Table of Contents
前回のおさらい
前回は画像を表示するタグと、リストを作るタグについて解説しました。今回は前回作りかけだった自己紹介のページを完成させましょう。
まずは「好きなもの・嫌いなもの」の表を作ります。
表(テーブル)を作る
テーブルを作るには tableタグ を使います。tableタグの中に、表の行と列を定義していきます。まずは例として、2行3列のテーブルを作ってみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブルテスト</title>
</head>
<body>
<table>
<tr>
<th>項目</th><th>好き</th><th>嫌い</th>
</tr>
<tr>
<td>生き物</td><td>金魚</td><td>ムカデ</td>
</tr>
</table>
</body>
</html>
このHTMLソースをブラウザで開くと、次のような表ができているはずです。

テーブルタグについて詳しく説明します。
表の範囲を決める <table> 〜 </table>
この間に、表がどのようなデータを含むかを決めるタグを書きます。
表の行を作る <tr> 〜 </tr>
表の行を定義するするにはtrタグを使います。trとは Table Row(テーブル ロウ: 表の行) の略です。
例えば、3行の表を作りたいときは、tableタグの中に3つのtrタグを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブルテスト</title>
</head>
<body>
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
</body>
</html>
表の列見出しを作る <th> 〜 </th>
行や列の見出しを作る場合はthタグを使います。thとは Table Header(テーブル ヘッダー: 表の見出し) の略です。
先ほど作った3行の列のうち、一番上の列を見出しにしてみましょう。見出しは、その列にどんな情報が入っているかを説明するためにあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブルテスト</title>
</head>
<body>
<table>
<tr>
<th>名前</th><th>年齢</th><th>生年月日</th>
</tr>
<tr></tr>
<tr></tr>
</table>
</body>
</html>
trタグの中にthを書いた数だけ列が作られます。今回は3つのthを書いたので、3列になります。
thタグを改行せずに横に並べているのは、実際にブラウザに現れる表にHTMLソースを似せるためです。改行しても構いません。
表のデータを入力する <td> 〜 </td>
1行目に見出しを作ったので、残りの行にデータを入力していきましょう。
データを表すタグはtdタグです。trとは Table Data(テーブル データ: 表の情報) の略です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テーブルテスト</title>
</head>
<body>
<table>
<tr>
<th>名前</th><th>年齢</th><th>生年月日</th>
</tr>
<tr>
<td>一樹</td><td>16</td><td>5/21</td>
</tr>
<tr>
<td>美沙</td><td>19</td><td>11/3</td>
</tr>
</table>
</body>
</html>
作った表は下のようになっているでしょうか。

まだ枠線がないので少し見にくいですが、後ほど見栄えをよくする方法を解説します。
好きなもの・嫌いなものテーブルを作る
それでは、実際に自己紹介ページ(page1.html)に載せる表を作りましょう。表の内容は自由に変えて構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>自己紹介のページ</title>
</head>
<body>
<h1>私の自己紹介!</h1>
<img src="profile.png">
<ul>
<li>家野ペイジ</li>
<li>18歳</li>
<li>男性</li>
<li>東京都</li>
</ul>
<table>
<tr>
<th>項目</th><th>好き</th><th>嫌い</th>
</tr>
<tr>
<td>生き物</td><td>金魚</td><td>ムカデ</td>
</tr>
<tr>
<td>食べ物</td><td>ステーキ</td><td>なすび</td>
</tr>
<tr>
<td>飲み物</td><td>リンゴジュース</td><td>青汁</td>
</tr>
<tr>
<td>季節</td><td>夏</td><td>冬</td>
</tr>
</table>
</body>
</html>
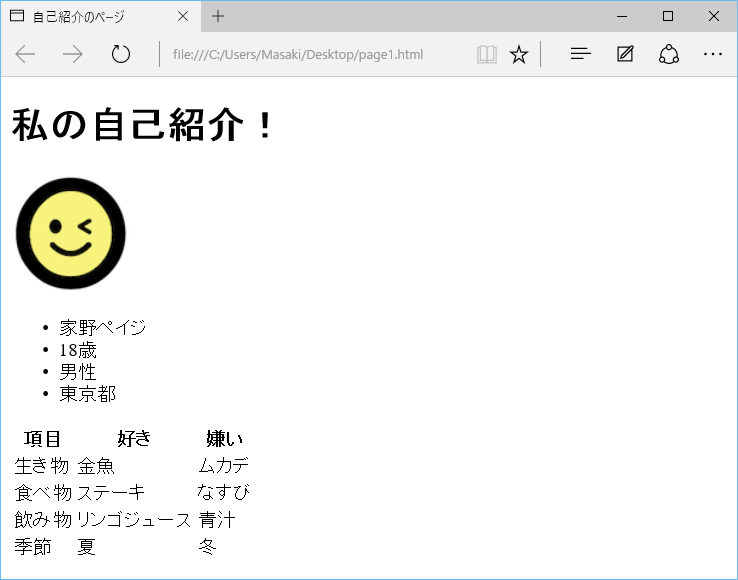
ページがこのように表示されたでしょうか。

