Table of Contents
前回はjavascriptによる指定要素へのイベントリスナーの設定について紹介しました。
今回は、javascriptからDOMを利用して、ページ内のタグの属性を変更する方法を紹介します。
タグの属性操作サンプル
以下のサンプルソースコードでは、id属性に target という値を持つh1タグに、前回紹介したマウス操作に関する複数のイベントリスナーを付加しています。
これによって以下の動作が可能となっています。
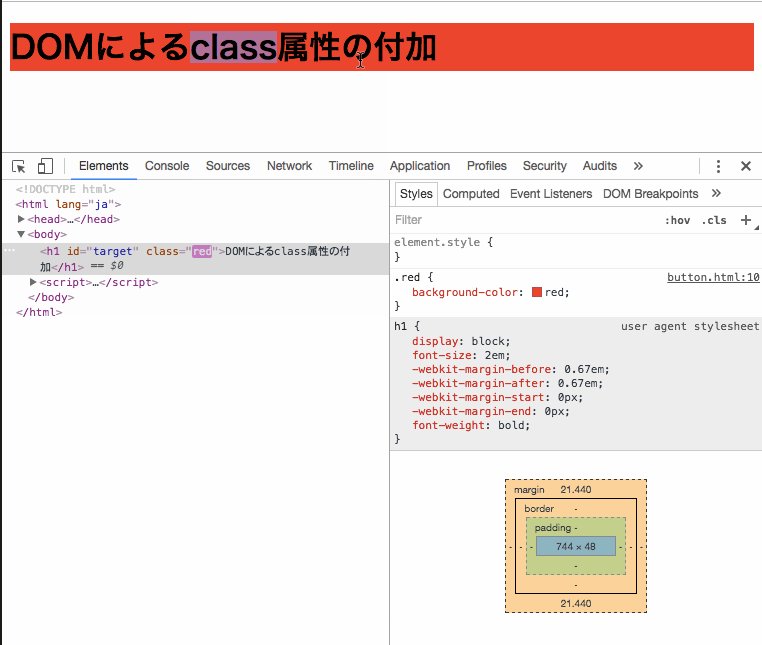
- マウスが乗ったら「red」というclass属性を付加し、マウスが離れたらclass属性を削除します。
- クリックでstyle属性でフォントサイズを変更し、ダブルクリックでstyle属性を削除します。
class属性が「red」の要素は背景色が赤くなるようにCSSを設定しています。
サンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによる属性の追加と削除</title>
</head>
<style>
.red {
background-color: red;
}
</style>
<body>
<h1 id="target">DOMによる属性の追加と削除</h1>
</body>
<script>
// 要素をid属性を指定して取得
var target = document.getElementById("target");
target.addEventListener("mouseenter", function() {
// マウスが重なったらclass属性を追加して値に「red」をセット
target.setAttribute("class", "red");
}, false);
target.addEventListener("mouseleave", function() {
// マウスが離れたらclass属性を除去
target.removeAttribute("class");
}, false);
target.addEventListener("click", function() {
// クリックされたらstyle属性を直接書き換える
target.setAttribute("style", "font-size: 48px;");
}, false);
