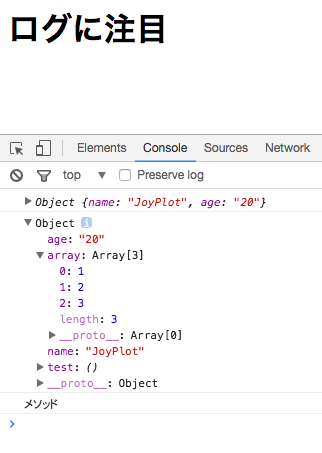
ブラウザで実行した結果は以下のようになります。
オブジェクトから要素を削除する
オブジェクトに追加した要素を削除するサンプルです。
...
<script>
// オブジェクトを作成し、変数に代入
var obj = {
name: "JoyPlot",
age: "20",
}
// 元のオブジェクトを表示
console.log(obj);
// 配列の追加
obj.array = [1, 2, 3];
// メソッドの追加
obj.test = function() {
console.log("メソッド");
};
// 要素追加後のオブジェクトを表示
console.log(obj);
// メソッドの呼び出し
obj.test();
// 要素の削除
delete obj.array;
delete obj.test;
// 要素削除後のオブジェクトを表示
console.log(obj);
</script>
...
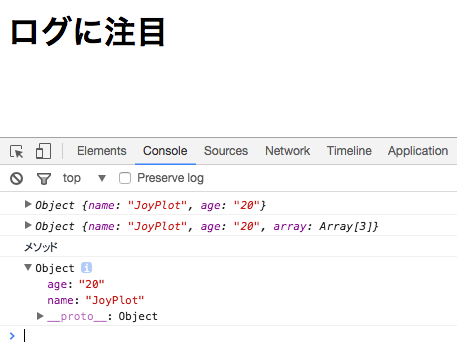
ブラウザのコンソールでの表示結果は以下のようになります。追加した配列が削除されていることが確認できます。
要素を削除するには delete を使用します。
delete オブジェクト名.キー名
サンプルのように obj の要素である array を削除するには以下のように書きます。
delete obj.array;
以上が javascript オブジェクトへの要素の追加と削除の方法です。