Table of Contents
前回は javascript で DOMツリー のタグの位置を変更したり、削除したりする方法を紹介しました。
javascript で DOM を利用する場合は、まず操作の対象となる要素(セレクタ)を取得し、その要素が持つプロパティの値をメソッドで変更したり、直接値を代入したりしました。
今まで紹介してきた方法(タグの追加・変更・削除)を組み合わせることで、動的なページを作ることができます。
動的なページを効率的に作るためのライブラリ jQuery
Webアプリなどを作成する場合、DOMを利用してHTMLタグやその構造を変更することは多々行われるかと思います。
大規模なアプリになってくると、セレクタを指定したり、そのプロパティを変えたりするためだけに何行ものコードを書くのは効率的ではありません。
また、javascript はブラウザによって動作が異なる場合があり、各ブラウザでの動作が同じになるように調整するのは骨の折れる作業です。
こういった問題を解決するために、javascriptを利用したライブラリである「jQuery」が開発されました。
今回は、このjQueryをダウンロードして実際に使う方法について紹介します。
jQueryのダウンロード
ライブラリの本体は javascript で書かれたコードです。
これを、HTMLソース内で通常の javascript を記述するように、scriptタグ内に書いたり、別ファイル(.js)として保存して読み込むことで、簡単にjQueryを使い始めることができます。
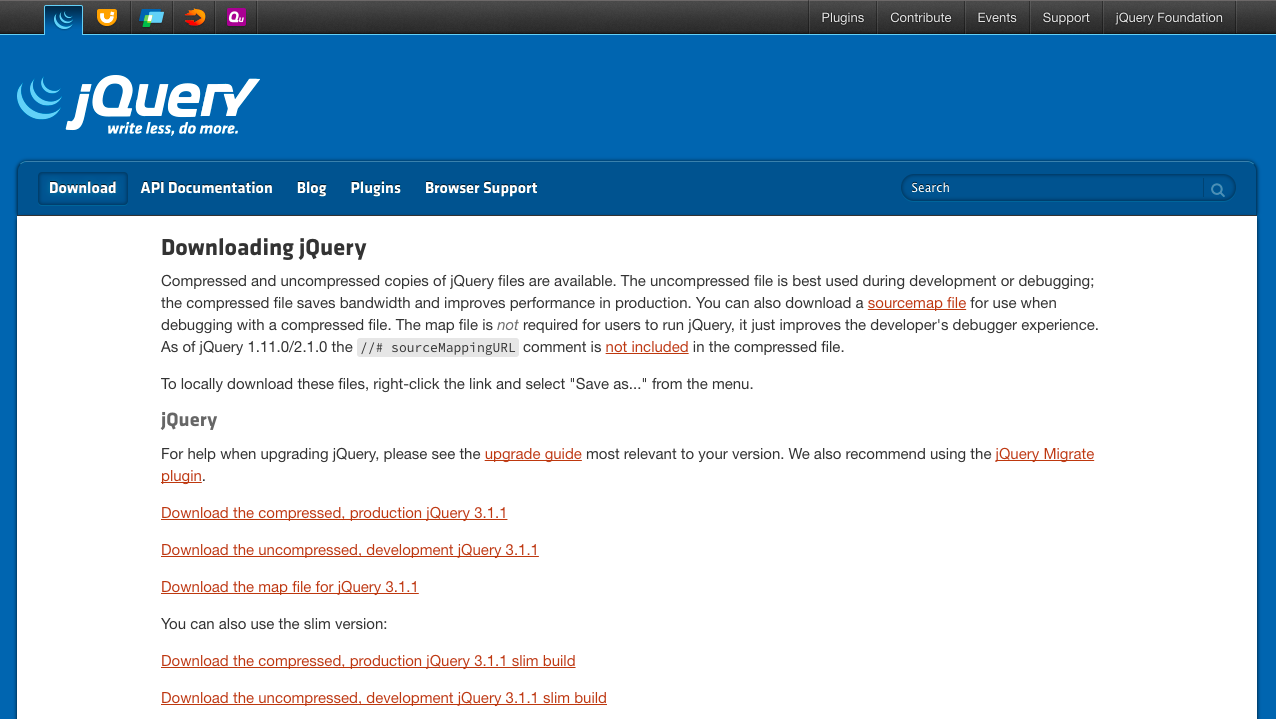
まず、以下のダウンロードページにアクセスします。
すると、以下のような画面が表示されると思います。
jQuery は現在、バージョン3まで開発されており、通常は最新版の「jQuery 3.X.X」を選びます。(この記事を書いた時点では 3.1.1 が最新です)
2つの形式で配布されており、通常の jQuery は「uncompressed, development」と書かれた方です。これはjQueryそのものですので、jQuery がどのような javascript で書かれているのかを読むことができます。解析や自分で機能の拡張などを行う場合はこちらを選択します。
もう一つが、実務用にコードを圧縮をして容量を削減しているもので「compressed, production」と書かれた方です
その下の slim build とは、Ajax関連処理やエフェクト、現在非推奨となった機能を除去してさらに容量を減らしたものです。
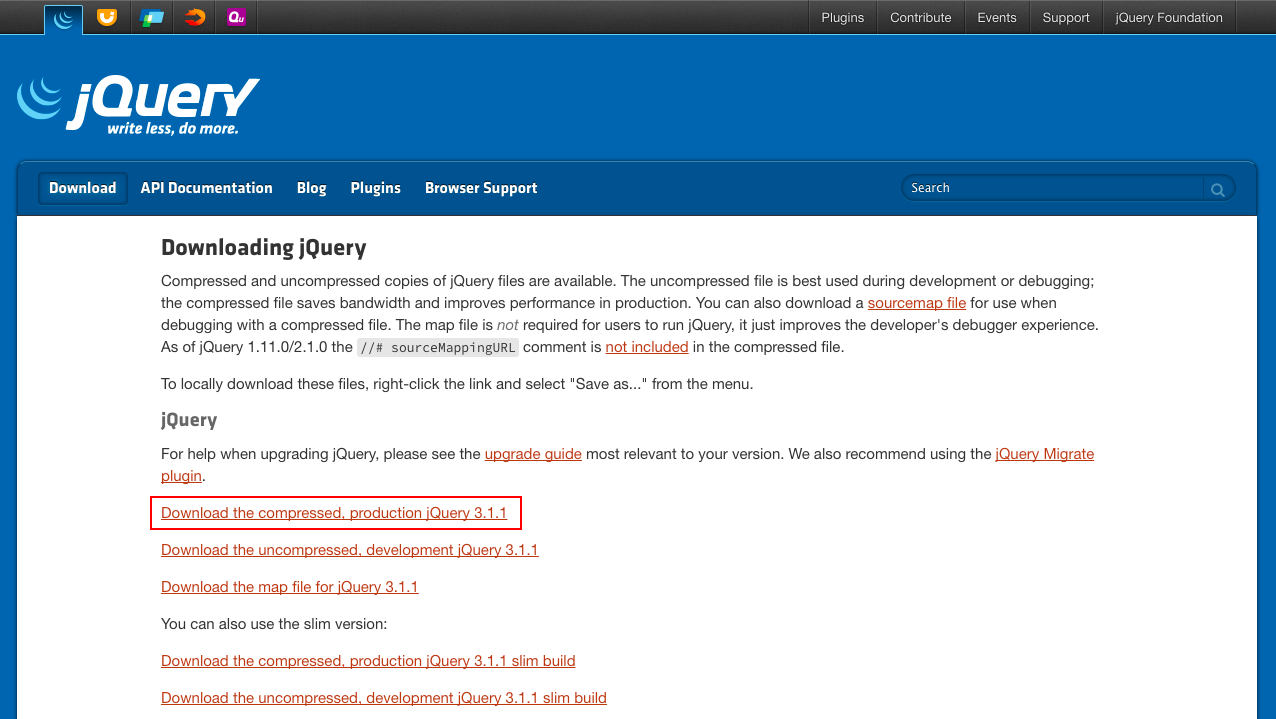
今回は「Download the compressed, production jQuery 3.1.1」をクリックして、圧縮された jQuery をダウンロードしてください。
