Table of Contents
Swiftでアプリ内の画像をタップするとカメラロール(フォトアルバム)に保存できるプログラムサンプルです。
UIImageViewにタップイベントをつける
アプリ内に表示した UIImageView をタップすると、それに含まれる UIImage を取得して画像としてカメラロールに保存するプログラムです。
UIImageView は、そのままではタップイベントを受け取れないため、addGestureRecognizer でタップジェスチャー UITapGestureRecognizer を追加します。
UITapGestureRecognizer を追加した View は、ボタン以外の要素でもクリックに反応するようにできます。
imageView.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(クリック時の処理を書いたメソッド)))
UIImageをカメラロールに保存
取得したUIImageをカメラロールに画像を保存するには、関数 UIImageWriteToSavedPhotosAlbum を使用します。詳しくは以下のAPIリファレンスをご覧ください。
UIImageWriteToSavedPhotosAlbum(_:_:_:_:) – UIKit | Apple Developer Documentation
保存を試みた結果をダイアログ(UIAlertController)で表示します。
アプリからカメラロールにアクセスするための設定
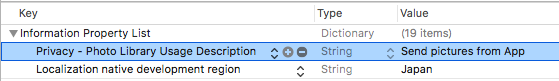
iOS10からは、カメラロールに画像を送ったりする場合は info.plist に Privacy – Photo Library Usage Description の設定が必要になります。
このキーの値(Value)には、なぜアプリがカメラロールにアクセスする必要があるかの説明を書きます。
サンプルソースコード
新規作成したプロジェクトの ViewController を以下のように変更してください。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 保存対象の UIImageView を作る
let imageView = UIImageView(image: UIImage(named: "sample.png"))
imageView.frame.size = CGSize(width: 300, height: 300)
// UIImageView がタップできるようにイベント追加
imageView.userInteractionEnabled = true
imageView.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(self.saveImage(_:))))
// 画面の中心に UIImageView を配置
imageView.center = self.view.center
self.view.addSubview(imageView)
}
// セーブを行う
func saveImage(_ sender: UITapGestureRecognizer) {
// クリックした UIImageView を取得
let targetImageView = sender.view! as! UIImageView
// その中の UIImage を取得
let targetImage = targetImageView.image!
// UIImage の画像をカメラロールに画像を保存
UIImageWriteToSavedPhotosAlbum(targetImage, self, #selector(self.showResultOfSaveImage(_:didFinishSavingWithError:contextInfo:)), nil)
}
// 保存を試みた結果をダイアログで表示
func showResultOfSaveImage(_ image: UIImage, didFinishSavingWithError error: NSError!, contextInfo: UnsafeMutableRawPointer) {
var title = "保存完了"
var message = "カメラロールに保存しました"
if error != nil {
title = "エラー"
message = "保存に失敗しました"
}
let alert = UIAlertController(title: title, message: message, preferredStyle: .alert)
// OKボタンを追加
alert.addAction(UIAlertAction(title: "OK", style: .default, handler: nil))
// UIAlertController を表示
self.present(alert, animated: true, completion: nil)
}
}
サンプルの実行結果
アプリ起動後、画面中心に UIImageView が表示されます。
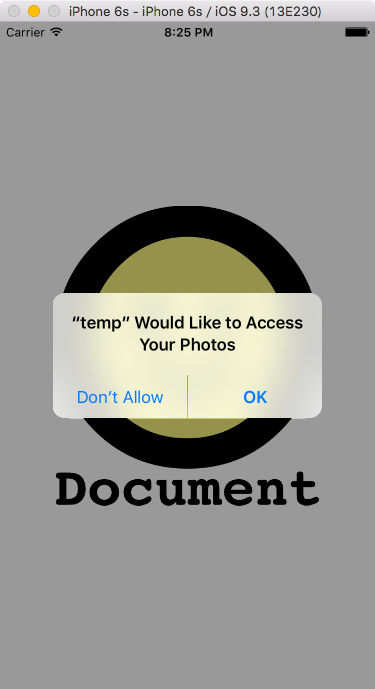
画像をタップすると、初回は写真の保存をアプリに許可するかどうかの確認ダイアログが表示されます。 OKを押して許可してください。
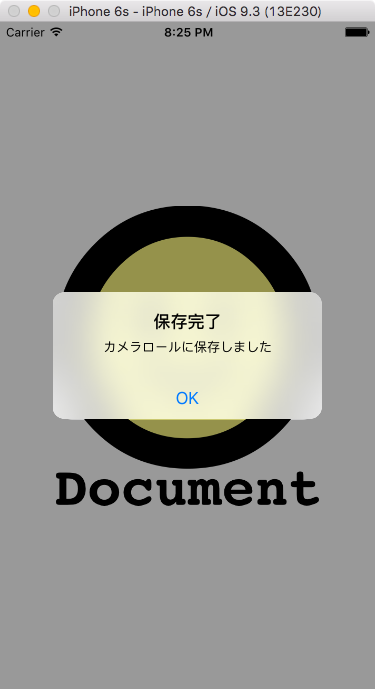
すると、画像がカメラロールに保存できたことがダイアログで表示されます。
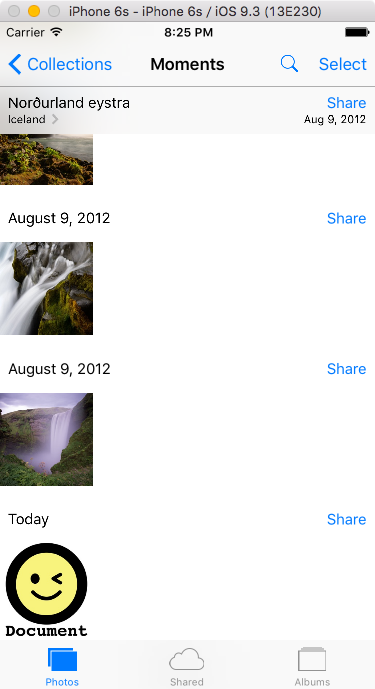
実際に「写真」アプリを開いてみると、保存されているのが確認できます。