Table of Contents
ホームページといえば、ページ間の移動が欠かせません。
別のページに移動する仕組みは「ハイパーリンク」と呼ばれます。
普通はハイパーを略してリンクと呼んでいます。リンク(link)は結びつけるものを表す英語です。
ひとつのページに情報を詰め込むよりも、情報の種類ごとにページを分けて作る方が、読みやすくページの読み込みも早いサイトになります。
今回はそのリンクを実際に作る方法について解説します。
リンクの作り方
リンクはaタグを使います。aは Anchor(アンカー: 錨)の略です。
aタグのhref属性に、移動したいページやファイルのURLを書きます。
書式
<a href="移動したいページのURL">リンクを設定したいテキスト</a>
hrefは Hypertext Reference(ハイパーテキスト リファレンス) の略です。
URL(Uniform Resource Locator)とは、Webページの住所のようなものです。ブラウザで表示しているページのURLは、ブラウザの上部のアドレスバーに表示されています。
例えば、Google Chrome であれば以下のように表示されます。
それでは、aタグの使用例を以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リンクテスト</title>
</head>
<body>
<h1>オススメリンク集</h1>
<!-- 外部ページへのリンク -->
<a href="https://www.google.co.jp/">Google</a>
<a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a>
<a href="http://joyplot.com/">JoyPlot</a>
</body>
</html>
実際の動作サンプルはこちらです。
自分で用意したHTMLソースへのリンク
さて、先ほどの例ではインターネット上のページのURLを指定しました。今度は、自分で作った他のページに移動するリンクを作ってみます。
今まで page1.html に自己紹介を作ってきましたね。このページに移動するためのリンクを作ってみましょう。
新しく top.html というファイルを page1.htmlと同じディレクトリに作ってください。
作ったら中身を以下のようにしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>家野ペイジのホームページ</title>
</head>
<body>
<h1>私のホームページへようこそ!</h1>
<h2>このページについて</h2>
<p>家野ペイジが、好きなことを発信するページです。私の自己紹介をご覧ください。</p>
</body>
</html>
サンプルはこちらです。「私の自己紹介」の部分がクリックできるようになっていると思います。そこをクリックすると、top.html から page1.html に移動します。
画像にリンクを設定する
リンクは文章だけでなく、画像などにもつけることができます。画像にリンクを貼る場合はimgタグをaタグで囲みます。
具体例として、画像をクリックするとGoogleに移動するHTMLソースを以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リンクテスト</title>
</head>
<body>
<h1>画像リンクテスト</h1>
<!-- 画像のリンク -->
<a href="https://www.google.co.jp/"><img src="profile.png"></a>
</body>
</html>
サンプルページで動作を確認してみてください。
リンク先を新しいタブで開く
aタグにはtarget属性を指定することができます。リンク先を別のタブで開かせたい場合は、target属性に_blankを指定します。_(アンダースコア) から始まるので注意してください。
タグに複数の属性を書く場合は、半角スペースで区切ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リンクテスト</title>
</head>
<body>
<h1>画像リンクテスト</h1>
<!-- 画像をクリックすると別のタブにリンク先を表示する -->
<a href="https://www.google.co.jp/" target="_blank"><img src="profile.png"></a>
</body>
</html>
blank(ブランク)は白紙という意味です。つまり、まだ何もないところ(新規タブ)に表示するということです。
サンプルはこちらです。
target属性に _self と書くと、同一タブにリンク先を開きますが、何も指定しなくても自動的にこの設定になります。
リンクに補足情報を追加する
リンクにマウスを乗せた時に、ツールチップと呼ばれる説明文が表示される枠を表示して、リンク先の補足情報をユーザーに伝えることができます。
これを行うためには、aタグに title属性 を追加します。
例えば、以下のように書きます。
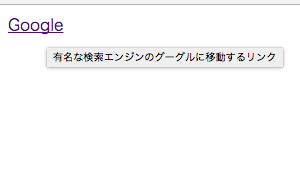
<a href="https://www.google.co.jp/" title="有名な検索エンジンのグーグルに移動するリンク">Google</a>
マウスを乗せると、次のようにツールチップによる説明文が表示されます。(スクリーンショットにはマウスポインタが映っていませんが、マウスを乗せた状態です)
おさらい
リンクついておさらいをしましょう。
- テキストや画像を aタグ で囲えば、別ページに移動できる リンク として機能します。
- href属性 で移動先を指定します。
- target属性 で同一タブで開くか、別のタブで開くかを指定できます。
- title属性 でリンク先の説明を表示するツールチップを設定できます。
次回は、今回作ったトップページ(top.html)と自己紹介ページ(page1.html)の見栄えを良くしていきたいと思います。ページのレイアウトを制御する「CSS」に関して説明します。