Table of Contents
アプリのユーザーに何らかの処理が完了したことを伝えたり、2択の確認ダイアログを出したりする場合 UIAlertController を使用します。
UIAlertController はアラート(ダイアログ)を表示するための ViewController です。
画面中央に表示される分離したビューを持ち、タイトルとメッセージを表示します。必要に応じてボタンを追加したり、そのほかのUIコンポーネント(例えば入力を受け取る場合は UITextField など)を追加することもできます。
今回は、UIAlertController で基本的な確認ダイアログを表示するサンプルアプリを作ってみましょう。
ボタンが1つのダイアログ
設定を変更したり、ダウンロードが完了したりなど、ある処理が完了したことを知らせるときによく使われるのが、OKボタンのみのダイアログです。
サンプルソースコード
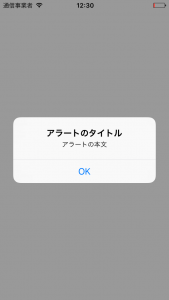
画面中央の「アラートを表示」と書かれたボタンを押すと、OKボタンのみの確認ダイアログが表示されるサンプルです。
コードの詳しい解説は後ほど行います。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// アラートを表示するためのボタン
let button = UIButton(type: .system)
button.setTitle("アラートを表示", for: .normal)
button.addTarget(self, action: #selector(self.showAlert), for: .touchUpInside)
button.sizeToFit()
button.center = self.view.center
self.view.addSubview(button)
}
func showAlert() {
// アラートを作成
let alert = UIAlertController(
title: "アラートのタイトル",
message: "アラートの本文",
preferredStyle: .alert)
// アラートにボタンをつける
alert.addAction(UIAlertAction(title: "OK", style: .default))
// アラート表示
self.present(alert, animated: true, completion: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
サンプルアプリの動作
アプリを起動すると、ボタンのみが表示された画面が現れます。
「アラートを表示」を押すと、設定したタイトルとメッセージを持つダイアログが表示されます。
サンプルソースコードの解説
UIAlertControllerのインスタンス作成
let alert = UIAlertController(
title: "アラートのタイトル",
message: "アラートの本文",
preferredStyle: .alert)
クラス UIAlertController のインスタンスを作成して、変数 alert に代入しています。
第1引数 title にはダイアログのタイトルとなる文字列、第2引数 message にはダイアログの本文となる文字列を設定します。
第3引数 preferredStyle ではダイアログのタイプを設定します。タイプは2種類あり、今回のサンプルで使用しているのが「アラート」で、引数には .alert を指定します。
もうひとつのタイプは「アクションシート」と呼ばれるダイアログで、画面下に現れるタイプです。
これを使用する場合は、.actionSheet を指定します。アクションシートに関しては後ほど詳しく説明します。
UIAlertController にボタンを追加する
UIAlertController はデフォルトではボタンがありません。
ボタンを追加するにはメソッド addAction を使います。ボタンを作るクラスは UIAlertAction です。
このクラスをインスタンス化してボタンを作り、それを addAction でダイアログに追加します。
UIAlertAction の第1引数 title はボタンのテキスト、第2引数 style ではボタンのタイプを指定します。
// アラートにボタンをつける alert.addAction(UIAlertAction(title: "OK", style: .default))
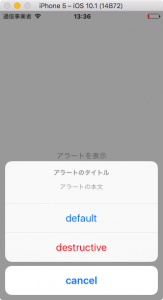
.default がサンプルのような青文字のボタンのタイプで、この他によく使われるのは .cancel と .destructive です。
.cancel はキャンセルボタンとして使われるボタンのタイプで、 .default よりも太字になります。
.destructive は取り消しの効かない処理(削除など)を行うためのボタンに設定するタイプで、赤文字で表示されます。
各タイプのボタンを並べてみると以下のようになります。
UIAlertController を画面に表示
UIAlertController は ViewController なので、ほかの UIViewController の画面に切り替えるときに使われるメソッドと同じ present で表示します。
self.present(alert, animated: true, completion: nil)
ボタンが2つの選択式ダイアログ
OKボタンとキャンセルボタンを選べる確認ダイアログです。
サンプルソースコード
UIAlertController のボタンは addAction を呼び出した分だけ付けることができます。
したがって、先ほどのソースコードの一行加えるだけでボタンが2つになります。
...
func showAlert() {
// アラートを作成
let alert = UIAlertController(
title: "アラートのタイトル",
message: "アラートの本文",
preferredStyle: .alert)
// アラートにボタンをつける
alert.addAction(UIAlertAction(title: "OK", style: .default))
alert.addAction(UIAlertAction(title: "キャンセル", style: .cancel))
// アラート表示
self.present(alert, animated: true, completion: nil)
}
...
しかし、ボタンを押した時の処理をつけなければ、どちらのボタンも何も処理をしないキャンセルボタンになってしまします。
実は、UIAlertAction は第3引数 handler を受け取ることができ、ここに処理を書いたクロージャを設定します。
...
func showAlert() {
// アラートを作成
let alert = UIAlertController(
title: "アラートのタイトル",
message: "アラートの本文",
preferredStyle: .alert)
// アラートにボタンをつける
alert.addAction(UIAlertAction(title: "OK", style: .default, handler: { action in
print("OKが押された")
}))
alert.addAction(UIAlertAction(title: "キャンセル", style: .cancel))
// アラート表示
self.present(alert, animated: true, completion: nil)
}
...
これで、OKボタンを押した時は handler に設定したクロージャが実行され、ログに「OKが押された」と出力されます。
アクションシートの注意点
前述の通り、UIAlertController の init の第3引数 preferredStyle を .actionSheet にするとアクションシートが作れます。
let alert = UIAlertController(
title: "アクションシートのタイトル",
message: "アクションシートの本文",
preferredStyle: .actionSheet)
アクションシートも基本的にはアラートと同じですが、いくつか注意しなければいけない点があります。
キャンセルボタンの扱い
UIAlertAction で style を .cancel にしたボタンは、アクションシートの一番下に分離して表示されます。
iPadで使用するための追加設定
iPad では iPhone と違い、アクションシートが画面下に表示されるわけではなく、ある要素から吹き出しのようにして表示されます。
したがって、吹き出しの出現箇所と親となる UIView を指定する必要があります。この設定を行わないとアプリがクラッシュします。
iPad におけるアクションシートの設定には、以下のように popoverPresentationController を使います。
// アクションシートの親となる UIView を設定 alert.popoverPresentationController?.sourceView = self.view // 吹き出しの出現箇所を CGRect で設定 (これはナビゲーションバーから吹き出しを出す例) alert.popoverPresentationController?.sourceRect = (self.navigationController?.navigationBar.frame)!
この2行を加えると、iPadでも問題なく動作します。
ボタンのないダイアログ
一定時間すると消えるボタンなしのダイアログの作り方は以下の記事をご覧ください。
ボタンなしの UIAlertController を表示して一定時間後に閉じる
以上が UIAlertController の基本的な使い方です。