Table of Contents
前回は Kotlin で2つのボタンを持つシンプルなダイアログの作成方法について紹介しました。
ダイアログにボタン以外のUI要素(テキストエリアなど)を表示したい場合は、XMLのレイアウトファイルからダイアログを作成する方法があります。
今回は Kotlin でボタンの他にテキスト入力欄を持つダイアログを作成して表示するサンプルを紹介します。これを応用することで、カスタマイズしたダイアログを作成することができます。
カスタマイズしたダイアログの例
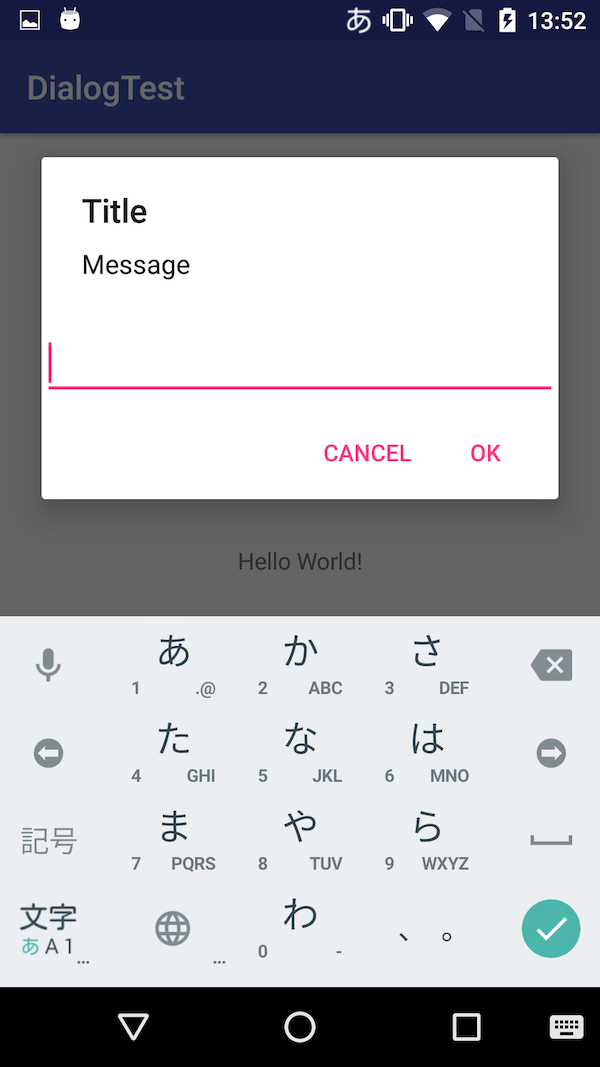
以下のようなテキストエリアを持つダイアログを作ってみます。
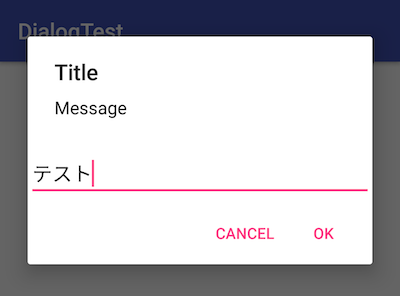
ダイアログのOKボタンを押すと、入力したテキストが Toast に表示されるようにします。
アプリを起動すると、ダイアログが表示されると同時にテキストエリアにフォーカスが当たり、キーボードが自動的に表示されるようにもしてみます。
ダイアログのレイアウトとプログラム
ダイアログに表示するUI要素を設定するXMLレイアウト(dialog.xml)は以下の通りです。
dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/dialogEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName" />
</LinearLayout>
このXMLを res/layout のディレクトリに保存して下さい。
実際にこのレイアウトを読み込んでダイアログを作成する Kotlin のプログラムは以下のようになります。
MainActivity.kt
package パッケージ名
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.WindowManager
import android.widget.EditText
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// レイアウトを取得
val inflater = this.layoutInflater.inflate(R.layout.dialog, null, false)
// ダイアログ内のテキストエリア
val dialogEditText : EditText = inflater.findViewById(R.id.dialogEditText)
dialogEditText.requestFocus()
// ダイアログの設定
val dialog = AlertDialog.Builder(this).apply {
setTitle("Title")
setMessage("Message")
setView(inflater)
setPositiveButton("OK", DialogInterface.OnClickListener { _, _ ->
// OKボタンを押したときの処理
Toast.makeText(context, dialogEditText.text, Toast.LENGTH_LONG).show()
})
setNegativeButton("Cancel", null)
}.create()
// ダイアログ表示と同時にキーボードを表示
dialog.window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE);
dialog.show()
}
}
サンプルプログラムについて
XMLレイアウトからダイアログを作成
XMLレイアウトからダイアログを作成するには、まず以下のように layoutInflater によって View を読み込みます。
// レイアウトを取得 val inflater = this.layoutInflater.inflate(R.layout.dialog, null, false)
そして、この情報を AlertDialog のメソッド setView に渡します。
デフォルトでダイアログに表示できるタイトルや本文、ボタンはXMLレイアウトファイル内で作る必要はありません。
ダイアログ内のUI要素を取得
ダイアログ内のテキストエリアへの入力を読み取るために、IDによってその要素を取得しておきます。
val dialogEditText : EditText = inflater.findViewById(R.id.dialogEditText)
OKボタンをタップしたときのイベント処理で、この変数からテキストを読み取っています。
DialogInterface.OnClickListener { _, _ ->
// OKボタンを押したときの処理
Toast.makeText(context, dialogEditText.text, Toast.LENGTH_LONG).show()
}
テキストエリアにフォーカスを当てる
以下の2行によって、ダイアログ表示と同時にテキストエリアにフォーカスを当て、キーボードを表示できます。
dialogEditText.requestFocus() dialog.window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE);
おしまい
以上がXMLレイアウトからテキストエリアを持つダイアログを作成する方法です。
同様に、別のUI要素を持つカスタムダイアログを作成することができます。