Table of Contents
iPhoneアプリの最も基本的な表示要素であるラベルについてです。
ラベルとは文字を表示する領域のことで、iOSではクラス UILabel を使ってラベルを作成します。
UILabelを表示する
画面中央にUILabelを表示する最も基本的なサンプルコードを紹介します。
まず、Xcodeでプロジェクトを新規作成してください。テンプレートは「Single View Application」を選んでください。
プロジェクト作成後にできる ViewController.swift の viewDidLoad に以下のハイライトしたコードを書き加えます。
ViewController.swift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "ラベルのテキスト"
label.sizeToFit()
label.center = self.view.center
self.view.addSubview(label)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
このコードを実行すると、以下のように画面中央にラベルが表示されます。これがラベルの最も基本的な作り方です。
UILabelのフォントと文字サイズを変更
フォントの変更は、fontプロパティに UIFont を代入して行います。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "ラベルのテキスト"
label.font = UIFont(name: "HiraMinProN-W3", size: 20)
label.sizeToFit()
label.center = self.view.center
self.view.addSubview(label)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
UIFontのフォントの設定方法は以下の通りです。
UIFont(name: フォント名, size: 大きさ)
HiraMinProN-W3 や HiraginoSans-W3 などが日本語にも対応している代表的なフォントです。
フォントと文字サイズを変更した例を以下に示します。
iOS標準で使えるフォント
以下のコードで、標準で使えるフォントの名前の一覧が取得できます。
for family in UIFont.familyNames {
for fontName in UIFont.fontNames(forFamilyName: family) {
print(fontName)
}
}
次のようにフォント名一覧がログに表示されます。
Thonburi-Bold Thonburi Thonburi-Light KhmerSangamMN KohinoorTelugu-Regular KohinoorTelugu-Light ...長いので省略
UILabelの文字色と背景色の変更
背景色は backgroundColor、文字色は textColor に UIColor を代入して変更できます。
...(以降、前後のコードは省略します)... label.backgroundColor = UIColor.red // 背景を赤に変更 label.textColor = UIColor.blue // 文字色を青に変更 ...
UILabelの位置を変更
中心座標を基準にする
中心位置を基準として位置を変更する場合は、プロパティ center に CGPoint で座標を代入します。
... label.center = CGPoint(x: 200, y: 100) // UILabelの中央座標を (200, 100) にする ...
左上の座標を基準にする
この場合は center を使わず、プロパティ frame.origin に CGPoint で座標を代入します。
... label.frame.origin = CGPoint(x: 200, y: 100) // UILabelの左上座標を (200, 100) にする ...
複数行の文字列を表示
UILabel のプロパティ numberOfLines を 0 にすると、複数行のラベルを作成できます。
文字列の改行は \n で行います。
... label.text = "ラベルのテキスト\n2行目" label.numberOfLines = 0 ...
実行例です。
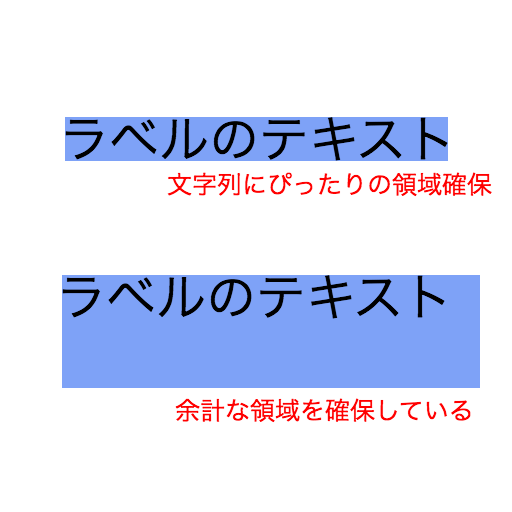
sizeToFitについて
UILabel などの UIView のサブクラス(あるクラスをベースに作られたクラス)は、sizeToFit というメソッドを持っています。
このメソッドは、要素の中身に合わせてサイズを自動調整する効果を持ちます。
Call this method when you want to resize the current view so that it uses the most appropriate amount of space
sizeToFit() – UIView | Apple Developer Documentation
訳: 現在のビュー要素が最も適切な空間を確保するようリサイズさせたいときにこのメソッドを呼びます。
もし上のサンプルコードで、sizeToFitを使わなかった場合は、ラベルそのもののサイズが 0 となるため、文字が表示されません。
sizeToFitを使わずにUILabelのサイズを変更するには、以下のように frame プロパティを利用する方法があります。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "ラベルのテキスト"
label.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
label.backgroundColor = UIColor.gray
label.center = self.view.center
self.view.addSubview(label)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
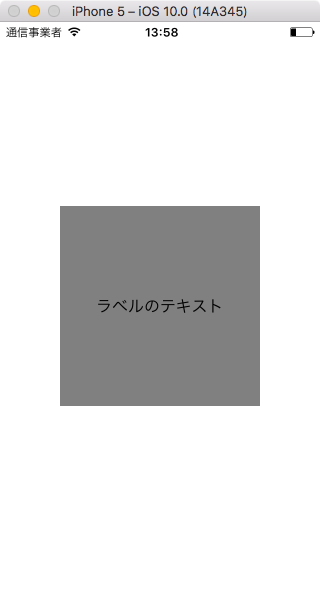
この例では、UILabelのサイズを 100×100 にしています。
位置を別に指定する場合は frame.size に CGSize で大きさだけを指定することもできます。
... label.frame.size = CGSize(width: 100, height: 100) label.center = self.view.center ...
しかし、このように手動でサイズ調整を行うと、表示したいテキストが長い場合、以下のようにはみ出した部分が省略されてしまいます。
仮に大きめにサイズを取ったとしても、余計な空白をサイズに含めてしまうため、ラベルの中心位置がずれるため位置調整が難しくなります。
UILabelのサイズを 200×200 にした場合
こういった問題を防ぐために、手動ではなくシステムに自動的にサイズ調整して欲しい場合に sizeToFit を使います。
文字を中央揃えや右揃えにする
プロパティ textAlignment で文字の揃えを変更できます。
... label.textAlignment = .center // 中央揃え label.textAlignment = .right // 右揃え ...
中央揃えにした UILabel は以下のようになります。










ピンバック: サービス作って暇つぶし