Table of Contents
javascript で、HTMLで作ったフォームの入力要素(input要素やテキストエリア)に書かれている内容をボタンのイベントなどでクリップボードにコピーさせる方法について紹介します。
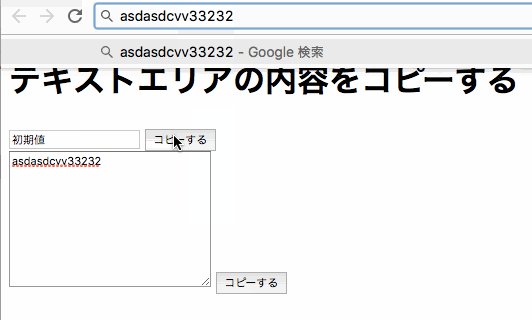
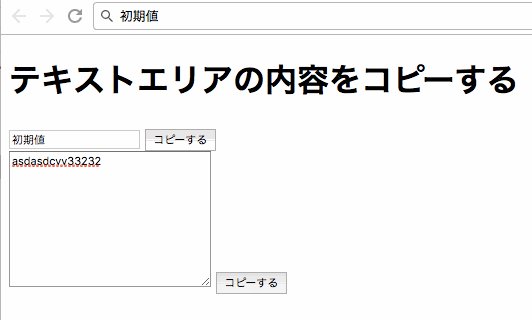
以下は、今回紹介するスクリプトが動作するページで、実際にテキストをコピーして、それをアドレスバーに貼り付けている様子です。
適当に書いたtextareaタグ内のテキストやinputタグに書かれているテキストが、ボタンを押すことでクリップボードにコピーされていることが確認できます。
動作は Google Chrome および Safari で確認しています。
HTMLとスクリプト
実際にフォーム内のテキスト入力要素をクリップボードにコピーするページの例です。
javascript の動作については、スクリプト中のコメントに記載しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テキストエリアの内容をコピーする</title>
</head>
<body>
<h1>テキストエリアの内容をコピーする</h1>
<form name="targetForm">
<div>
<input type="text" name="inputArea" value="初期値">
<button name="copy1">コピーする</button>
</div>
<div>
<textarea name="codes" id="codes" cols="30" rows="10"></textarea>
<button name="copy2">コピーする</button>
</div>
</form>
</body>
<script>
// フォーム要素を得る
var form = document.forms.targetForm;
// 対象のテキスト入力要素の中身をコピーするメソッド
var copyTextInTarget = function(target) {
// 要素に含まれる文字列全てを選択状態にする
target.selectionStart = 0;
target.selectionEnd = target.value.length;
// コピーしたい文字列がある要素をフォーカス
target.focus();
// コピーを実行する。失敗した場合はログにメッセージを表示。
if (!document.execCommand('copy')) {
console.log("コピーに失敗しました。");
}
// フォーカスを外す
target.blur();
};
// ボタン(copy1)がクリックされた時
form.copy1.addEventListener("click", function(e) {
// ボタン本来の動作をブロック
e.preventDefault();
// フォームの中にあるinput要素を取得
var input = form.inputArea;
// 生成と同時にコピーする
copyTextInTarget(input);
}, false);
// ボタン(copy2)がクリックされた時
form.copy2.addEventListener("click", function(e) {
// ボタン本来の動作をブロック
e.preventDefault();
// フォームの中にあるテキストエリアを取得
var textarea = form.codes;
// 生成と同時にコピーする
copyTextInTarget(textarea);
}, false);
</script>
</html>
コピーを実行するメソッド
以下が実際にクリップボードにコピーする動作を行うメソッドです。
document.execCommand('copy');
引数に copy ではなく cut を入力すればカット、paste を指定すればペーストなど、様々な動作を指定可能です。
引数に指定したコマンドがサポートされていないか無効な場合は false が返されるので、それによって動作が成功したかどうかを判定し、処理をわけます。
例えば、selectAll を指定した場合、フォーカスしている要素に含まれる、編集可能なテキストを全て選択します。
これを利用すると、上記のスクリプトにある、文字列を選択させる部分を以下のように書き換えることができます。
...
// 対象のテキスト入力要素の中身をコピーするメソッド
var copyTextInTarget = function(target) {
// 要素に含まれる文字列全てを選択状態にする(書き換え前)
// target.selectionStart = 0;
// target.selectionEnd = target.value.length;
// コピーしたい文字列がある要素をフォーカス
target.focus();
// 要素に含まれる文字列全てを選択状態にする(書き換え後)
document.execCommand('selectAll');
// コピーを実行する。失敗した場合はログにメッセージを表示。
if (!document.execCommand('copy')) {
console.log("コピーに失敗しました。");
}
// フォーカスを外す
target.blur();
};
...
注意しなければいけない点は、selectAll を実行する前に、選択したいテキストがある要素にフォーカスを当てておく必要があることです。
この例で言えば、target.focus(); を実行した後でなければ効果がありません。
その他の document.execCommand で利用できる引数については、以下のサイトをご覧ください。
document.execCommand – Web API インターフェイス | MDN
以上が、クリップボードにテキストをコピーするスクリプトです。
これを応用すれば、テキストを生成すると同時にクリップボードにコピーさせるといった動作も可能です。