Table of Contents
iOSアプリ内に、スワイプでスクロールできる表示領域を作るには UIScrollView を使います。
主に画面に収まらない広い範囲に渡るコンテンツがあるときに使われます。
サンプルソースコード
200 x 200 の表示領域に、中身として 1000 x 600 のコンテンツを作るサンプルです。
中身には UILabel が均等に配置されます。
import UIKit
class ViewController: UIViewController, UIScrollViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let scrollView = UIScrollView()
scrollView.backgroundColor = UIColor.gray
// 表示窓のサイズと位置を設定
scrollView.frame.size = CGSize(width: 200, height: 200)
scrollView.center = self.view.center
// 中身の大きさを設定
scrollView.contentSize = CGSize(width: 1000, height: 600)
// スクロールの跳ね返り
scrollView.bounces = false
// スクロールバーの見た目と余白
scrollView.indicatorStyle = .white
scrollView.scrollIndicatorInsets = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10)
// Delegate を設定
scrollView.delegate = self
// ScrollViewの中身を作る
for i in 1 ..< 9 {
let label = UILabel()
label.text = "ラベル\(i)"
label.sizeToFit()
label.backgroundColor = UIColor.blue
label.center = CGPoint(x: 100 * i, y: 60 * i)
scrollView.addSubview(label)
}
self.view.addSubview(scrollView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
/* 以下は UITextFieldDelegate のメソッド */
func scrollViewDidScroll(_ scrollView: UIScrollView) {
// スクロール中の処理
print("didScroll")
}
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
// ドラッグ開始時の処理
print("beginDragging")
}
}
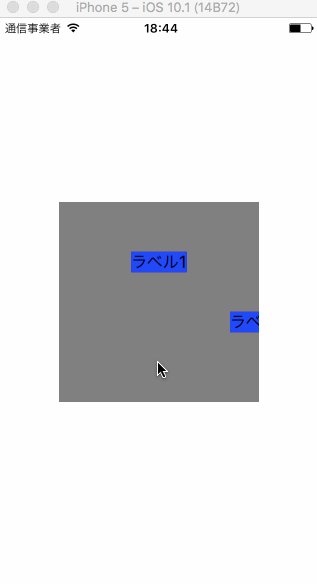
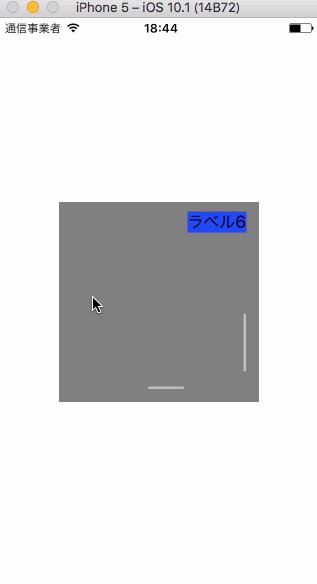
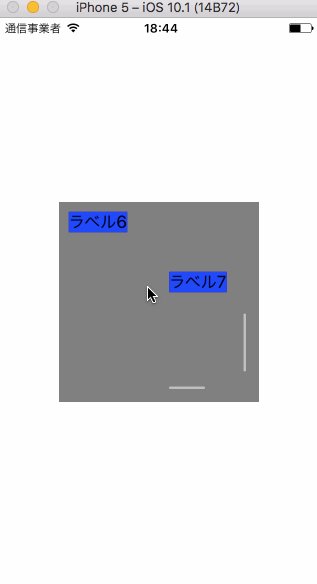
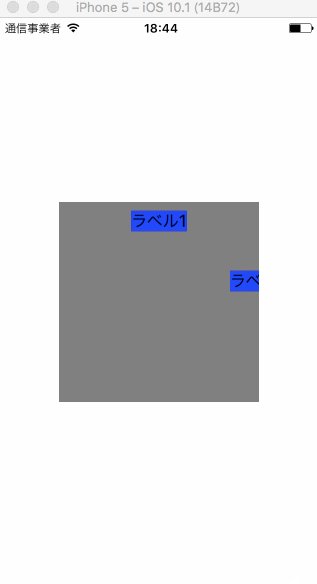
実行結果
スワイプで上下左右にスクロールできます。
ログには、スクロールしている最中は「didScroll」、スワイプ開始時には「beginDragging」と表示されます。
サンプルコードの解説
表示領域のサイズと中身のサイズ
UIScrollViewのサイズを設定する上で誤解しやすいのが、設定しているサイズが表示領域(表示窓)なのか、その中身のコンテンツなのかという点です。
表示領域の大きさは、通常の UIView と同じように、frameプロパティに値を入れて設定できます。
// 表示領域が 200 x 200 となる scrollView.frame.size = CGSize(width: 200, height: 200)
一方、その中に表示されるコンテンツの大きさは、プロパティ contentSize で指定します。
// 中身が 1000 x 600 となる scrollView.contentSize = CGSize(width: 1000, height: 600)
スクロールの跳ね返り
勢いよくスクロールさせた時、中身のコンテンツの端に表示領域が到達すると、スクロールが反転(反射)するようにできます。
プロパティ bounces で反射の有無を設定します。
scrollView.bounces = true
スクロールバーの設定
スクロールバーの色を白か黒に設定できます。
// 白いスクロールバー scrollView.indicatorStyle = .white // 黒いスクロールバー scrollView.indicatorStyle = .black
スクロールバーに余白をもたせたい場合は、scrollIndicatorInsets に UIEdgeInsets を設定します。
// 全方向に10の余白を設定 scrollIndicatorInsets = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10)
UIScrollViewDelegate
UIScrollView に UIScrollViewDelegate を設定すると、スクロール動作に応じて自動的に呼び出されるメソッドを設定できます。
例えば、スクロール中は scrollViewDidScroll、スクロール開始時は scrollViewWillBeginDragging が呼び出されます。他にも様々なタイミングで呼び出されるメソッドが用意されています。
ScrollViewのコンテンツ
スクロールされる中身にUIを追加するには、UIScrollView に addSubView などで普通に UIView のサブクラスを追加すればOKです。
中身の左上が基準座標となります。
// UILabel を左上から右下にかけて追加していく
for i in 1 ..< 9 {
let label = UILabel()
label.text = "ラベル\(i)"
label.sizeToFit()
label.backgroundColor = UIColor.blue
label.center = CGPoint(x: 100 * i, y: 60 * i)
scrollView.addSubview(label)
}
以上が UIScrollView でスクロール領域を作る基本的な方法です。
UIScrollView のもう一つの機能にズーム(拡大・縮小)があります。これは別の機会に紹介したいと思います。