Table of Contents
NSView に背景色を設定したい場合は、そのサブクラスを作り、メソッドをオーバーライドしてコードを変更します。
今回は、背景色を変えられる NSView の作り方と、それを利用したサンプルアプリを紹介します。
サンプルアプリのコード
Cocoa Application のプロジェクトを新規作成し、生成された ViewController.swift を以下のように変更します。
import Cocoa
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 背景色のあるNSView
let colorView = ColorView(
frame: CGRect(x: 100, y: 100, width: 200, height: 200),
color: NSColor.green
)
self.view.addSubview(colorView)
// 子要素となるテキストフィールド
let textField = NSTextField(string: "これは背景色付きのNSView")
textField.sizeToFit()
textField.frame.origin = NSPoint(x: 20, y: 20)
colorView.addSubview(textField)
}
}
// 背景色を設定可能なNSView
class ColorView: NSView {
var backgroundColor: NSColor?
init(frame: NSRect, color: NSColor) {
super.init(frame: frame)
backgroundColor = color
}
required init?(coder decoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
if let color = backgroundColor {
color.setFill()
dirtyRect.fill()
}
}
}
NSView を継承して、背景色(backgroundColor)を設定できるようにしたクラスが ColorView です。
このクラスの中では、色(NSColor)を取得できるコンストラクタを追加し、さらに NSView のメソッドである draw(_ dirtyRect: NSRect) をオーバーライドして、背景色を描画する処理を追加しています。
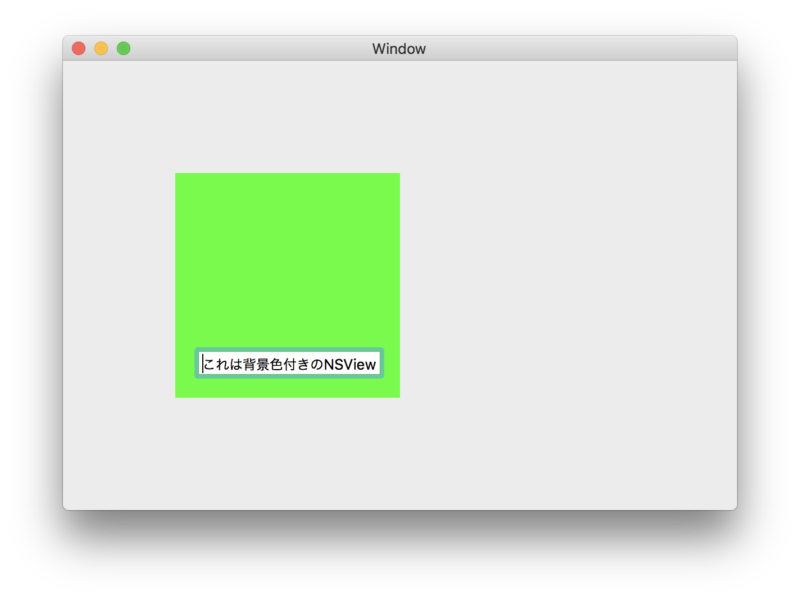
サンプルの実行結果
以下のように、背景色が追加された NSView の子要素として NSTextField が表示されます。
以上、背景色を設定できる NSView のサブクラスのサンプルでした。