Table of Contents
iOSアプリのUIコンポーネントに使われている標準色(システムカラー)についてです。
システムが用意している色を自分で追加したボタンなどで使いたいという場合があるかと思います。
システムカラーを取得することができればいいのですが、今の所そういったメソッドやプロパティは存在しないようです。
したがって、システムカラーを自分で使うとすれば、全く同じ値を持つ色を自分で用意することになります。
システムカラーはiOSのアップデートなどで変更になる可能性が高いため、あまり汎用的な方法とは言えませんが、一応システムと同じ色を使うことができます。
青色
UIButton のテキストの標準色、UINavigationBar のナビゲーションアイテム、UIProgressBar のバーの色などに使用される色です。
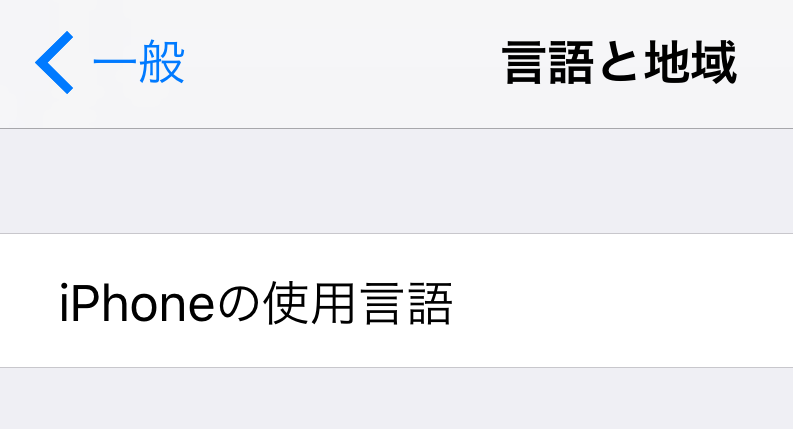
以下は設定アプリのナビゲーションアイテム(一般と書かれた戻るボタン)です。
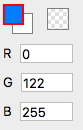
UINavigationBar のアイテムの色を抽出してみると、以下のようなRGB値になっています。
これを UIColor で表現すると以下のように書けます。
let systemBlueColor = UIColor(red: 0, green: 122 / 255, blue: 1, alpha: 1)
緑色
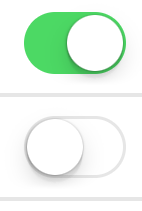
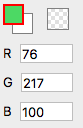
UISwitch を ON にしたときの色です。
つまみの周りは影がかかっているため、これよりも若干暗くなります。
let systemGreenColor = UIColor(red: 76 / 255, green: 217 / 255, blue: 100 / 255, alpha: 1)
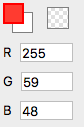
赤色
UIAlertController の Destructive なボタン(削除など)に使用される色です。
かなり微妙な値です。
let systemRedColor = UIColor(red: 1, green: 59 / 255, blue: 48 / 255, alpha: 1)
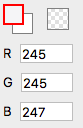
灰色1
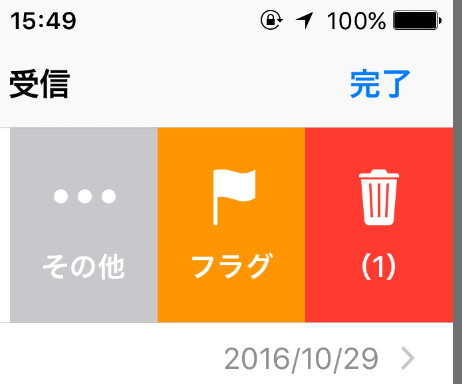
UINavigationBar の背景色の色です。
let systemGrayColor = UIColor(red: 245 / 255, green: 245 / 255, blue: 247 / 255, alpha: 1)
灰色1
標準のメールアプリや設定の無地部分の灰色です。
代表的な色はこれくらいでしょうか。簡単にこれらの色が使えるようあらかじめ用意しておくと楽です。
let systemGrayColor = UIColor(red: 239 / 255, green: 239 / 255, blue: 244 / 255, alpha: 1)