Table of Contents
iOS(iPhoneやiPad)向けアプリを作るとき、Xcode でアプリのテンプレート(ひな型)を選び、それを拡張して作っていくことが多い思います。
このテンプレートには Storyboard や XIB など、画面レイアウトを作るための Interface Builder 関連のファイルが初めから組み込まれています。
直感的に画面レイアウトや画面切り替えを作れる Storyboard ですが、プログラム側でレイアウト・画面制御を作る場合、これらのファイルは不要です。
これを取り除こうとした場合、ただこれらのファイルをプロジェクトから削除するだけでは、Interface Builderを切り離すことができず、プロジェクトが正しく動かなくなってしまいます。
個人的に Storyboard は全く使わないので、これをプロジェクトから取り除く方法をまとめました。
環境
この方法を試した環境です。
| 項目 | 内容 |
|---|---|
| OS | macOS Sierra |
| Xcode バージョン | Version 8.1 |
| 言語 | Swift |
準備
1. プロジェクトの作成
Storyboardを切り離すプロジェクトを新規作成します。
Xcode > File > New > Project を選び、テンプレート(ひな型)選択画面を開きます。

テンプレートを「Single View Application」とした場合を例に話を進めます。「Next」を押してください。

プロジェクト名などは何でもいいのですが、この例では「NoXibTest」としました。
「Next」を押してプロジェクト作成を完了します。
2. Storyboardファイルを削除
プロジェクトが開いたら、画面左にプロジェクトファイルの一覧が見えていると思います。
この中の「Main.storyboard」と「LaunchScreen.storyboard」がStoryboardのファイルです。

まず、この2つを選んで削除してしまいましょう。
ファイルを残す必要はないので、「Move To Trash」を選んでゴミ箱に捨ててしまいましょう。

3. 一応実行してみる
さて、今はStoryboardを削除しただけの状態になっています。
この時点で実行してみるとどうなるでしょうか。

エラーがでますね。
Could not find a storyboard named 'Main' in bundle ...
『Mainという名前のstoryboardはないよ』と言われています。先程削除したので当然ですね。
このテンプレートは作られた時点で、Main.storyboardを読み込んで起動するように設定されてしまっています。
では、この設定を解除しましょう。
4. Info.plistを編集
アプリの細かい設定を行うファイルである Info.plist に、Storyboardを読み込むための記述があります。
画面左のファイル一覧にあるはずなので、開いて見てみましょう。

Storyboardを読み込む設定は、赤線で囲った2つです。起動時のスプラッシュ画面として「LaunchScreen.storyboard」、アプリのメインレイアウトとして「Main.storyboary」を読み込んで使うようになっています。
この2つを消してしまいましょう。これで読み込みが行われなくなります。
5. もう一度実行してみる
では、本当に読み込まれなくなったか確認してみましょう。プロジェクトを再度実行してみます。

エラーはでなくなりましたが、真っ暗な画面しか出ません。
6. 起動後の画面を設定する
何も画面に表示されない理由は、最初の画面(ViewController)を起動する役割をStoryboardが担っていたからです。
Storyboard が削除された今、この画面起動の処理はプログラムで書く必要があります。
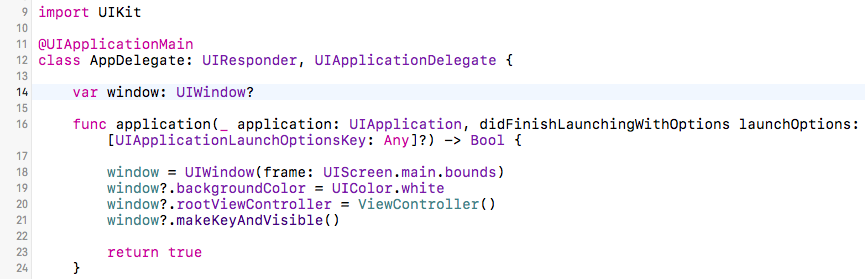
それでは、AppDelegate.swift を開き、didFinishLaunchingWithOptions のメソッド内に以下の処理を記述してください。
window = UIWindow(frame: UIScreen.mainScreen().bounds) window!.backgroundColor = UIColor.whiteColor() window!.rootViewController = ViewController() window!.makeKeyAndVisible()
これを書き加えると AppDelegate.swift が以下のようになります。
プログラムを書き加えたら、再度実行してみましょう。

画面は表示されましたが、上下に黒いバーが表示されてしまい画面サイズが小さくなってしまっています。
次はこれを修正します。
7. アセットのリセット
画面サイズが正しくなくなった原因は、LaunchScreen.storyboard を削除したことです。
起動時のレイアウトは、このファイルによって制御されていましたが、現在は削除されています。
この問題は、起動時画像(LaunchImage)を追加することで解決できます。
そのために、まずプロジェクトのアセットをリセットします。これはアイコンや起動時の画面ファイルの設定が含まれているのですが、後で再度追加しますので一旦消してしまいましょう。
「Assets.xcassets」を削除します。これも「Move To Trash」でOKです。

その後、プロジェクトをビルドしてください。

すると、ビルドには成功しますが、次のような警告が現れると思います。

この警告メッセージをクリックすると、足りない画像をXcodeが自動的に補ってくれます。これが、必要な起動時画像になります。

「Add」をクリックしてください。
その後、プロジェクトを実行してみてください。
8. 実行して確認
これで、画面全体が真っ白ないつもの初期画面が現れました!

本当に問題がないかチェックのため、ViewControllerにラベルを追加してみます。

結果は…

無事画面にラベルが表示されました。
9. アセットを修復
先程アセットを削除してしまったので、元に戻しておきましょう。
プロジェクトの General > App Icons and Launch Images の部分を変更します。

既に App Icons Source の AppIcon は削除されているので、一旦選択を解除します。
クリックして「Don’t use asset catalogs」を選んでください。

その後、このように状態が変化すると思います。

こうなったら、App Icons Source の 「Use Asset Catalog」 をクリックしてください。
次のようなダイアログが出るので「Migrate」をクリックします。

これで、アセットが復元されました。画面が次のような状態に変化したと思います。

プロジェクトのファイルにも「Images.xcassets」が追加されているはずです。

しかし、「Brand Assets」を確認するとわかるのですが、以下のように、iPhone用の LaunchImage が設定できません。

そこで、新しいアセットを追加します。
左下の「+ボタン」を押して、App Icons & Launch Image > New iOS Launch Image を選択してください。

新しくできた「LaunchImage」の方に、必要な画像をドラッグ&ドロップして登録します。
設定していた「Brand Assets」はもう使わないので削除してください。

最後にプロジェクトの General > App Icons and Launch Images の App Icons Source の指定を、この「LaunchImage」に設定し直して完了です。

この画像の設定し直しを行わないと、iPhone6のような大きめのデバイスで、画面が引き伸ばされたようになってしまいます。
10. 終了
以上で Storyboard を使わないXcodeプロジェクトができました。
ただ Storyboard を削除したいだけなのに色々修正が必要でした。この状態で保存しておけば、以降Storyboardなしのプロジェクトを作るときに捗ると思います。
◆おまけ
※上記の話とは全く別の話です。
次のような警告が出たら…

Warning: The Copy Bundle Resources build phase contains this target's Info.plist file [filename]
プロジェクトの Build Phases > Copy Bundle Resources の中に Info.plist が含まれてしまっています。
Info.plist はここに指定しなくても自動的にアプリに組み込まれるので、外しておきましょう。

おまけでした。