Table of Contents
iOSの音声ボリュームや画面の明るさなどの調整に使われるUIパーツであるスライダーの作り方についてです。
Swiftでは、クラス UISlider を使ってアプリ内に値を調整するつまみを作ることができます。
今回は、スライダーの変化に応じてログに値を出力する簡単なサンプルアプリを通して、UISliderの使い方を紹介します。
サンプルアプリのソースコード
Xcodeで新しいプロジェクトを「Single View Application」のテンプレートで作成した際にできる ViewController.swift を以下のように書き換えます。
ViewController.swift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// スライダーの作成
let slider = UISlider()
slider.sizeToFit()
slider.center = self.view.center
// スライダーの値が変更された時に呼び出されるメソッドを設定
slider.addTarget(self, action: #selector(self.onChange), for: .valueChanged)
// スライダーを画面に追加
self.view.addSubview(slider)
}
func onChange(_ sender: UISlider) {
// スライダーの値が変更された時の処理
print(sender.value)
}
}
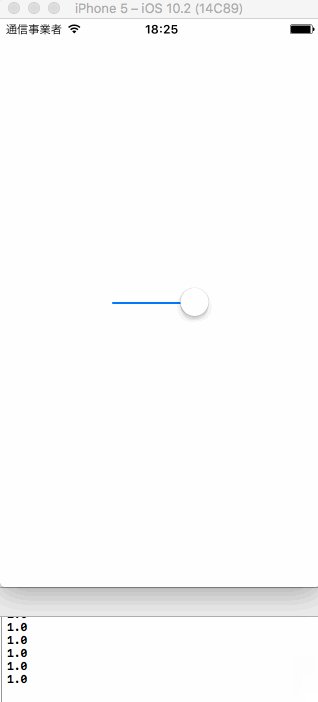
上記のプログラムで、画面中央にスライダーを表示するだけのアプリができます。
サンプルアプリの変更
サンプルアプリのプログラムを変更して、スライダーに機能を追加していきましょう。
スライダーの最小値・最大値を設定する
スライダーの最小値と最大値は、デフォルトでそれぞれ 0.0 と 1.0 となっています。
これらを変更するには、以下のプロパティを変更します。
// 最小値を -100 に変更する slider.minimumValue = -100 // 最大値を 100 に変更する slider.maximumValue = 100
最小値は minimumValue、最大値は maximumValue に直接値を代入することで変更できます。
スライダーの初期値を変更する
デフォルトの値を変更するには2つの方法があります。
- プロパティ value に値を代入する
- メソッド setValue を利用して、値とアニメーションの有無を設定する
// 瞬時に値を変更する slider.value = 5.0 // アニメーション付きで値を変更する slider.setValue(5.0, animated: true)
アニメーションをつけたい場合は setValue を使用することになります。
このメソッドの第二引数を false にした場合は、プロパティに値を代入することと同じになります。