これで「好きなもの・嫌いなもの」ができました。次は「一言」ですね。
段落内で改行する。
「一言」は自由に自己紹介文を書く部分です。文章を書く場合にpタグを使うことは以前紹介しました。しかし、pタグだけでは、文章の途中で改行することができません。改行するためのタグがあるのでそれを使います。
文章の途中で改行する <br>
brタグを文章の途中に挿入すると、ブラウザで表示した時にそこで改行されます。brタグは、ただ改行位置を示すタグなので、閉じタグはありません。
使用例を以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>改行テスト</title>
</head>
<body>
<h1>自己紹介文</h1>
<p>はじめまして!<br>
私は家野ペイジと言います。<br>
私のことをみなさんに知っていただきたかったので、<br>
このホームページを作りました。</p>
</body>
</html>
ブラウザで見ていると、brタグを入れた場所で改行されていることが確認できると思います。

brタグには使用上の注意点がありますが、もう少し後で詳しく解説します。
複数の段落を使って文章を分かりやすく表示する
文章の段落を分ける時は、別のpタグを作ります。段落を分けると、段落の間に余白ができるので、読み手にとっては区切りがわかりやすくなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>段落テスト</title>
</head>
<body>
<h1>自己紹介文</h1>
<p>はじめまして!<br>
私は家野ペイジと言います。<br>
私のことをみなさんに知っていただきたかったので、<br>
このホームページを作りました。</p>
<p>これから色々な情報を発信していきたいと考えています。<br>よろしくお願いします!</p>
</body>
</html>

自己紹介のページを完成させる
以上で、自己紹介のページを作るために必要なタグを全て紹介しました。最後に、自分オリジナルの自己紹介のページを作ってみましょう!
ページの例を以下に示します。各項目がわかりやすいように、h2タグで見出しをつけています。
ページの全HTMLソースを以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>自己紹介のページ</title>
</head>
<body>
<h1>私の自己紹介</h1>
<h2>プロフィール画像</h2>
<img src="images/profile.png">
<h2>基本情報</h2>
<ul>
<li>18歳</li>
<li>男性</li>
<li>東京在住</li>
</ul>
<h2>好きなもの・嫌いなもの</h2>
<table>
<tr>
<th>項目</th><th>好き</th><th>嫌い</th>
</tr>
<tr>
<td>生き物</td><td>金魚</td><td>ムカデ</td>
</tr>
<tr>
<td>食べ物</td><td>ステーキ</td><td>なすび</td>
</tr>
<tr>
<td>飲み物</td><td>リンゴジュース</td><td>青汁</td>
</tr>
<tr>
<td>季節</td><td>夏</td><td>冬</td>
</tr>
</table>
<h2>一言</h2>
<p>はじめまして!<br>
私は家野ペイジと言います。<br>
私のことをみなさんに知っていただきたかったので、<br>
このホームページを作りました。</p>
<p>これから色々な情報を発信していきたいと考えています。<br>よろしくお願いします!</p>
</body>
</html>
複雑な表の作り方
表のマス(セル)をつなげる場合は、colspan、rowspanというプロパティ(後述)を使います。
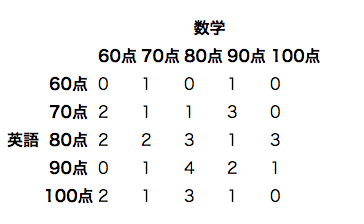
例えば、以下のような表を作る場合です。
横につなげる場合は colspan。縦につなげる場合は rowspan です。この表を作るHTMLソースは以下のようになります。
...
<table>
<tbody>
<tr>
<th colspan="2"></th>
<th colspan="5">数学</th>
</tr>
<tr>
<th colspan="2"></th>
<th>60点</th>
<th>70点</th>
<th>80点</th>
<th>90点</th>
<th>100点</th>
</tr>
<tr>
<th rowspan="5">英語</th>
<th>60点</th>
<td>0</td>
<td>1</td>
<td>0</td>
<td>1</td>
<td>0</td>
</tr>
<tr>
<th>70点</th>
<td>2</td>
<td>1</td>
<td>1</td>
<td>3</td>
<td>0</td>
</tr>
<tr>
<th>80点</th>
<td>2</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>3</td>
</tr>
<tr>
<th>90点</th>
<td>0</td>
<td>1</td>
<td>4</td>
<td>2</td>
<td>1</td>
</tr>
<tr>
<th>100点</th>
<td>2</td>
<td>1</td>
<td>3</td>
<td>1</td>
<td>0</td>
</tr>
</tbody>
</table>
...
おさらい
今回登場したタグについておさらいをしましょう。
- tableタグを使ってページ内に表(テーブル)を表示する。
- trタグを使ってテーブル内の行を作る。
- thタグを使ってテーブル内の行見出しまたは列見出しを作る。
- tdタグを使ってテーブル内の情報を埋める。
- brタグを使って文章の途中で改行を行う。
- pタグを使って複数の段落を作れる。
次回はHTMLソース内にメモ書きをするための仕組み「コメント」に関して説明します。