Table of Contents
Xcodeのテンプレートには、タブ切り替えベースのアプリを作るための Tabbed Application がありますが、これは Storyboard を使っています。
今回はStoryboardを使わずにタブベースの画面切り替えアプリを作る方法を紹介します。
UITabBarControllerについて
タブで画面切り替えをするためのクラスは UITabBarController です。
このクラスのメソッドである setViewControllers に UIViewController を格納した配列を渡せば、配列に入れた数だけページと切り替え用のタブを作ってくれます。
setViewControllers(_ viewControllers: [UIViewController]?, animated: Bool)
サンプルコード
AppDelegate.swift を以下のように書き換えます。ページに指定する ViewController は別に用意しておく必要があります。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions:[UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// ページを格納する配列
var viewControllers: [UIViewController] = []
// 1ページ目になるViewController
let firstVC = ViewController1()
firstVC.tabBarItem = UITabBarItem(tabBarSystemItem: .search, tag: 1)
viewControllers.append(firstVC)
// 2ページ目になるViewController
let secondVC = ViewController2()
secondVC.tabBarItem = UITabBarItem(title: "Page 2", image: nil, tag: 2)
viewControllers.append(secondVC)
// ページをセット
let tabBarController = UITabBarController()
tabBarController.setViewControllers(viewControllers, animated: false)
// ルートを UITabBarController にする
window = UIWindow(frame: UIScreen.main.bounds)
window?.backgroundColor = UIColor.white
window?.rootViewController = tabBarController
window?.makeKeyAndVisible()
return true
}
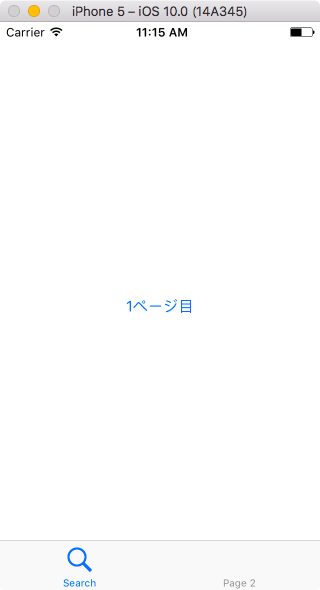
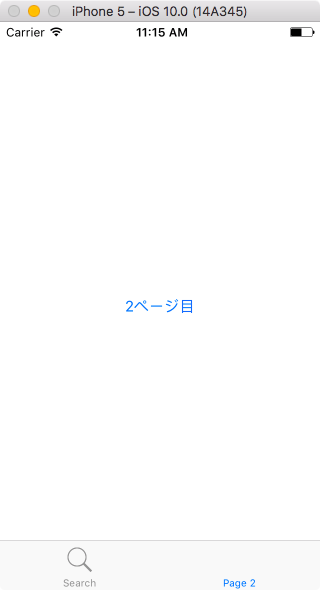
サンプル実行結果
画面下部にタブが表示されます。
タブを押すとページが切り替わります。
UITabBarItemについて
タブに表示されるアイコンと文字を設定するには UIViewController のプロパティ tabBarItem に UITabBarItem を設定します。設定方法は主に以下の2つがあります。
システムに用意されたアイコンを使う
サンプルコードの例では、1ページ目のタブにすでにシステム側で用意されている検索アイコンを利用しています。
firstVC.tabBarItem = UITabBarItem(tabBarSystemItem: .search, tag: 1)
使えるアイコンの種類については tabBarSystemItem のドキュメントをご確認ください。
UITabBarSystemItem – UIKit | Apple Developer Documentation
自分でアイコンと文字列を設定する
サンプルコードの例では、2ページ目のタブは自分で文字を設定しています。
secondVC.tabBarItem = UITabBarItem(title: "Page 2", image: nil, tag: 2)
第2引数の image に nil を渡すと、サンプルのようにアイコンがないタブとなります。
以上で、Storyboardを使わないタブUIの実装ができました。
プログラムからタブを切り替える
タブを押さずに、あるページの ViewController から、別のページに切り替えさせたい時は、以下のプロパティにページ番号を入れます。
self.tabBarController?.selectedIndex = 1