Table of Contents
前回はブロックレベル要素とインラインレベル要素の違いについて説明しました。
今回は、ページレイアウトを作る上で重要なタグを紹介します。それは、ブロックレベル要素の「divタグ」とインライン要素の「spanタグ」です。
これらは、特に意味を持っていないタグです。
これまで登場したタグには明確な意味がありました。例えばpタグは段落、h1タグは見出し、strongタグは強調などです。
これに対して div や span は用途が決められていないため、様々な使い方ができる汎用的なタグとなっています。今回はdivタグを実際に使った例を紹介します。
divタグ
divタグはデフォルトではブロックレベル要素のタグで、主にページの区切り・枠組みを決めるために使われます。実際に例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブロックレベル要素の例</title>
</head>
<style>
* {
margin: 0;
padding: 0;
font-size: 0;
}
html, body {
height: 100%;
}
.area1 {
background-color: rgb(255, 200, 200);
width: 100%;
height: 50%;
font-size: 16px;
}
.area2 {
background-color: rgb(200, 255, 200);
display: inline-block;
width: 50%;
height: 50%;
font-size: 16px;
}
.area3 {
background-color: rgb(200, 200, 255);
display: inline-block;
width: 50%;
height: 50%;
font-size: 16px;
}
</style>
<body>
<div class="area1">エリア1</div>
<div class="area2">エリア2</div>
<div class="area3">エリア3</div>
</body>
</html>
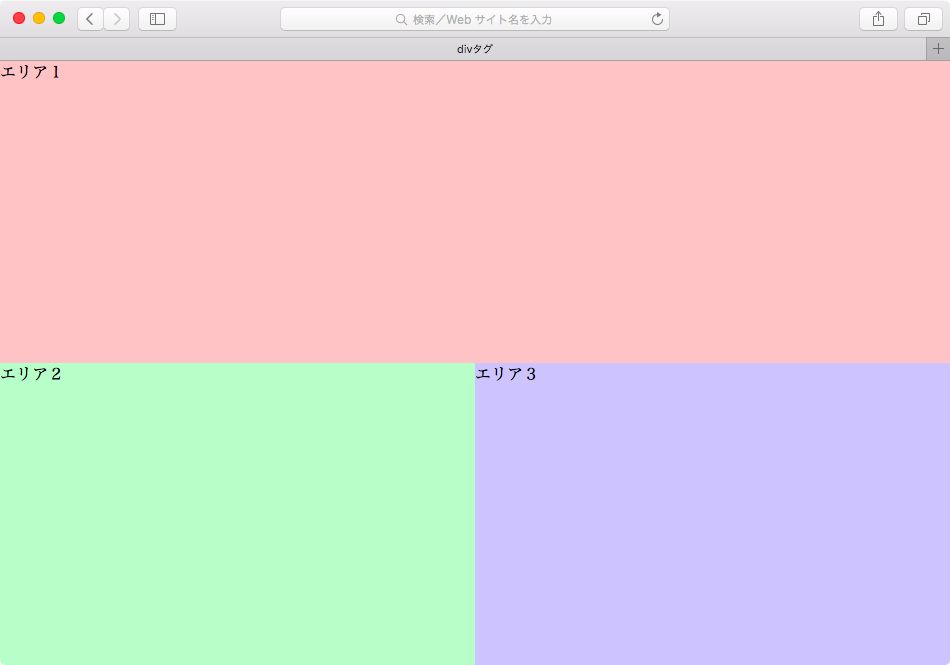
実際に表示させるとこのようになります。
このように、ページの領域分割としてdivタグを使えます。
初めて登場するCSSのセレクタとプロパティがありますので、それについて説明します。
アスタリスク(*)セレクタ
これは以前少しだけ触れたCSSのリセットです。これは最も簡易的な方法です。
これによって、すべてのタグの指定したプロパティの値が変更されます。この例では、すべてのタグの余白(margin と padding)と文字サイズが 0 に設定されます。値に 0 を指定するときはピクセル(px)などの単位は不要です。
displayプロパティ
実は、タグがブロックレベル要素かインライン要素か、というのは固定ではなくCSSで変更可能です。
実際に変更するには、このdisplayプロパティを使用します。
そして、ややこしいことに、displayプロパティを使うと、ブロックレベル要素とインライン要素の中間の要素である「インラインブロック要素」を指定することができます。
| displayプロパティの値 | 効果 |
|---|---|
| block | ブロックレベル要素にする |
| inline | インライン要素にする |
| inline-block | インラインブロック要素にする |
インラインブロック要素とは、大きさを持ちながら、前後に改行が入らない要素です。横並びのメニューを作る場合などに使われます。
実際のCSSでの指定方法は以下のようになります。
display: inline-block;