target.addEventListener("dblclick", function() {
// ダブルクリックされたらstyle属性を除去
target.removeAttribute("style");
}, false);
</script>
</html>
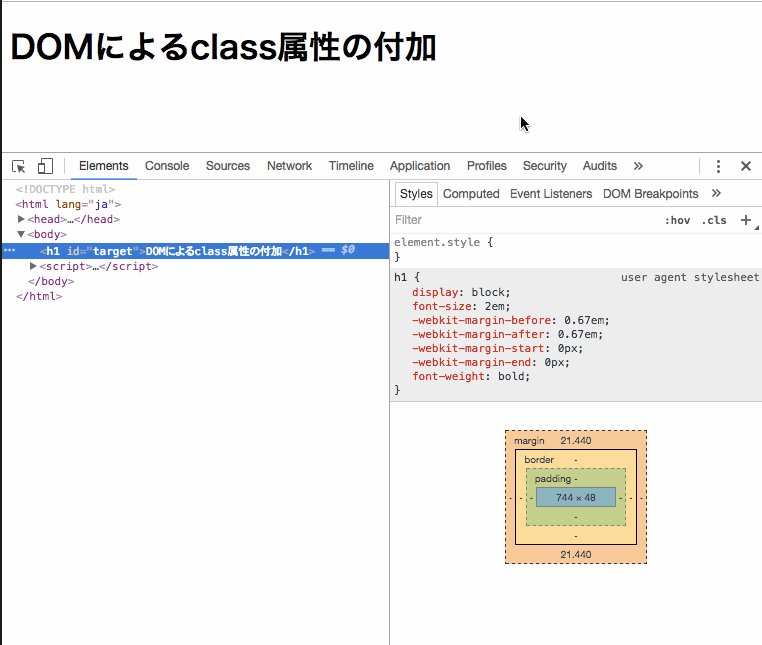
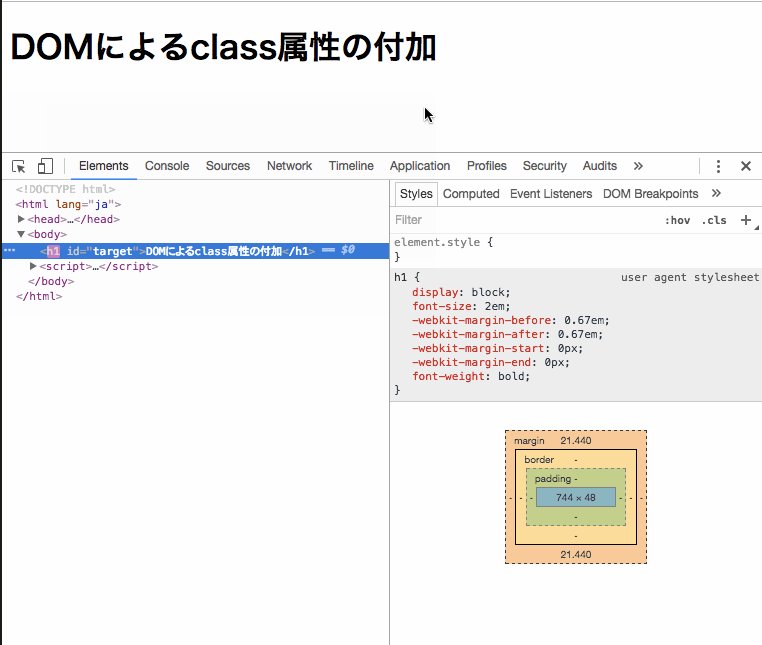
サンプルの動作例
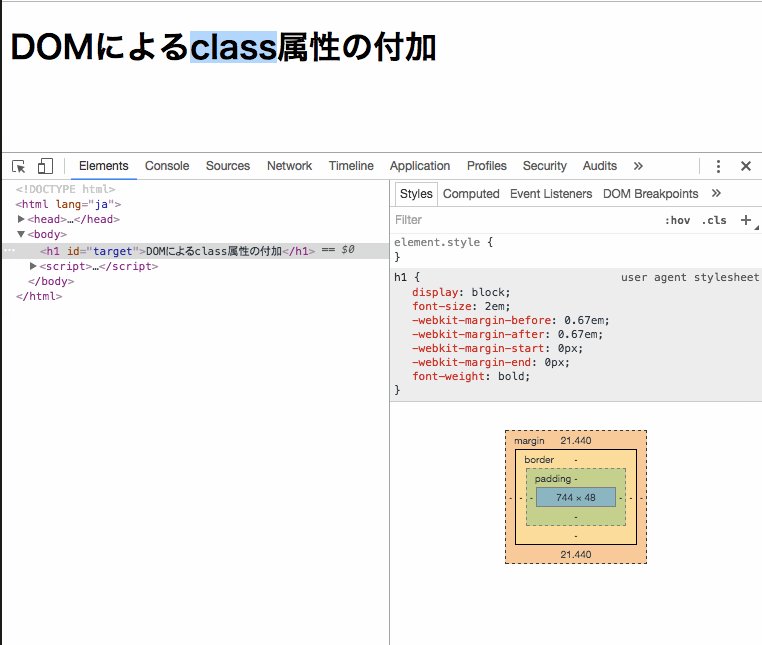
マウスが乗ると、class属性に「red」が付加され、マウスが離れると無くなります。
クリックでstyle属性の変更によってフォントサイズが大きくなり、ダブルクリックで元のフォントサイズに戻ります。
タグの属性を操作するメソッド
属性の追加 setAttribute
setAttribute で指定した要素に属性を追加できます。
target.setAttribute(属性名, 属性の値);
class属性に「red」という値をセットするには、以下のようにします。
target.setAttribute("class", "red");
今回のサンプルのように、あるclass属性にCSSでスタイルを設定しておけば、class属性をつけるだけでタグの装飾の変更を行うことができます。
2つ目の動作のように、style属性を直接編集することでもスタイルの変更は可能ですが、拡張性にかけるので通常はCSSを使うようにします。
属性の除去 removeAttribute
removeAttribute で指定した要素にある属性を削除できます。
target.removeAttribute(属性名);
削除は属性名だけを指定すればOKです。class属性を取り除くには以下のようにします。
target.removeAttribute("class");
以上でタグの属性をjavascriptから自由に変更できます。
次回はjavascriptで新しいタグを作ってページのHTMLに追加する方法について紹介します。


ピンバック: マウスのクリックや重なりに反応して要素を書き換える – DOMの利用(3) | JoyPlotドキュメント
ピンバック: javascriptでHTMLタグを新しくページに追加する DOMの利用(5) | JoyPlotドキュメント