下の画像の赤枠で囲った部分がダウンロードリンクです。
クリックすると、「jquery-3.1.1.min.js」というファイルがダウンロードされます。
jQueryの利用
ダウンロードした jQuery をHTMLソースファイル(.html)を作って、その中で読み込みます。
jQuery の詳しい書き方の説明は後ほど行いますので、とりあえず以下のサンプルをコピペして、pタグのテキストを変えるページを作ってみましょう。
サンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery入門</title>
</head>
<body>
<p>書き換えられる文章</p>
<p>二行目</p>
</body>
<!-- jQueryの読み込み -->
<script src="jquery-3.1.1.min.js"></script>
<script>
$(function() {
$("p").text("jQueryを使うと、こんな風に簡単にタグのテキストを変更できたりします。");
});
</script>
</html>
このページをブラウザで表示すると、scriptタグ内で指定した文章「jQueryを使うと、こんな風に簡単にタグのテキストを変更できたりします。」が表示されます。
jQueryの基本
jQuery の基本的な使い方について紹介していきます。
jQueryを書く場所
ページの読み込みが完了すると、scriptタグ内に書いた以下のブロックが実行されます。
$(function() {
// ここで jQuery の処理を書く
});
これが jQuery の起点となります。この中でDOMツリーを操作する処理を書いていきます。
jQuery の古いバージョンでは以下のように書かれていましたが、これは非推奨となりました。
$(document).ready(function() {
// ここで jQuery の処理を書く(古い書き方)
});
以下、公式サイトからの抜粋です。
jQuery offers several ways to attach a function that will run when the DOM is ready. All of the following syntaxes are equivalent:
- $( handler )
- $( document ).ready( handler )
- $( “document” ).ready( handler )
- $( “img” ).ready( handler )
- $().ready( handler )
As of jQuery 3.0, only the first syntax is recommended; the other syntaxes still work but are deprecated.
