Table of Contents
前回は jQuery のダウンロードとその基本的な使い方について紹介しました。
今回は特定のid属性やclass属性を持つタグを指定したり、クリックに反応するボタンを作ったりする方法を紹介します。
特定の要素を指定して書き換える
javascript では、id属性 や class属性 によって要素を指定するには、異なるメソッドを使い分ける必要がありました。(詳しくはこちらを御覧ください。)
jQuery では、CSSと同じセレクタを使って要素を取得できるため、javascript に比べて簡単に要素を指定できます。
つまり、id属性を持つ要素を指定したい場合はハッシュ(#)を、class属性を持つものを指定したい場合はドット(.)を、属性の値の前につけます。
具体例を以下に示します。
サンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQueryで特定の要素の書き換え</title>
</head>
<body>
<h1>セレクタで操作する要素を指定する例</h1>
<h2 id="header1">見出し1</h2>
<p>書き換えられる文章1</p>
<h2 id="header2">見出し2</h2>
<p class="red">書き換えられる文章2</p>
</body>
<!-- jQueryの読み込み -->
<script src="jquery-3.1.1.min.js"></script>
<script>
$(function() {
// この中に jQuery を書く
// id属性 が header2 の要素のテキストを書き換える
$("#header2").text("二つ目の見出しのテキストを変更");
// class属性 が red の要素の中身をHTMLタグを含めて書き換える
$(".red").html("<strong>タグを使う場合はhtmlを使う</strong>");
});
</script>
</html>
このサンプルのように、id属性が「header2」の要素は $(“#header2”) 、class属性が「red」の要素を $(“.red”) として指定できます。
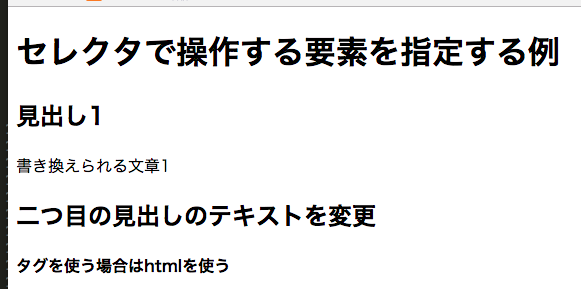
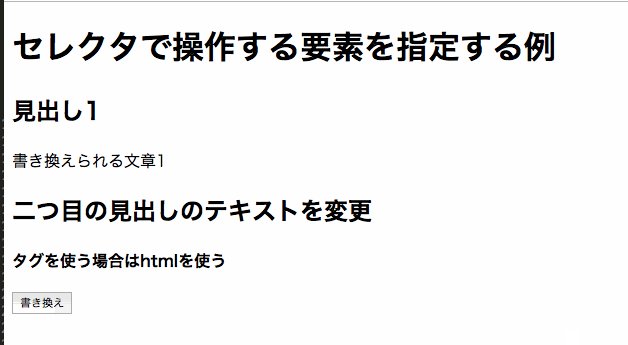
これをブラウザで表示すると、以下のように指定した要素が書き換わっていることが確認できます。
セレクタの書き方は、CSSと同じように、タグ名も含めて指定することができます。
例えば、jQuery の部分を以下のように書いても、上の例と同じ意味になります。
...
$(function() {
// この中に jQuery を書く
// id属性 が header2 の要素のテキストを書き換える
$("h2#header2").text("二つ目の見出しのテキストを変更");
// class属性 が red の要素の中身をHTMLタグを含めて書き換える
$("p.red").html("<strong>タグを使う場合はhtmlを使う</strong>");
});
...
クリックイベントの設定
特定のタグがクリックされた時の処理を設定する方法です。javascript では addEventListener を設定する必要がありましたが、jQuery ではより簡単にクリックイベントを設定できます。
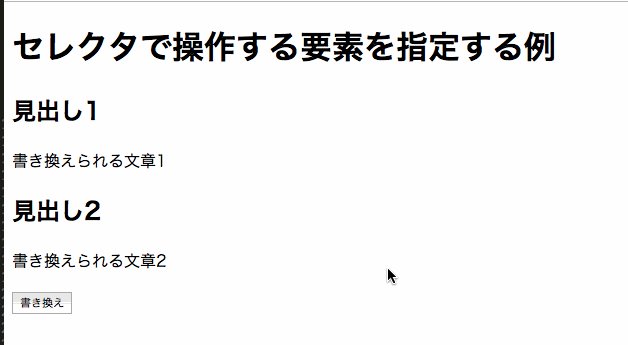
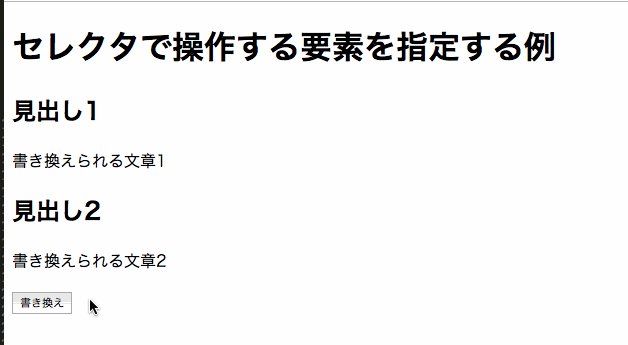
実際にbuttonタグにクリックイベントを設定した例を以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQueryでクリックイベントを付加</title>
</head>
<body>
<h1>セレクタで操作する要素を指定する例</h1>
<h2 id="header1">見出し1</h2>
<p>書き換えられる文章1</p>
<h2 id="header2">見出し2</h2>
<p class="red">書き換えられる文章2</p>
<button>書き換え</button>
</body>
<!-- jQueryの読み込み -->
<script src="jquery-3.1.1.min.js"></script>
<script>
$(function() {
// この中に jQuery を書く
// ボタンをクリックした時の処理
$("button").click(function() {
// id属性 が header2 の要素のテキストを書き換える
$("#header2").text("二つ目の見出しのテキストを変更");
// class属性 が red の要素の中身をHTMLタグを含めて書き換える
$(".red").html("<strong>タグを使う場合はhtmlを使う</strong>");
});
});
</script>
</html>
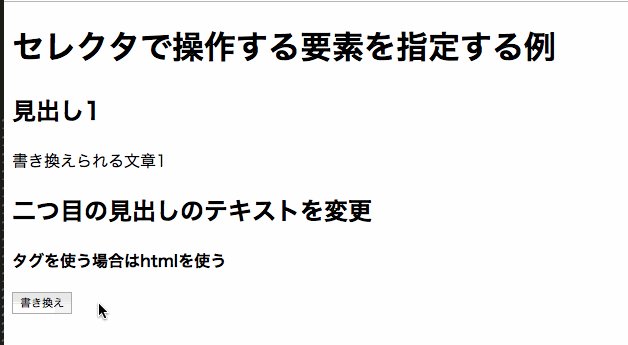
ボタンを押すと、メソッド click の引数に設定した function の中身が実行されます。
クリック以外のイベントも同様に設定可能です。
以上のように、jQuery を使うと javascript のみの場合に比べ、簡単にDOMツリーの操作を行うことができます。
次回は jQuery の強力な機能であるアニメーションについて紹介します。



ピンバック: jQueryでアニメーションを行う DOMの利用(9) | JoyPlotドキュメント