Table of Contents
以前、Javaでクラス JFrame を利用してウィンドウを作る方法を紹介しました。
今回は、そのウィンドウに、クリックされると処理を行うボタンを配置する方法を紹介します。ボタンの配置については、いくつか注意しなければならない点がありますので、それについても紹介します。
ボタンの作成
以前紹介した、ウィンドウを作成・表示したソースコードにボタンを作成する処理を追加します。
Javaでボタンを作成するには、クラス JButton を使います。
import javax.swing.JButton;
import javax.swing.JFrame;
public class Main {
public static void main(String[] args) {
JFrame frame = new JFrame("ウィンドウのタイトル");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
// ボタン1を作成
JButton button1 = new JButton("ボタン1");
// ボタンを押した時の処理を設定
button1.addActionListener(e -> {
System.out.println("ボタン1が押された");
});
frame.setVisible(true);
}
}
(追加したボタンに関するコードをハイライトしています)
まだ、この状態ではボタンを作成しただけで、ウィンドウ内に表示する処理は行なっていません。実際にボタンを表示する前に、このソースコードについて解説します。
まず JButton の利用には、以下のパッケージのインポートが必要です。プログラムの上部に以下のインポート文を書いてください。
import javax.swing.JButton;
次に、ウィンドウの時と同じように、ボタンのクラス JButton をインスタンス化します。
JButton button1 = new JButton("ボタン1");
JButton のコンストラクタの引数に設定した文字列(今回は「ボタン1」)が、ボタン上に表示されるラベルとなります。
このボタンが押された時の処理を設定しているのは JButton のメソッドである addActionListener です。このメソッドは、ボタンがクリックなどの ActionEvent を受け取れるようにする処理です。
addActionListener を設定する書き方は色々ありますが、ここでは、最新のJava開発環境(JDK8以降)で使用できるラムダ式によって最も簡潔に書ける方法を使っています。
button1.addActionListener(e -> {
System.out.println("ボタン1が押された");
});
この記法についての詳しい説明は割愛します。今回は、以下のように書くことでボタンを押した時に特定の処理が実行できることを理解できればOKです。
button1.addActionListener(e -> {
// ここにボタンを押した時の処理を書く
});
次に、ボタンをウィンドウに配置する処理についてです。
ボタンをウィンドウに表示する際の注意
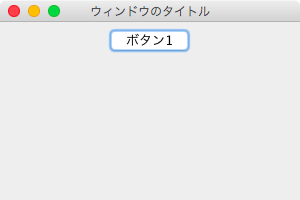
例えば、次のように、ウィンドウにボタンを配置したいとします。

ボタンなどのアイテムをウィンドウに追加するには、JFrame のメソッド add を使用します。
frame.add(追加したいアイテム);
先ほど作成したボタンをウィンドウに追加するには、以下の行を追記します。
import javax.swing.JButton;
import javax.swing.JFrame;
public class Main {
public static void main(String[] args) {
JFrame frame = new JFrame("ウィンドウのタイトル");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
// ボタン1を作成
JButton button1 = new JButton("ボタン1");
// ボタンを押した時の処理を設定
button1.addActionListener(e -> {
System.out.println("ボタン1が押された");
});
// ボタンをウィンドウに追加する
frame.add(button1);
frame.setVisible(true);
}
}
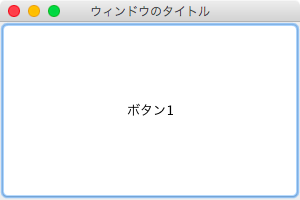
しかし、このようにボタンをウィンドウに追加すると、ボタンがウィンドウ全体と同じサイズで追加されてしまいます。実際にプログラムを実行してみると、以下のようなボタンの表示になるはずです。

ボタンを並べて表示したりするには、レイアウトのクラスを使用する必要があります。
ボタンを並べて配置する FlowLayout
最も基本となるレイアウト FlowLayout を使ってボタンを配置する方法を紹介します。
FlowLayout は、ボタンなどを追加された順に、単純に横に並べて配置するレイアウトです。
以下のハイライトした2行を追加してください。
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Main {
public static void main(String[] args) {
JFrame frame = new JFrame("ウィンドウのタイトル");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
// レイアウトを設定
frame.setLayout(new FlowLayout());
// ボタン1を作成
JButton button1 = new JButton("ボタン1");
// ボタンを押した時の処理を設定
button1.addActionListener(e -> {
System.out.println("ボタン1が押された");
});
// ボタンをウィンドウに追加する
frame.add(button1);
frame.setVisible(true);
}
}
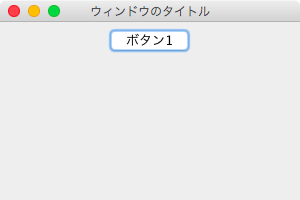
このプログラムを実行した結果は以下のようになります。今度は意図した通り、小さいボタンが配置されています。

ボタンを押すと、コンソールに「ボタン1が押された」と表示されます。
複数のボタンを追加する
2つのボタンを配置するプログラムです。
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Main {
public static void main(String[] args) {
JFrame frame = new JFrame("ウィンドウのタイトル");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
// コンポーネントの配置方法を設定
frame.setLayout(new FlowLayout());
// ボタン1を作成
JButton button1 = new JButton("ボタン1");
button1.addActionListener(e -> {
System.out.println("ボタン1が押された");
});
// ボタン2を作成
JButton button2 = new JButton("これはボタン2");
button2.addActionListener(e -> {
System.out.println("ボタン2が押された");
});
// 各ボタンをウィンドウに追加
frame.add(button1);
frame.add(button2);
frame.setVisible(true);
}
}
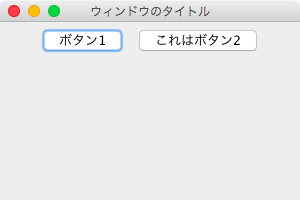
実行結果です。ボタンが並んで横に配置されました。

FlowLayout 以外にも、BorderLayout や BoxLayout など、様々な配置を行うためのクラスがあります。これらのレイアウトはボタン以外のGUIパーツにも有効です。
詳しくは以下のドキュメントをご覧ください。

とっても
わかりやすくて、ためになりました!!