.ready() | jQuery API Documentation
複数の書き方がありましたが、$(ハンドラーメソッド) という書き方以外は使うべきではないとされています。
jQueryでテキストの書き換え
純粋な javascript でタグの書き換えを行った時と同様に、まず、書き換える対象となる要素を取得します。
今回の例では、タグ名を指定してそれを行っています。
$("p") // HTMLソース内のすべてのpタグを取得
これで、書き換えの対象となるpタグを取得することができました。
取得したタグのテキストを書き換えるには、メソッド text を使用します
$("p").text("ここに書き換えるテキスト"); // HTMLソース内のすべてのpタグを取得
これで、ページ内にあるpタグすべてのテキストが書き換えられます。
javascript との比較
先ほどの処理を javascript 行おうとした場合、スクリプトは以下のようになります。
...
<script>
var pTag = document.getElementsByTagName("p");
for (let p of pTag) {
p.innerHTML = "javascriptだけだと、こんな風にタグのテキストを変更できたりします。";
}
</script>
...
jQuery では一度の処理ですべてのpタグを書き換えられたのに対して、純粋な javascript ではforループを使って取得したpタグすべてを一つづつ書き換える必要があります。
このように、jQuery を使うと要素の書き換えなどが簡単に行えます。
もちろん jQuery でも、これまで紹介した1つのタグを書き換え対象にしたり、タグのclass属性やid属性でタグを指定して変更を行ったりということができます。その方法については次回以降詳しく説明したいと思います。
jQueryをCDNで読み込む
先ほどの例では、jQuery をファイルとしてダウンロードしたものをHTMLソースで読み込んでいました。
jQuery を読み込む方法はもう一つあります。それは CDN という仕組みを利用して、インターネット上にあるファイルを読み込む方法です。
CDN(Contents Delivery Network)とは、ネットワーク上に置かれたファイルを効率良く読み込むための仕組みで、jQuery もこの方式を使って様々なサーバーから配信されています。
メリットとしては、jQueryを自分でダウンロードする必要がないため、そのファイル管理の手間が省けることです。
デメリットとしては、ネットワーク上のファイルを読み込むため、そのファイルが置かれているサーバーに何らかのトラブルがあった場合などは、読み込みに時間がかかることがあります。
実際に Google から配信されている jQuery の CDN を使った例を以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery入門</title>
</head>
<body>
<p>書き換えられる文章</p>
<p>二行目</p>
</body>
<!-- ファイルでjQueryを読み込む -->
<!-- <script src="jquery-3.1.1.min.js"></script> -->
<!-- CDNでjQueryを読み込む -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function() {
$("p").text("jQueryを使うと、こんな風に簡単にタグのテキストを変更できたりします。");
});
</script>
</html>
変更点は、scriptタグのsrc属性を、CDNのURLに変更したところです。ファイルで読み込む部分はコメントアウトしています。
CDNのURLは、他にも様々なものが用意されています。詳しくはダウンロードページの項目「Using jQuery with a CDN」をご覧ください。




ピンバック: jQueryで特定の属性の指定やクリックイベントの設定 DOMの利用(9) | JoyPlotドキュメント