Table of Contents
ボタンを押すと、UITextField に入力した文字列(パスワード)を伏字(黒い丸で文字がわからないようにする)にしたり平文に戻したりできるサンプルです。
UITextField の入力を伏字にする
UITextField の入力を伏字にするには、プロパティ isSecureTextEntry を true にします。
let textField = UITextField() textField.isSecureTextEntry = true
これだけでテキストフィールドに入力した文字列を伏字にできます。isSecureTextEntry を false にすれば平文表示に戻ります。
切り替えるサンプルソースコード
ボタンを押してパスワードの表示を平文と伏字で切り替えられるテキストフィールドのサンプルです。ボタンを押した時に、Bool値を逆転させることで切り替えを実現しています。
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
var passwordTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// テキストフィールドを作る
passwordTextField = UITextField()
passwordTextField.delegate = self
passwordTextField.frame = CGRect(x: 8, y: 96, width: self.view.frame.width - 16, height: 48)
passwordTextField.isSecureTextEntry = true
passwordTextField.placeholder = "パスワード"
self.view.addSubview(passwordTextField)
// 切り替えボタン
let button = UIButton(type: .system)
button.setTitle("伏字/平文", for: .normal)
button.addTarget(self, action: #selector(self.switchPasswordText(_:)), for: .touchUpInside)
button.sizeToFit()
button.center = self.view.center
self.view.addSubview(button)
}
// 伏字と平文を切り替える
func switchPasswordText(_ sender: UIButton) {
passwordTextField.isSecureTextEntry = !passwordTextField.isSecureTextEntry
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// 改行ボタンでキーボードを隠す
textField.resignFirstResponder()
return true
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
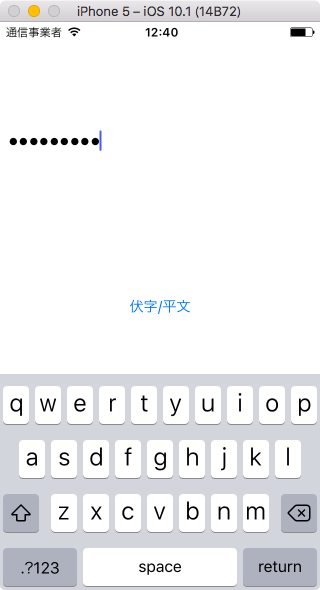
実行結果
まず、適当な文字列をテキストフィールドに書き込みます。
その後「伏字/平文」ボタンを押すと、文字列の表示が切り替わります。
以上で、パスワードの表示を切り替えられる UITextField が作れました。