Table of Contents
formタグに含まれる要素を JavaScript で取得する方法です。以前、タグに設定したid属性を使ってフォームの値を取得する方法について紹介しました。
今回は、タグのname属性を設定したフォーム内の要素をスクリプトで操作するサンプルを紹介します。
document.forms でフォームを取得
例えば、以下のように body にフォームと入力エリアが一つあるページがあるとします。
...
<body>
<form>
<input type="text" name="myInput">
</form>
</body>
...
この中身を JavaScript で取得してみましょう。
document.forms には、ページ内に含まれる全てのフォーム(formタグ)の情報が配列の形で含まれています。したがって、ページ内に最初に登場するフォームを取得するには以下のように書きます。
document.forms[0]
1つしかフォームがないページでもこのように書きます。そして、フォーム内の名前(name)を持つ要素を取得するには、以下のようにドット(.)でその名前を繋げます。
document.forms[0].myInput
取得したフォーム要素の値を取得するには、さらに繋げて value にアクセスします。
document.forms[0].myInput.value
これを変数に格納すれば、フォームから取得した値を別のスクリプトで利用できます。また、この value を他の値で書き換えることもできます。
ちなみに、フォームタグにname属性をつけた場合は、それを使ってフォーム全体を取得することも可能です。例えば、以下のようにフォームタグを設定したとします。
...
<body>
<form name="myForm">
<input type="text" name="myInput">
</form>
</body>
...
このフォームの中のinputタグの値を取得するには、以下のように書きます。
document.forms.myForm.myInput.value
フォーム要素を名前で取得するサンプル
実際にフォーム内の要素の値の取得や書き換えを行うスクリプトの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームに入力された値の取得</title>
</head>
<body>
<form>
<label for="textForm">値: </label>
<input type="text" name="myInput">
<button name="myButton">取得する</button>
<label for="resultForm">取得した値: </label>
<input type="text" name="myResult">
</form>
</body>
<script>
// フォーム内のボタンを取得
var button = document.forms[0].myButton;
// ボタンをクリックした時の処理
button.addEventListener("click", function(e) {
e.preventDefault();
// 入力フォームの値を取得
var textInputValue = document.forms[0].myInput.value;
// 取得した値を別の入力フォームに表示
var resultInput = document.forms[0].myResult;
resultInput.value = textInputValue;
});
</script>
</html>
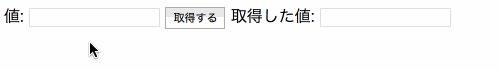
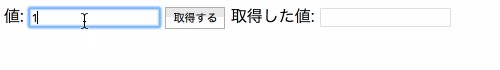
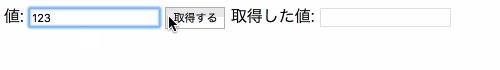
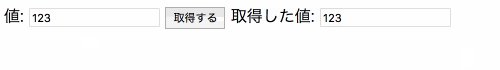
ブラウザでこのページを実行した結果です。
ボタンを押すと1つ目のテキストエリアに入力した値が2つ目のテキストエリアに設定することができています。
おしまい
JavaScript でフォーム内容を取得する機会は多いと思います。状況に合わせて様々な方法を選択できるよう、色々な取得方法を知っておくことが重要であると思います。
入力した値を数値として扱う場合の注意点についてはこちらをご覧ください。
document.forms についての詳細は以下のページをご覧ください。