Table of Contents
JavaScript で処理を遅延実行や繰り返し一定時間毎に実行するために使用するメソッド(関数)についてです。
一度だけ処理を遅延させる setTimeout と、一定の時間間隔で繰り返し処理を実行させる setInterval があります。
一定時間後に処理を実行 setTimeout
指定した時間が立ったら処理を一度だけ実行したという場合はメソッド setTimeout を使います。
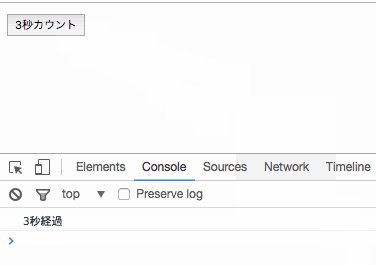
次のHTMLソースは、ボタンを押して3秒が経過したらログにテキストを表示するページを作るサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>javascriptでタイマー</title>
</head>
<body>
<button id="timeout">3秒カウント</button>
</body>
<script>
document.getElementById("timeout").addEventListener("click", function(e) {
e.preventDefault();
// 3秒後に一度だけ処理を行う
setTimeout(function() {
console.log("3秒経過");
}, 3000);
}, false);
</script>
</html>
ブラウザでのスクリプトの実行結果は以下のようになります。ボタンを押して3秒後にログが表示されているのが確認できます。
setTimeoutの詳細
一定時間後に一度だけメソッドを呼び出したいという場合は setTimeout の第1引数に、時間経過後に実行したいメソッドを渡し、第2引数にその実行を遅らせる時間をミリ秒単位で渡します。
例えば、5秒後にメソッドを実行するなら以下のようにします。
setTimeout(function() {
// ここに5秒後に行う処理を書く
}, 5000);
また、setTimeout で実行させたいメソッドは前もって定義しておくことが可能ですので、以下のように書くこともできます。
// 遅延実行したいメソッド
var test = function() {
console.log("5秒後に呼び出されるメソッド");
};
// あらかじめ定義したメソッドを5秒後に実行
setTimeout(test, 5000);
さらに、前もって定義したメソッドが引数を受け取るものであった場合、その引数は setTimeout の第3引数以降に書きます。
var test = function(text) {
console.log(text);
};
setTimeout(test, 3000, "メソッドの引数はここに書く"); // 3秒後、ログに "メソッドの引数はここに書く" と表示される
第1引数のメソッド名の後に括弧をつけて引数を書いても正しく動作しないので注意してください。
指定した時間間隔で繰り返し処理を実行 setInterval
一定間隔で繰り返しメソッドを実行し続けたいという場合は setInterval を使用します。
このメソッドが受け取る引数は setTimeout と同じです。
以下は0.1秒(100ミリ秒)間隔で、1ずつ増えていく数字をログに表示するページのサンプルHTMLソースです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>javascriptでタイマー</title>
</head>
<body>
<button id="interval">0.1秒カウントスタート</button>
</body>
<script>
// タイマーのID
var intervalID = -1;
// 表示する数字
var count = 0;
document.getElementById("interval").addEventListener("click", function(e) {
e.preventDefault();
if (intervalID != -1) {
// タイマーが動いている状態でボタンを押すとタイマー停止
clearInterval(intervalID);
intervalID = -1;
return;
}
// 0.1秒ごとに数字を増やす
intervalID = setInterval(function() {
console.log(++count);
}, 100);
}, false);
</script>
</html>
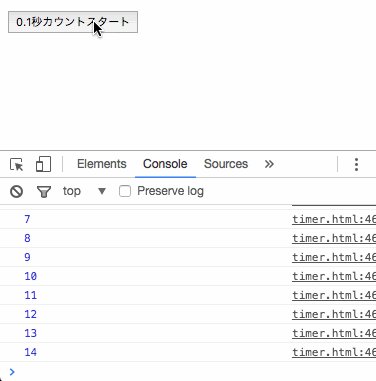
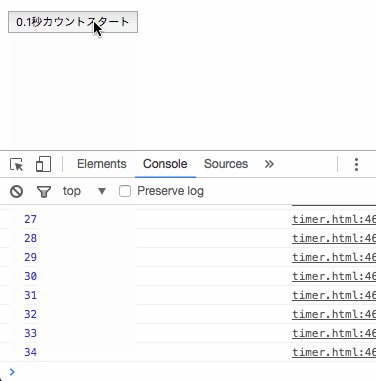
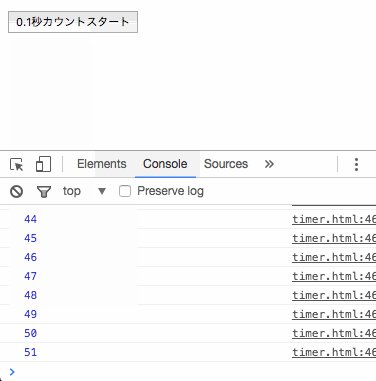
このスクリプトをブラウザで実行した例です。ボタンを押すと、0.1秒ごとの繰り返し処理が始まり、もう一度ボタンを押すと繰り返し処理が停止します。
setIntervalの詳細
繰り返し処理を行うメソッド setInterval には戻り値があります。
setInterval による繰り返し処理(タイマー)が開始されると、その処理を識別するためのIDが返されます。これは、タイマーの停止の際に使用しますので、これを格納するための変数を用意しておきます。
上のサンプルソースでは intervalID という変数を用意し、それでタイマーのIDを受け取っています。
// intervalID という変数にタイマーのIDを格納する
intervalID = setInterval(function() {
console.log(++count);
}, 100);
タイマーを停止させるには、メソッド clearInterval を使います。
その際、先ほど受け取ったタイマーのIDを使います。
clearInterval(停止させるタイマーのID)
setInterval によって返されるタイマーのIDは、基本的にプラスの数値です。
したがって、タイマーを実行していないときはマイナスの値(例えば -1 など)を入れておけば、タイマーの動作状態を以下のようにチェックできます。
// タイマーが動作している(タイマーIDが -1 じゃない)なら以下の処理を実行
if (intervalID != -1) {
// タイマー停止
clearInterval(intervalID);
// 再度タイマーのIDを -1 に設定
intervalID = -1;
return;
}
また setTimeout と同様に、前もって定義したメソッドや引数のあるメソッドも繰り返し実行させることができます。
以上が JavaScript で2種類の遅延処理(タイマー)を行うメソッドとその使用方法です。