htmlとbodyの高さを100%にする理由
上記HTMLソースの15〜17行目で、bodyタグとhtmlタグの高さを100%にしています。こうすることで、画面いっぱいにタグの領域が広がります。
htmlタグの高さは、その中身が十分入る高さに自動的に変更されてしまうため、中身が少ないと画面下に余白ができてしまいます。今回はそれを防ぐために、heightを100%にしています。
気になる方は、試しにこの記述を削除してみてください。
よくあるページ分割の例
divタグを使って、ヘッダー、左メニュー、メインに分けたページレイアウトを作る例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>divタグ2</title>
</head>
<style>
* {
margin: 0;
padding: 0;
font-size: 0;
}
p {
font-size: 16px;
}
h1 {
font-size: 32px;
}
a {
font-size: 14px;
}
.pageArea {
width: 800px;
margin: 0 auto;
border: 1px solid black;
}
.header {
background-color: rgb(255, 200, 200);
width: 100%;
height: 128px;
font-size: 16px;
}
.menu {
background-color: rgb(200, 255, 200);
display: inline-block;
width: 160px;
height: 600px;
font-size: 16px;
}
.main {
background-color: rgb(200, 200, 255);
display: inline-block;
vertical-align: top;
width: 640px;
height: 600px;
font-size: 16px;
}
</style>
<body>
<div class="pageArea">
<div class="header">
<p>ここはヘッダーです</p>
</div>
<div class="menu">
<ul>
<li><a href="">メニュー項目1</a></li>
<li><a href="">メニュー項目2</a></li>
<li><a href="">メニュー項目3</a></li>
</ul>
</div>
<div class="main">
<p>ようこそ</p>
</div>
</div>
</body>
</html>
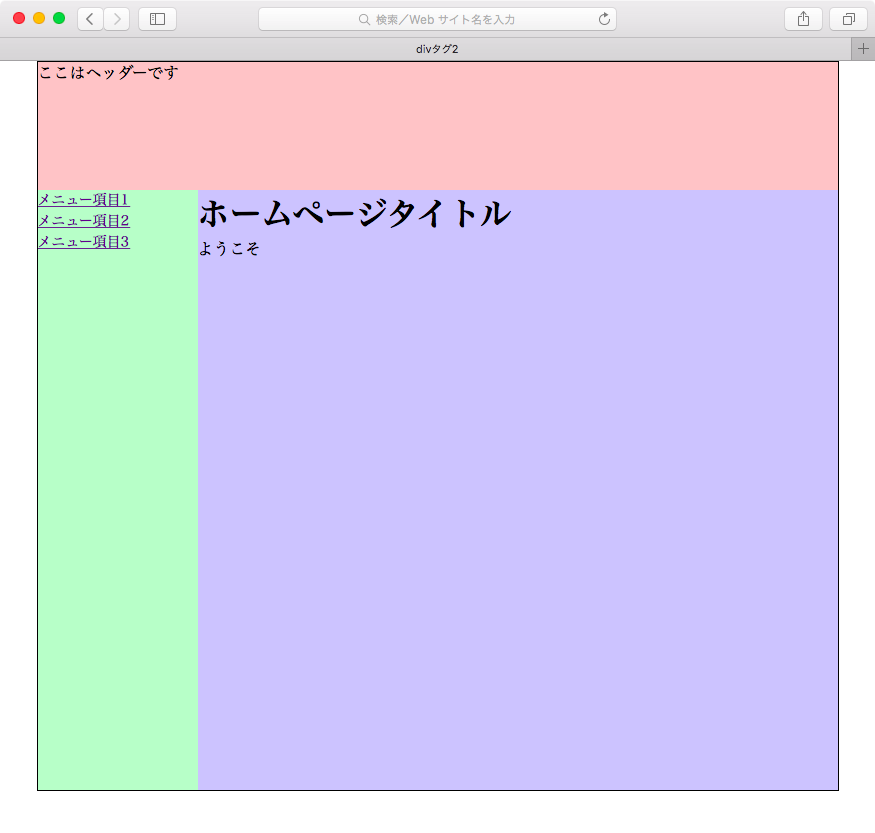
以下のようなページができます。
注意が必要なのは、アスタリスク(*)セレクタですべての要素の文字サイズを 0 にしているので、h1タグやpタグなどに文字サイズを指定しないと、何も表示されません。
なぜ文字サイズのCSSリセットをしているかというと、inline-blockで横並びの領域を作った際、その間に意図しない余白が入るからです。
試しに13行目の font-size: 0; をなくしてみると、レイアウトがずれることが確認できると思います。
おさらい
今回紹介した事柄をおさらいしましょう。
- divタグ自体に意味はなく、主にページの区切りを設定するときに使われます。
- displayプロパティでブロックレベル要素、インライン要素を自由に変更できます。
- htmlタグの高さ(ページの高さ)は、デフォルトではページの中身によって変動します。
- inline-blockで横並びにした要素の間に意図しない余白が入るのを防ぐために、親要素の文字サイズを0にします。
次回はspanタグについて解説します。