macOSのアプリケーションメニューの「Open」を押した際に、開くファイルを選択するダイアログウィンドウを表示するための設定とプログラムのサンプルです。
以下のサンプルでは、画像を選択的に読み込めるようにし、読み込んだ画像を NSImageView で表示しています。
サンプルのプログラム
Storyboard を使用しない設定でプロジェクトを新規作成し、生成された AppDelegate.swift を以下のように変更して下さい。
import Cocoa
@NSApplicationMain
class AppDelegate: NSObject, NSApplicationDelegate, NSWindowDelegate {
@IBOutlet weak var window: NSWindow!
func applicationDidFinishLaunching(_ aNotification: Notification) {
window.delegate = self
window.contentViewController = MainViewController()
}
func applicationWillTerminate(_ aNotification: Notification) {}
// 「開く」処理
@IBAction func openFile(_ sender: NSMenuItem) {
let openPanel = NSOpenPanel()
openPanel.title = "画像を選択"
openPanel.canChooseDirectories = false // ディレクトリを選択してその中身をまとめて読み込む際に有効化するフラグ
openPanel.allowsMultipleSelection = false // ファイルの複数選択に対応させるためのフラグ
// 読み込み可能な拡張子の設定
openPanel.allowedFileTypes = ["jpg", "jpeg", "JPG", "JPEG", "png", "PNG", "tiff", "TIFF", "tif", "TIF"]
if openPanel.runModal() == NSApplication.ModalResponse.OK {
if let loadFile = openPanel.url {
let imageView = window.contentView as! NSImageView
imageView.image = NSImage(contentsOf: loadFile)
}
}
}
func windowWillClose(_ notification: Notification) {
// ウィンドウを閉じると同時にアプリケーションを終了
NSApp.terminate(window)
}
}
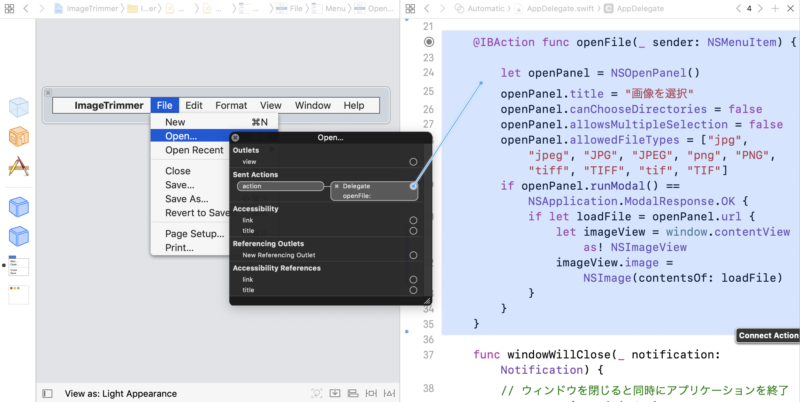
プログラムの変更後、MainMenu.xib を開き、メニュー項目の Open のアクションをメソッド openFile と結びつけます。
その後、画像を表示するビューを作成するために、新しい swift ファイルを作成し、その中身を以下のように変更して下さい。
import Cocoa
class MainViewController : NSViewController {
override func viewDidLoad() {
}
override func loadView() {
// 画面全体の半分のサイズのビューを作成
let imageView = NSImageView(frame: NSRect(
x: 0,
y: 0,
width: (NSScreen.main?.frame.width)! / 2,
height: (NSScreen.main?.frame.height)! / 2))
self.view = imageView
}
}
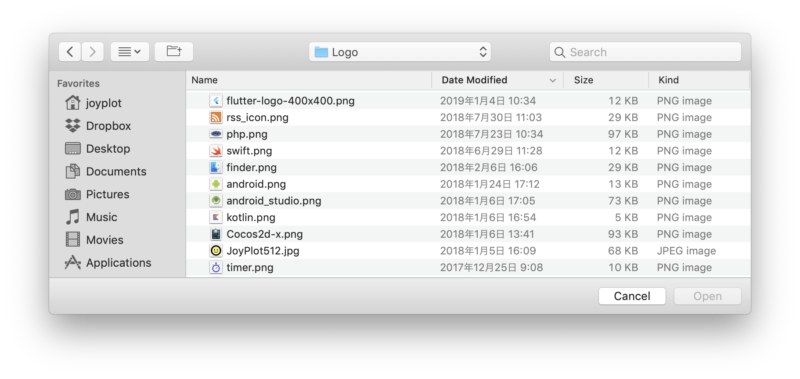
これで、メニューの「Open」を押した際に以下のウィンドウが開き、選択した画像が表示されるアプリケーションが完成しました。
ちなみに NSImageView はドラッグ&ドロップによる画像読み込みをサポートしています。設定方法は以下のフラグを有効にするだけです。
// ドラッグ&ドロップで画像を読み込む設定 imageView.isEditable = true
以上、開くファイルを選択するウィンドウを NSOpenPanel で表示し、読み込んだ画像を NSImageView で表示するサンプルプログラムでした。
同じようにファイルを保存するダイアログを作るには NSSavePanel を使用します。