スライダーの長さを変更する
スライダーが取り得る値の範囲が大きくなった場合、スライダーを長くしないと値の調整をしにくくなります。
スライダーの長さは、UIパーツの幅を変更してからメソッド sizeToFit を呼び出すと、幅と同じ長さになります。
// 幅を 200 に変更する slider.frame.size.width = 200 slider.sizeToFit()
高さを変更しても見た目上の変化はありません。
スライダーバーの色を変更
スライダーバー(正式にはトラックと呼びます)の色は、デフォルトでは青です。
これを変更するには、プロパティ tintColor に UIColor を代入します。
// トラックの色と赤にする slider.tintColor = UIColor.red
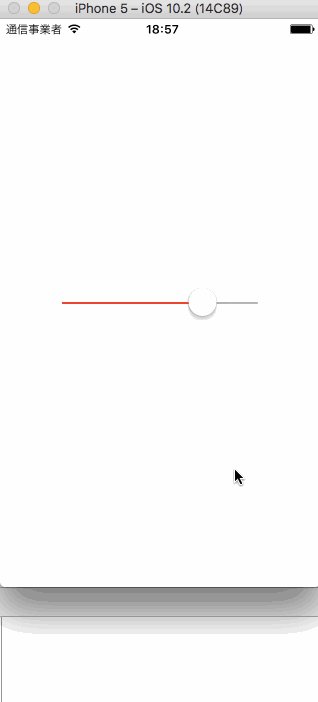
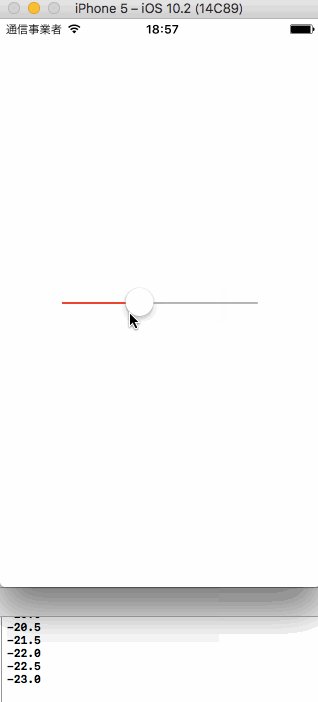
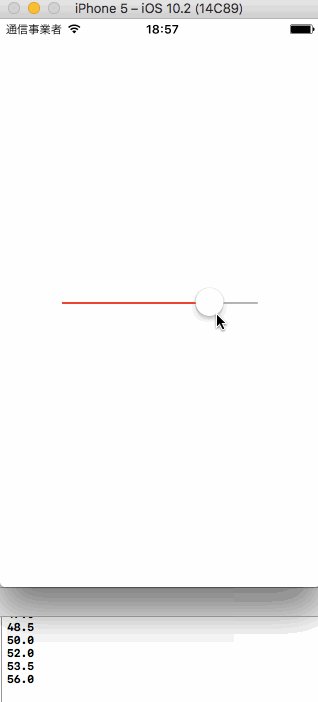
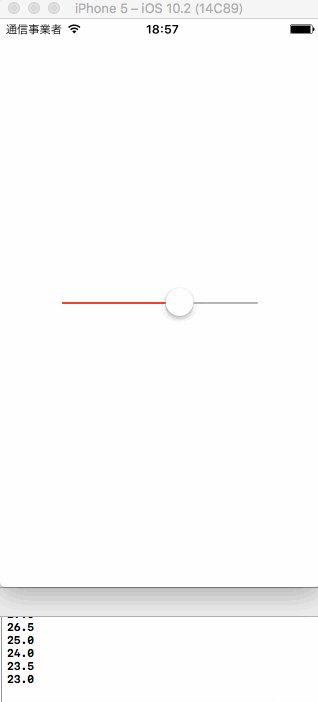
以上の変更を加えたプログラムのソースコードを実行結果を以下に示します。
ViewController.swift
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// スライダーの作成
let slider = UISlider()
// 長さを変更
slider.frame.size.width = 200
slider.sizeToFit()
slider.center = self.view.center
// スライダーの値が変更された時に呼び出されるメソッドを設定
slider.addTarget(self, action: #selector(self.onChange), for: .valueChanged)
// 最小値・最大値の設定
slider.minimumValue = -100
slider.maximumValue = 100
// デフォルト値の設定
slider.setValue(50.0, animated: true)
// 色の変更
slider.tintColor = UIColor.red
// スライダーを画面に追加
self.view.addSubview(slider)
}
func onChange(_ sender: UISlider) {
// スライダーの値が変更された時の処理
print(sender.value)
}
}
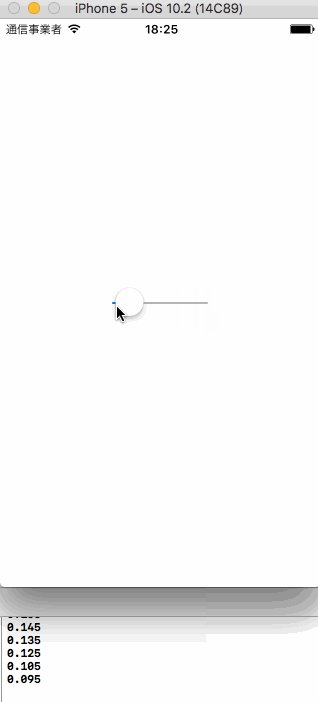
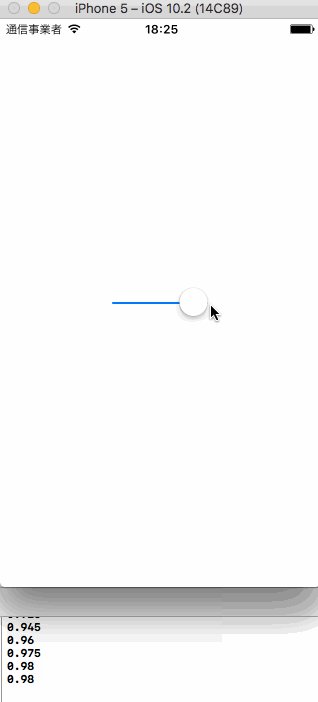
実行結果
以上、基本的なUISliderの使い方でした。
スライダーのトラックやつまみに画像を使用することもできます。さらに高度な使い方は、公式ドキュメントをごらんください。